Hello Beauty Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
To Video or Not to Video
There will be 2 versions of this theme in your download screen. A version that allows you to have featured videos and a version that does not. If you choose the Video version you must keep the Genesis Featured Video plugin installed and active or your post will not display properly. If you choose the No Video version and decide later you would like to add featured videos, it is an easy add and you can reach out to us to install the code needed to feature videos.
Please do not confuse this as being able to embed videos. Both versions of the themes can have videos embedded. This relates to featured image/video placement only.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Colors
Midnight – #222
Dusty Blue – #cddfe6
Gold – #b99d58
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. This theme has the option to use a video for the featured image. If you are a Vlogger and plan to highlight videos and on occassion an image, you will want to use the featured image size of 1000×550. This will keep your image the same width and height as the featured videos. If you do not plan on vlogging you can choose a pinterest style of 1000×1500, or square of 1000×1000. We choose 1000wide so you can use the post slider. If you do not plan on using the post slider, then you can do a smaller image width.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins FIRST before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Social Warfare– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Genesis Responsive Slider– This adds the post slider to the blog slider widget area
- Genesis Featured Videos– This is the plugin that adds your featured videos.
- Instagram Feed– This is used to show your latest Instagram feed.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- If you are using Woocommerce be sure to finish the setup, otherwise your content will NOT SHOW.
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your Latest Posts
- Go to Appearance > Widgets and delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin if you are installing over an existing site. This will resize your images to the proper dimensions. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it), this will set the widgets up just like the homepage.
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo. The “Small Nav” which displays your social icons and search bar as well as menu items if you would like. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
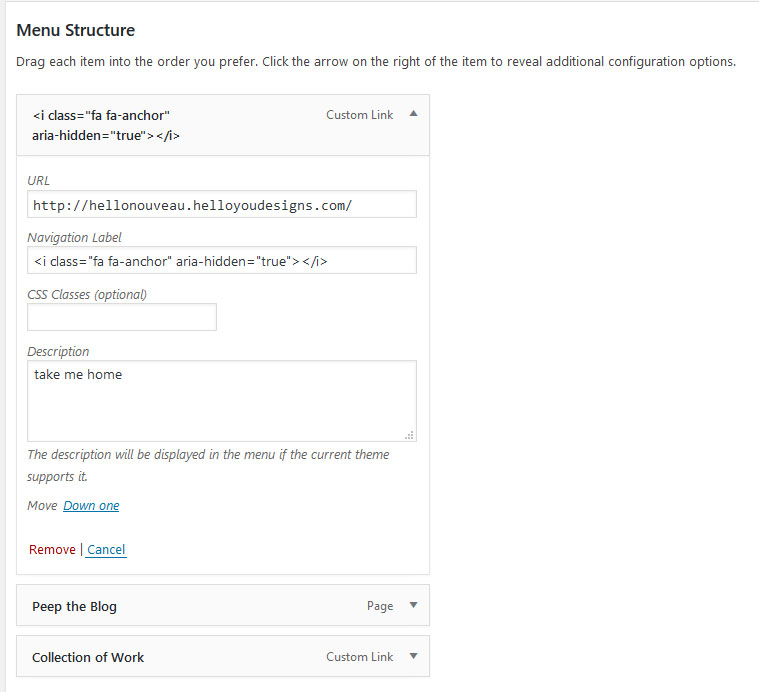
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description

Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.
Footer Copyright
Widgetized Homepage
Widget Areas
- Full Width – 2000pxW by 800pxH or Taller
- Home Grid 1 2 3 See Below for sizes or Widget Description
- Home Flexible
- Image Section
- Home Welcome – 1000px 1000pxH or Taller
- Split 1 & 2 – See below or Widget description for sizes
- Home Flexible 2
- Image Section 4 – 2000pxW by 800pxH or Taller
- Home Close
- Top Social Menu
- Social Bar
- Site Credits
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Side Widget
- Signature
- Widget Below Content
- Blog Slider
- Blog Featured
- Portfolio Blurb
- After Entry Widget
Homepage Visual Widget Guide
Not every widget available was used in the demo. Below is the guide as you see in the demo.

