Sassafras Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Fonts
Josefin Sans
Lora
Oswald -Chalkboard boxes
Anemone – Chalkboard Boxes
Colors
Midnight – #0E222C
Baby Mint – #e8f5ee
Various Grays- #555
#999
#ddd
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins first before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will fail to import that content.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Hello Lovely Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it).
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 900×300. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered.
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
There are two ways to add the Icons to the Navigation. One will have the icons show in the Accent Color used in your theme and the second way will have the icons be the same color as the Navigation text.
![]()
Change Your Colors
Sassafras comes with a few options to customize the site, change the background and main colors to match your brand. To do this go to Appearance > Customize. From there you can change the colors and background image. Here is a preview of what that screen will look like.

Widgetized Homepage
Widget Areas
Homepage Widgets
- Home Top Slider – Full Width Slider ( 1150px x 400px)
- Home Top Left – Use if you prefer a small slider with a widget to the right. (850px x 400px)
- Home Badge – A beautiful extra. The space is 175 x 175px
- Home Flexible – Widgets will automatically adjust when placed in this spot.
- Home Featured – Full width widget area.
- Nav Social Menu – *** Must have Secondary menu location enabled to show
- Footer 1
- Footer 2
Bonus Widgets
- Widget Above Content – Will Show above your content on every page, except custom post types
- Author Box Widget – Hooks into the Author Box. Must be enabled in settings to show.
- Portfolio & Recipe Archive Widgets – Displays on the main pages for your Portfolio & Recipe Post Types
- After Entry Widget – Displays below your posts. Great for a call to action.
Visual Widget Guide

Widgets Used in the Demo

If you need additional help setting the widgets up, download and install the Widget Importer & Exporter and upload the widget file. This will place and then configure the widgets exactly like the demo, with the demo content. If you don’t have all of the plugins installed used in the demo, you will get a “failed to import” message for the missing plugins, which is fine since you don’t plan on using the plugin.
Individual Widget Setup
Slider Section
Full Width Slider – 1150px x 400px (or any height you want)
Home Top Left – 850px x 400px (or any height you want) Use if you prefer a small slider with a widget to the right.
The SoliloquyWP Slider is what we use in all of our themes. The Soliloquy Lite version is free and can be configured like all of the demo sliders. Purchasing the upgraded SoliloquyWP will give you more versatility and options but is not necessary to set your theme up like the demo.
Step 1: Install & Activate the Soliloquy Lite Plugin.
Step 2: In your dashboard, on the left hand side select Soliloquy > Add New & then name your new slider. To make it easier to find and change your slides, I’ll name mine for the place they are going to appear, like “Home Full Slider” or “Home Small”
Step 3: Configure the slider size.

Step 4: Add your Images. Click on the “images” tab. Before adding your images you need to size them properly to the desired slider size. Each image you load should be the same width and height as the slide itself. The easiest way to do this is with picmonkey.com. Click “Select Files” and locate your images you would like to load. Once they have loaded, publish your slide.

Step 5: Grab the Soliloquy Shortcode for your slide to add it to your Widget area. The Shortcode will be unique to your site and not the same number but the location will be the same. The Shortcode is highlighted in blue. Copy the highlighted code.

Step 6: Place your Shortcode in a Text Widget, in the correct slider location, we are using “Home Top Slider” for this demo. Go to Appearance > Widgets > place a “text” widget in the “Home Top Slider” widget spot and paste your shortcode in the “text” widget. Click save and your slider will now show on the homepage.

Edit Images or Change Slides
To change out your images navigate back to Soliloquy > Soliloquy and find your slider that you want to edit, or even add a new one and follow the steps above to place it in the proper area.
Add a Caption or Hyperlink
To add a caption or hyperlink click on the “i” that is above the image in the Soliloquy Slider options. There is where you will find a place to add a link and a caption.
Home Badge Widget
To use your badge/stamp place a text widget and then place an image in the spot, or if you prefer an image that links. Below are the codes that you can copy and paste into the text widget.
Image
Image that links
Home Flexible

