Hello Chic Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Fonts
Montserrat
Poppins
La Luxe Script
The custom font comes with the theme for use in the theme only. If you would like to use it in your branding, or outside of your website you will need to purchase it
Colors
Pale Pink – #fcf0f2
Pale Blue – #cddfe6
Gold – #b99d58
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000. If you do not plan on using the post slider, then you can do a smaller image width.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
First Steps
Install Genesis
Install The Theme
Install & Activate Plugins
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.

Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Basic Setup
Logo or Site Title
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo.
Menu Descriptions
To set the description above the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.

Menu Numbers
To set the accent numbers for your navigation select “screen options” again from the very top right hand corner of the menu page and make sure that the box “CSS” is selected. Once you do that you will go to your menu item and add in the wording “accent” to the css option and then the number to your description.

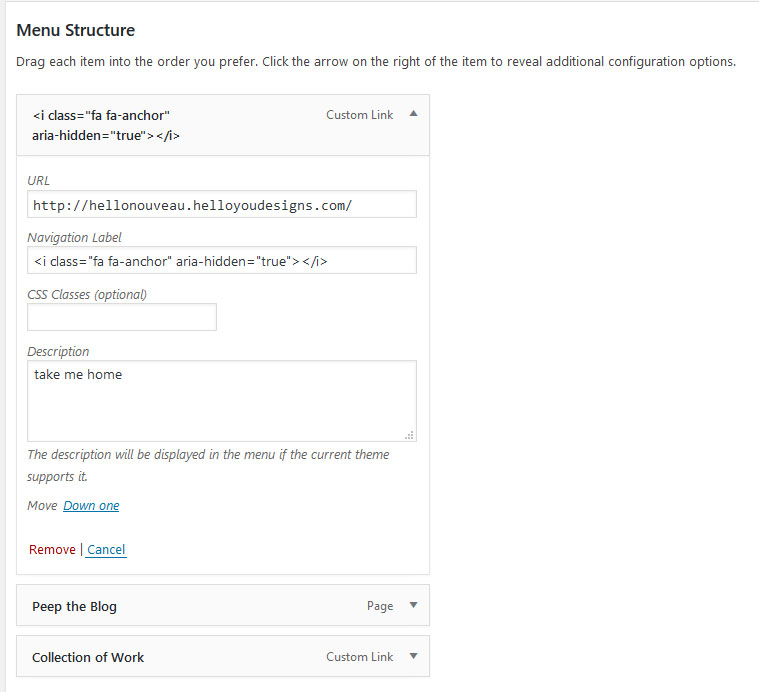
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.
Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description
Things to note about image sections, they adjust for the width and not the height. Do not place something in the image sections that needs to be size specific because it will be cropped very differently as the site adjusts down for different sized screens.
NEW Page Hero Images

Image Size – 1900pxW by at least 450px.
To add the image go to any post or page and over on the right hand side, below your Featured Image spot is the option to add your Page Hero image. Click that and either load or choose an image from your media library.
** The page hero is not designed to show on your Portfolio Page or main Shop page.
Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.
Footer Copyright
Widgetized Homepage
Widget Areas
- Home Full – 1900pxW by 650pxH
- Home Grid 1 2 3 See Below for sizes or Widget Description
- Home Services
- Image Section 1 – 2000pxW by 1080pxH
- Home About
- Home Flexible
- Image Section 2 – 2000pxW by 1080pxH
- Home Close
- Image Section 3 – 2000pxW by 1080pxH
- Menu Social Icons
- Social Bar
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Side Widget
- Signature
- Widget Below Content
- Blog Slider
- Social Page
- After Entry Widget
Homepage Visual Widget Guide
Not every widget available was used in the demo. Below is the guide as you see in the demo.

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Home Full

Soliloquy Slider Button
Home Badge
This spot will show in the center, at the base of the Home Full widget spot. Upload your own submark, logo, or custom image.