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Full Width Widget – 2000pxW by 800pxH or taller
We wanted you to have the choice of using a full width image or slider as the first thing you see on the site, vs the home grid. For this you would use an image that is at least 2000px wide and 800px high or taller. If you go shorter and choose to use text in the image section, your text may not fit on all mobile devices. An image that adjusts width wise will have height restrictions, keep your message short and sweet in this section.
Styled Text

To add a caption over the image you will need to use the built in code of the theme. Below is copy/paste code and above is how the headers are styled for this section.
1st widget – Image Widget
2nd Widget – Custom Text widget with the code above

Home Grid

The Home Grid consists of 3 widgets with the recommended image sizes below. They are also posted in the widget description. You can use images, or Genesis Featured Pages. It is important to size your images before adding them to the grid. If you go and place an image that is not sized right your grid will not align properly.
Home Grid 1 – 650pxW x 1000pxH
Home Grid 2 – 2 images 700pxW x 500pxH or 1 image 700pxW by 1000pxH
Home Grid 3 – 650pxW x 1000pxH
The demo is using a Genesis Featured Page Widget in each spot. The first step is to size your images right, then place them as the featured image of the pages you would like to show in the grid. Go to Appearance > Widgets > Home Grid and place a Genesis Featured Page widget in the grid spot. The widget title is the vertical text and the button is the page name. The default image size you should choose is the square large. That will ensure that the theme is pulling the largest possible image.

Home Optin

Home Optin Widget- Genesis Enews Extended

Home Flexible

This widget area is flexible and adjusts based on the amount of widgets placed in it. How it adjusts is below

The demo is using this section for 3 service highlights. To get the demo look, you will place 4 Text widgets in the Home Flexible widget area.
1st Text Widget – Is used for a placeholder, or a title
2nd 3rd 4th Text Widgets – hold custom code that you can copy paste

Image Section – 2000pxW x 1080pxH

To change the image you see in this section you would do it in the customizer. Go to Appearance > Customize > Image Sections – This image is the very first image you see. Make sure to properly size your image. This section is a parallax section and the recommended size is 2000x1080px.
The demo placed a simple button in the widget spot.

Home Welcome – Image 1000pxW by 1000pxH or Taller

This spot is using 2 widgets. The first is your image. It is important to use an image that is atleast 1000px by 1000px high or even taller. If the image is too small the widget will not be able to properly adjust down for mobile sizes with text next to it. It is also important to not make this section lengthy. If your text gets cut off on ipads and other devices you need to shrink the content.
1st Widget – The image
2nd Widget – The About blurb. The widget title will be vertical and then the demo is using the circle button.

Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Home Split 1 & 2 – 2 images 2000pxW x 1000pxH

The images can be changed in the customizer. Go to Appearance > Customize > Image Section. The second and third images are what is held in these two spots. The image sizes should be the same and the recommended is 2000px x 1000pxH. Once you have changed the images go back to your widgets. The demo is using a simple button.

