Originial Hello Darling

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Fonts
Colors
Gold – #BA932A
Baby Mint – #e4efef
Various Grays
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins first before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will fail to import that content.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it).
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 1200×400. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered.
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change Blue Opaque Section of the Call to Action Widget Area
The tutorial below is for the Hello Lovely theme, however the same steps work for the Hello Darling theme.1. Know the color you want to use. For this demo we will use a pink of #ffeded. We need to find the rgba color value of #ffeded. The easiest way is to go to color-hex.com and place #ffeded in the search bar at the top of the web site. It will then pull up this screen. I’ve circled the RGB numbers. You will need these 3 sets of numbers.

2. In your wordpress dashboard go to Appearance > Editor This should default to your theme style sheet. Always double check on the right hand side what file in the theme you are working on. Make sure “StyleSheet” is what is in bold. You will scroll a little bit down this page and find the section in the photo below. Only change out the 3, 3-digit numbers to the new numbers. Leave everything else the same or it will not work. If you want to adjust the transparency amount you can change the very last number from the range of 0.0 (not there) to 1.0 (solid). Right now the top set of numbers is set at 0.5 which is 50% transparent. The portfolio hover effects, below, are set to 0.9 or 90% Transparent.

After you have changed the numbers, hit “update file” and then view your new homepage to see the gorgeous changes.

Widgetized Homepage
Widget Areas
Homepage Widgets
The homepage grid is very size specific. You must presize your images before placing them in the homepage grid spots.
- 6 Homepage Grid Widgets -See Layout Below
- Home Badge – A beautiful extra. The space is 175 x 175px
- Call to Action
- Home Flexible – Widgets will automatically adjust when placed in this spot.
- Home Featured – Full width widget area.
- Footer 1
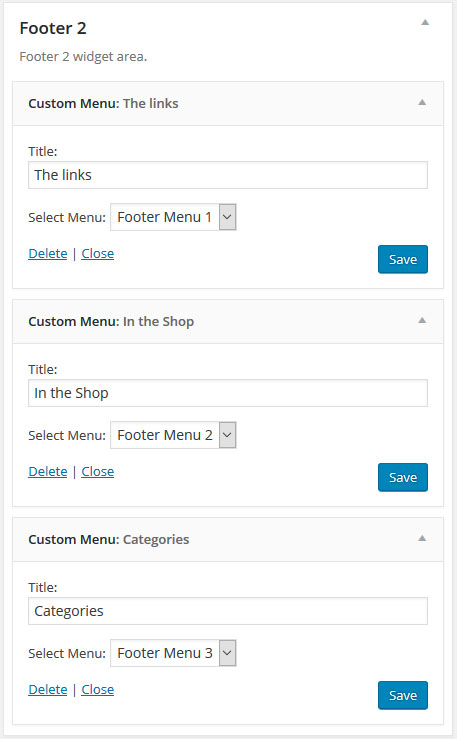
- Footer 2
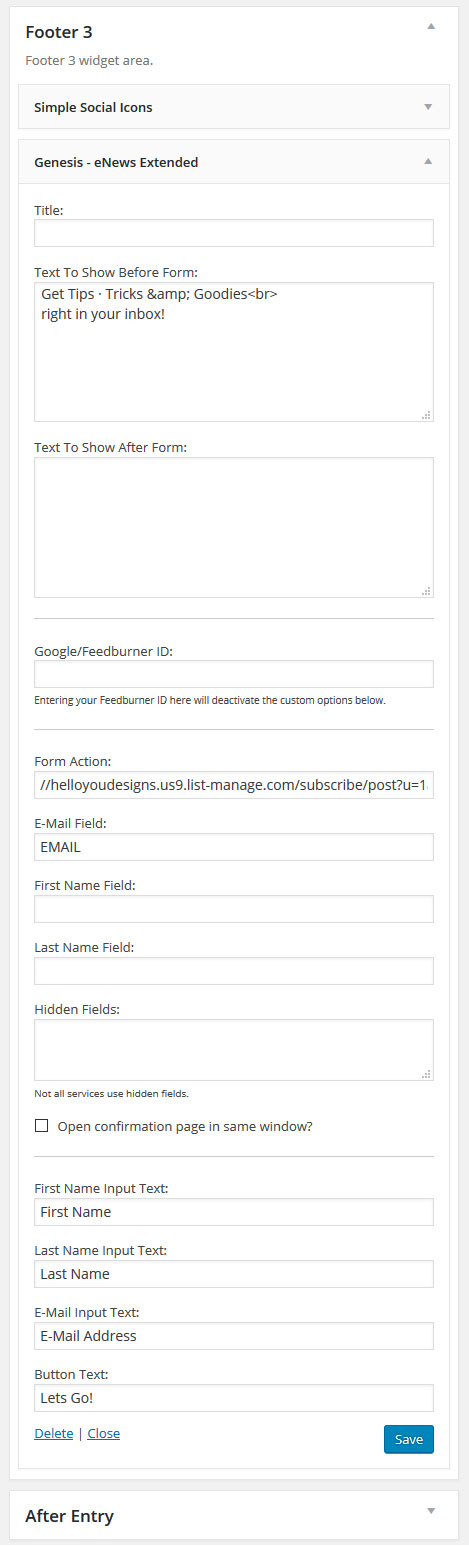
- Footer 3
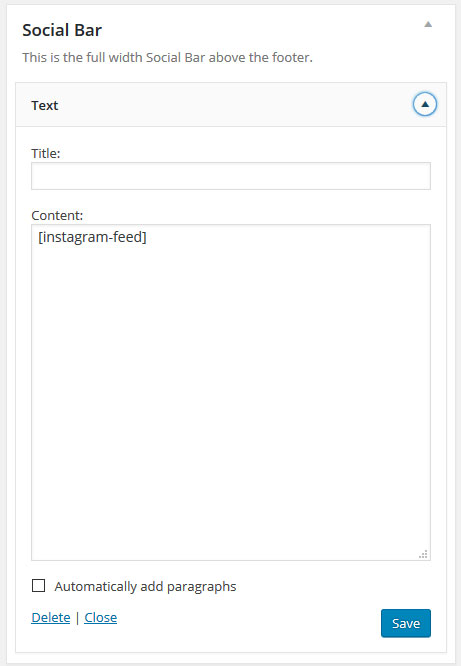
- Social Bar – Full Width Social Bar
Bonus Widgets
- Widget Above Content – Shows above content on every page, except custom post types & homepage (not shown in demo)
- Portfolio & Showcase Archive Widgets – Displays on the main pages for your Portfolio & Recipe Post Types
- After Entry Widget – Displays below your posts. Great for a call to action.(not shown in demo)
Widgets Used in the Demo