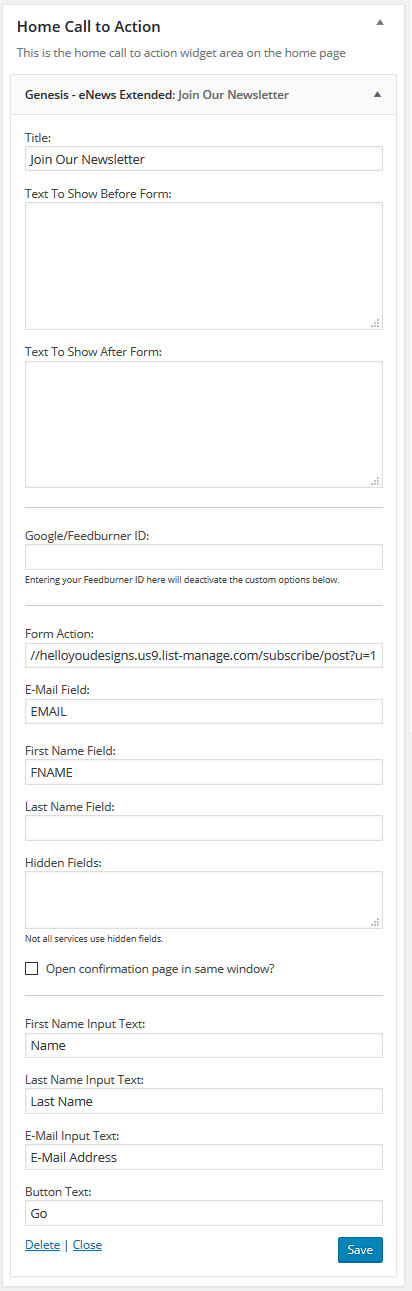
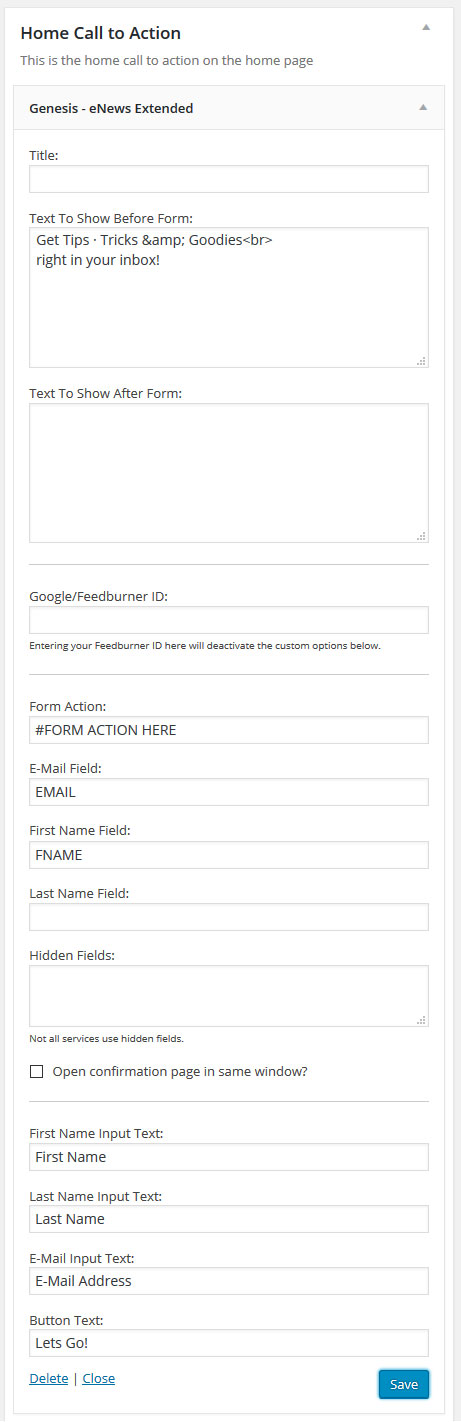
Call to Action