Image Section 4 – 2000px x 1080pxH

The images can be changed in the customizer. Go to Appearance > Customize > Image Section. This spot is the last image in the customizer. The image size is 2000px x 1000pxH. Once you have The demo is using a simple button.
Home Close – Not shown in Demo
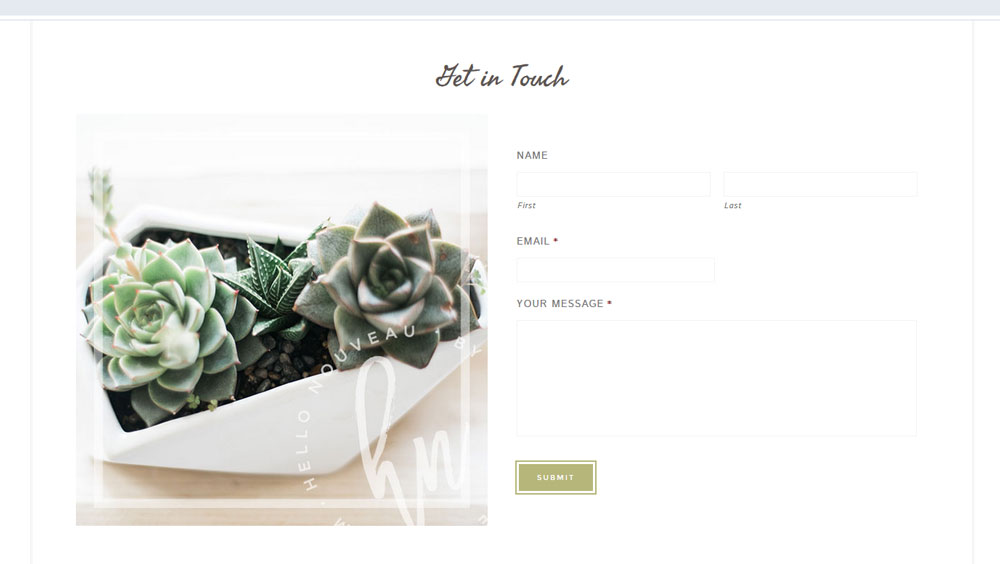
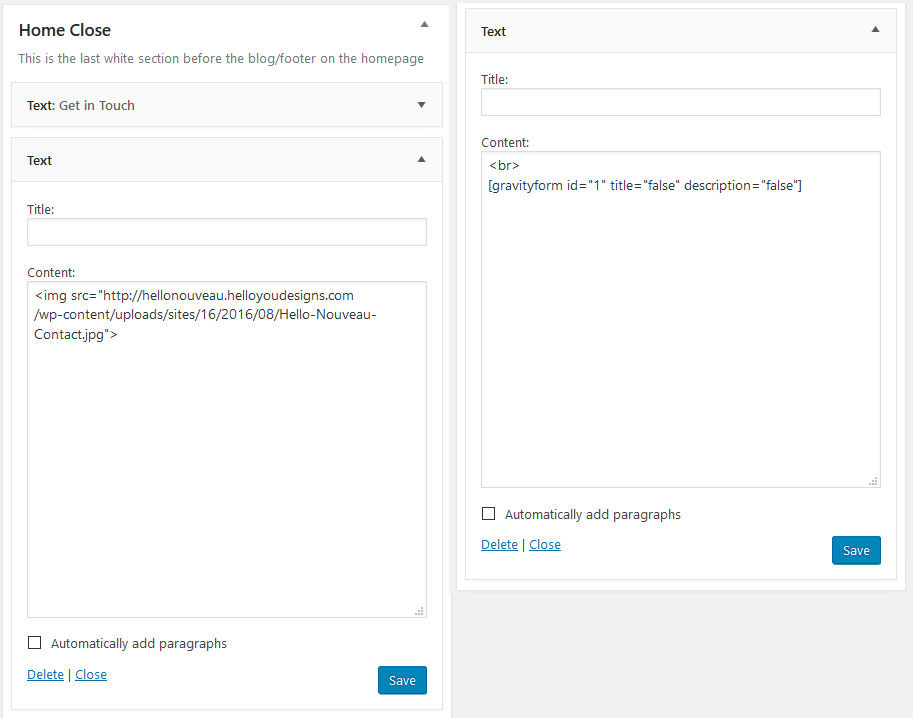
This section was not shown in the demo but can be used for any number of things. In the past themes the Home Close is for a gorgeous image and contact form. It could also be used for a call to action or an about section. Below is how the Home Close widget area is used in the Hello Nouveau Theme. The same code works with all of the themes that have this spot. If you would like to duplicate the layout.