Home Grid

Background for Grid
The background for this section can be changed in the Image Customizer. Appearance > Customizer > Image Sections > it is image 2. This image was designed to be an accent. It will not work with anything that needs to be size specific. It is also best to use a design that is on a white background. We have included a few bonus images that you can use to customize site. Those images can be found in your account area, or in the theme download.
Widgets
The Home Grid consists of 3 widgets with the recommended image sizes listed below. They are also posted in the widget description. You can use images, or Genesis Featured Pages. It is important to size your images before adding them to the grid. If you go and place an image that is not sized right your grid will not align properly.
Home Grid 1 – 1st Widget Custom HTML – 2nd Widget Image 1000pxW x 1300pxH
Home Grid 2 – 1 Image Widget 800pxW x 800pxH
Home Grid 3 – Custom HTML Widget
The demo is using a Genesis Featured Page Widget in each spot. The first step is to size your images right, then place them as the featured image of the pages you would like to show in the grid. Go to Appearance > Widgets > Home Grid and place a Genesis Featured Page widget in the grid spot. The default image size you should choose is the square large. That will ensure that the theme is pulling the largest possible image.

Home Grid 1

1st Widget – Custom HTML widget. This creates the cursive writing of “The Details”. It is written in an H1 tag. You can also use an image widget in this spot with your own custom writing or image. If you do not want anything to show in this widget area, then still use the widget but leave it empty.
2nd Widget – Image Size 1000pxW by 1300pxH – Use an Image Widget or Genesis Featured Page Widget.

Home Grid 2

2nd Widget – Image Size 800pxW by 800pxH – Use an Image Widget or Genesis Featured Page Widget.

Home Grid 3

Widget – Custom HTML Widget
Home Services

Flexible Widget Spot
This widget spot is flexible and will adjust based on the amount of widgets you place in it. The first widget will always be 100% wide while the other widgets will shift and adjust.

The Widgets
This spot is holding 4 widgets.
1 – Place holder
2-4 – Custom HTML widget

Image Section 1
Image Size – 1900x1080px

Change the image in the Customizer. This image will adjust based on height and should not be a size specific image. The demo is using a Custom HTML widget with headers and a button.

Home About

Background
The background for this section can be changed in the Image Customizer. Appearance > Customizer > Image Sections > it is image 3. This image was designed to be an accent. It will not work with anything that needs to be size specific. It is also best to use a design that is on a white background. We have included a few bonus images that you can use to customize site. Those images can be found in your account area, or in the theme download.
Widgets
1st Widget – Custom HTML widget
2nd Widget – Image Widget or Genesis Featured Page – Recommended Image Size 1100pxW by 850pxH

Widget 2 –

Home Flexible

Flexible Widget Spot
This widget spot is flexible and will adjust based on the amount of widgets you place in it. The first widget will always be 100% wide while the other widgets will shift and adjust.

Background color
This color can be changed in the color customizer under the Pale Pink option.
Widgets
The demo is using a Product Widget to display items from the shop. You can use this widget area though for anything. It can be for service blurbs, a pricing table, CTA, Testimonials, etc.

Image Section 2

Background
The background for this section can be changed in the Image Customizer. Appearance > Customizer > Image Sections > it is image 5. This image was designed to be an accent. It will not work with anything that needs to be size specific. It is also best to use a design that is on a white background.

Home Close

Background
The background for this section can be changed in the Image Customizer. Appearance > Customizer > Image Sections > it is image 5. This image was designed to be an accent. It will not work with anything that needs to be size specific. It is also best to use a design that is on a white background. We have included a few bonus images that you can use to customize site. Those images can be found in your account area, or in the theme download.
Widget
This spot is using a Testimonial Widget

Image Section 3

Background
The background for this section can be changed in the Image Customizer. Appearance > Customizer > Image Sections > it is image 6. This image was designed to be an accent. It will not work with anything that needs to be size specific. It is also best to use a design that is on a white background.
Flexible Widget Spot
This widget spot is flexible and will adjust based on the amount of widgets you place in it. The first widget will always be 100% wide while the other widgets will shift and adjust.