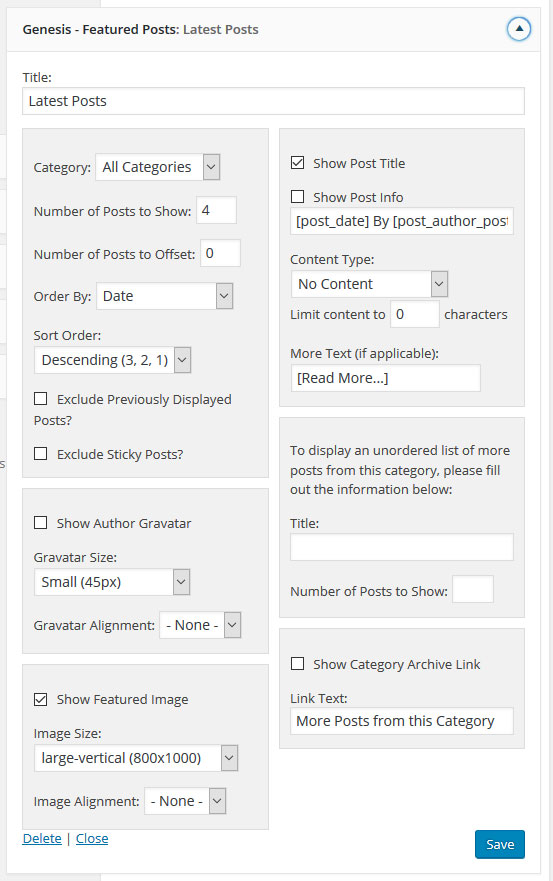
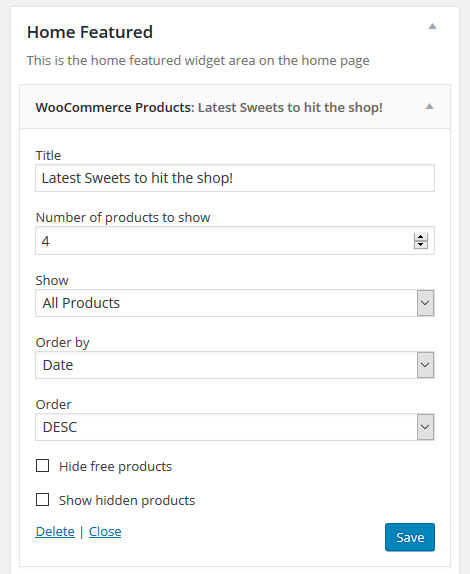
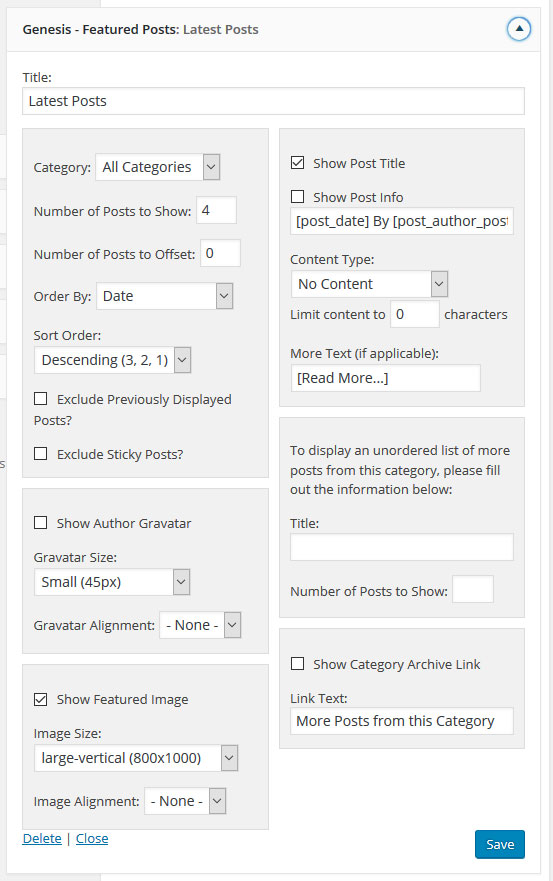
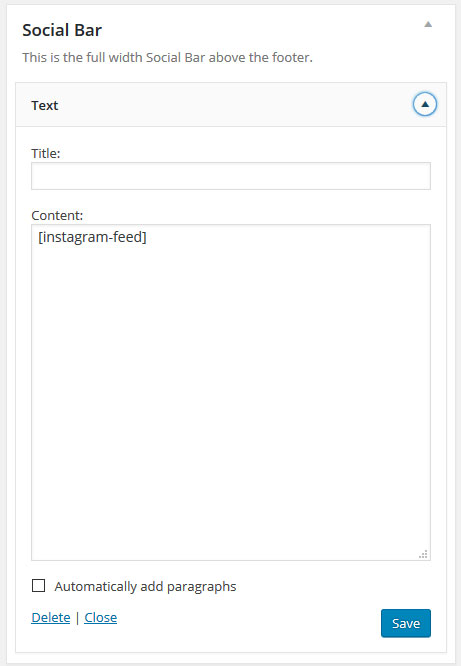
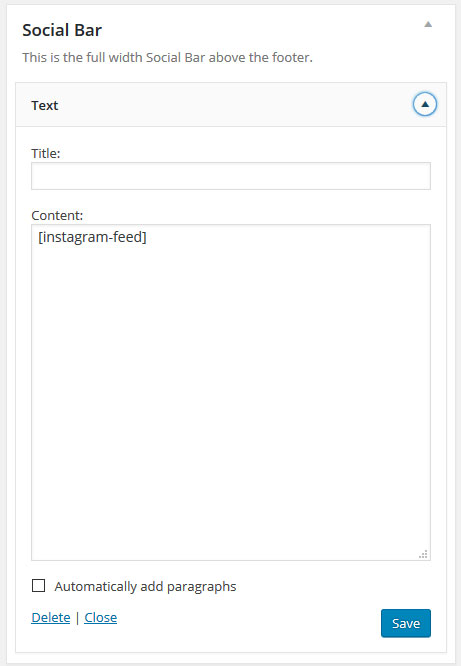
Home Featured


Nav Social Widget
![]()
Social Bar

Footer Widgets
Footer 1

Footer 2

Copy & Paste Codes
Insert Images
Image that links
Buttons
Pricing Table
If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.