This area was created as the closing to the onepage sections. It is flexible and can be used for anything. The demo is using 3 Text Widgets.
1. Title with the words “Get in Touch”
2. Image code – Copy and past code at the bottom of tutorial
3. Contact Form shortcode for Gravity Forms (gravity forms is the only premium plugin this form uses. There are other free forms available and they all come with their own shortcodes that you would use in place of the gravity forms shortcode)

Footer Section – As Seen in the Demo
Footer 1 2 3

The footer widgets are holding the below
Footer Widget 1 – Custom Menu Widget
Footer Widget 2 – Genesis Enews Extended & Simple Social Icons
Footer Widget 3 – Image with the circle Button
Circle Button
Social Bar & Site Credits

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 8 images, 8 columns, 2px margin. I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.
Site Credit Widget
This is where you can add a Custom Menu Widget or even social icons. The demo is using random pages but this spot was really designed to add your T&C, Disclosure or other important pages.
Blog Template
Slider Setup

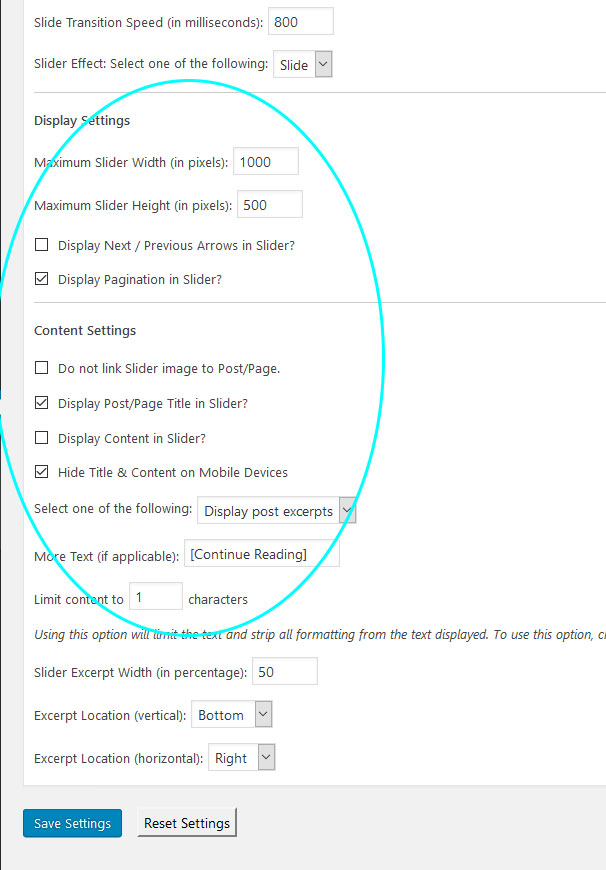
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the blue circle.

Once you have set your slider settings then go to Appearance > Widgets and place the Genesis Responsive slider widget into the Blog Slider Section.
Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Featured

This widget area is using 3 Genesis Featured Post. Each widget is pointing to a new category and displaying the latest post from that category. The widget title is the vertical wording and the post title the button hover. You do not need to use Featured Posts, if you would like to display custom buttons or boxes. The widgets placed in this spot will all be 1/3 width.

Featured Videos

To add a featured video you need to make sure that you have the Genesis Featured Videos plugin installed and active.
Step 2 – Configure the settings. Go to Genesis > Featured Video and then the Width to 1000px and height to 563px.

Step2 – Go to the post you would like to add your video to. Make sure that you also upload a featured image. This will give your post slider something to display when you have a featured video selected and it will also provide a nice preview for SEO purposes. When the plugin is installed, you will have the option to choose to show an image or video. Select video. Then paste your video URL in the video link box. After you save the post your video will automatically show in the featured image spot.

Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
The Other Widgets
Sidebar Widget

This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.
After Entry Widget

Shows below the post content. Great for a CTA, optin or message.
Accent Text Example
Widget Below Content

This widget area will show below every post and page right above the footer. You can use it for an optin like the image above. Or place custom buttons using the built in column classes like Hello Glam.

Codes used in Theme
Accent Text

You have a built in Accent Text. When you use the code you can create a word or words in Gold, then have a title and description below.
** You can change the gold color in the color customizer – It is listed as Accent Text. Go to Appearance > Customizer >
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Blue & Gray Blocks

Both of the Gray and Blue colors can be customized in the color customizer. To get the full width look, you would use the below custom code. If you want to constrain the width of the text that goes in the box, copy it as is. If you would like the text to stretch the full width, remove the Text-box div.
This code will only work on full width pages that do not have a sidebar
Blue Box
Gray Box
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.