Widgets
1st Widget – Place Holder
2nd Widget – Custom HTML
3rd Widget – Genesis E-News Widget

Footer Section – As Seen in the Demo
Footer 1 2 3

Footer Widget 1

1st Widget – Image Widget holding the theme demo submark
2nd Widget – Simple Social Icons
Footer Widget 2

1st Widget – Navigation Widget
Custom Menu #2
Go to Appearance > Menus > Create a Menu to show in your Footer. Then add the numbers to the Description spot.

Footer Widget 3

1st Widget – Custom HTML with the Instagram Feed Shortcode and text.
Instagram Settings
You can display the IG feed however you would prefer but the demo is using
4 Images
4 Columns
5px Padding
I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.
Wording below

Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings.
Instagram Settings
You can display the IG feed however you would prefer but the demo is using
8 Images
8 Columns
2px Padding
I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.
Blog Template
Different Blog Templates
Assign the Template
To assign your blog to a page, create the page. Then change the default template to one of the two blog templates. Your theme comes with 2 options, both options can be full width, or you can have a sidebar on the left or right.

Blog Page

Blog Grid

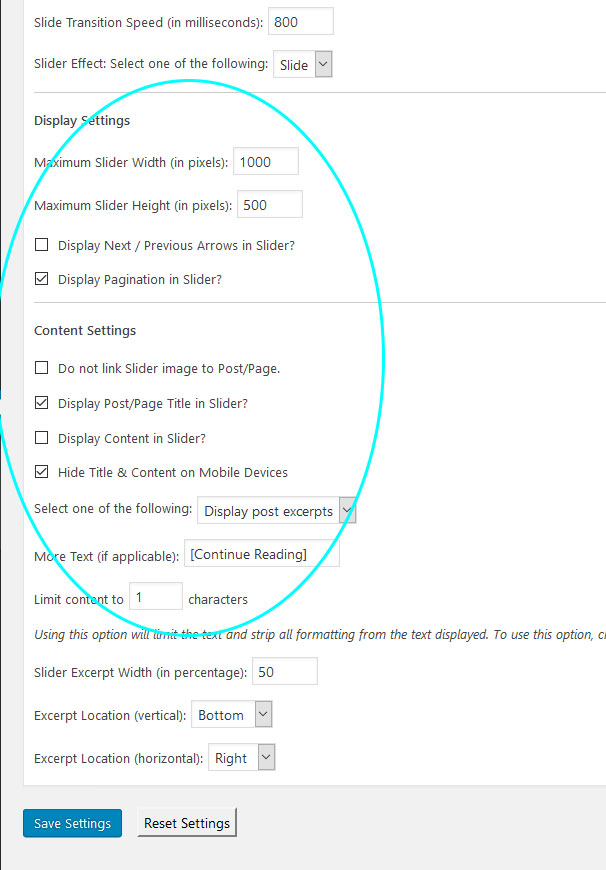
Slider Setup
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Once you have set your slider settings then go to Appearance > Widgets and place the Genesis Responsive slider widget into the Blog Slider Section.
Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Socail Page Template
Social Page

This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
The Other Widgets
Sidebar Widget

This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.
Codes used in Theme
Accent Text

You have a built in Accent Text. When you use the code you can create a word or words in Gold, then have a title and description below.
** You can change the gold color in the color customizer – It is listed as Accent Text. Go to Appearance > Customizer >
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Color Blocks

Both of the colorboxes can be customized in the color customizer. To get the full width look, you would use the below custom code. If you want to constrain the width of the text that goes in the box, copy it as is. If you would like the text to stretch the full width, remove the Text-box div.
This code will only work on full width pages that do not have a sidebar
Color Box
Gray Box
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.