If you need additional help setting the widgets up, download and install the Widget Importer & Exporter and upload the theme widget file. This will place and then configure the widgets exactly like the demo, with the demo content. If you don’t have all of the plugins installed that are used in the demo, you will get a “failed to import” message for the missing plugins.
The Grid
Homepage Grid Setup & Sizes

Home Grid Featured Images
To place an image that links to a page, use the Genesis Featured Page Widget and make sure that you set the image as the Featured Image of the page you want it to go to.
* DO NOT use Jetpack to place the images in the grid. Jetpack will over ride the theme style sheet and look bad on certain browsers and mobile views.
When placing a featured image in the grid you need to select the matching image size for the spot it will go in the grid. Notice in the example that the Genesis Featured Widget is in the “Left Large” widget area with the featured image size of “home-large-(570×360)”. If you are using a “text” widget to insert an image link, you don’t need to worry about this. Just make sure the image is the correct size.

Alternative Grid Entry Title

Home Badge Widget
To use your badge/stamp place a text widget and then place an image in the spot, or if you prefer an image that links. Below are the codes that you can copy and paste into the text widget.
Image
Image that links
Other Homepage Widgets
Home Flexible

This widget area is flexible based on the amount of widgets you place in it. Above is the layout that is coded into the theme. It is also styled to use a Genesis Featured Page Widget or a Text widget like you see in the demo.
The code used in the text widget is
Here is how the Genesis Featured Page Widget would be setup

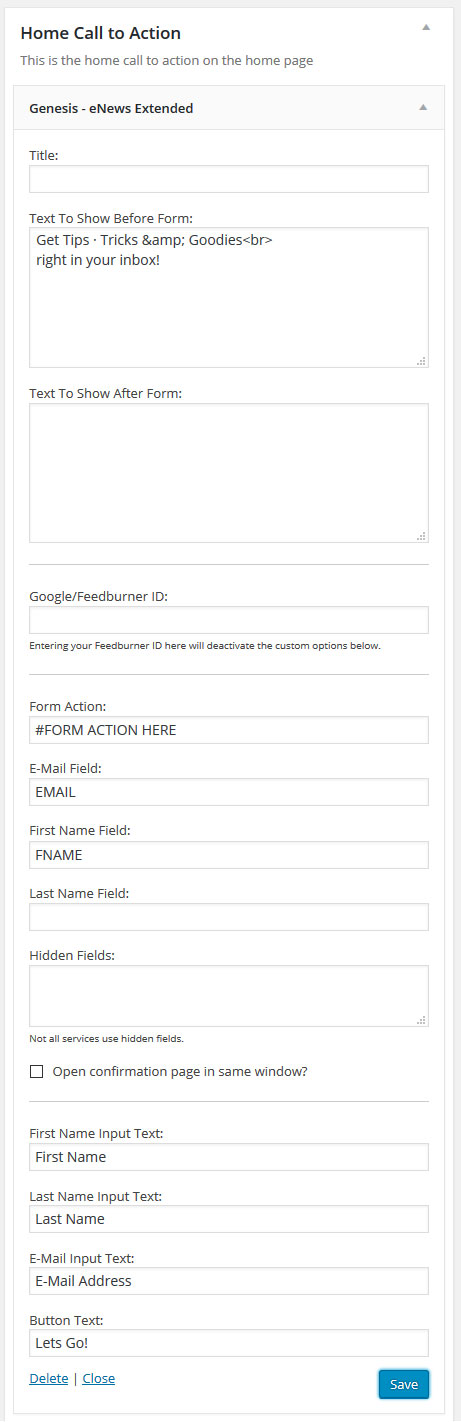
Home Call To Action
*This theme comes styled to add an accent font to text widgets and even in posts and pages. Here is an example of how the Call to Action Widget is setup in the theme demo using the accentfont styling and Font Awesome Icons Notice how you start <accentfont> and finish with </accenfontt> This code is set to change color in the customizer from the gold in the demo to any color you would like.
The Genesis E-news Extended is setup like this

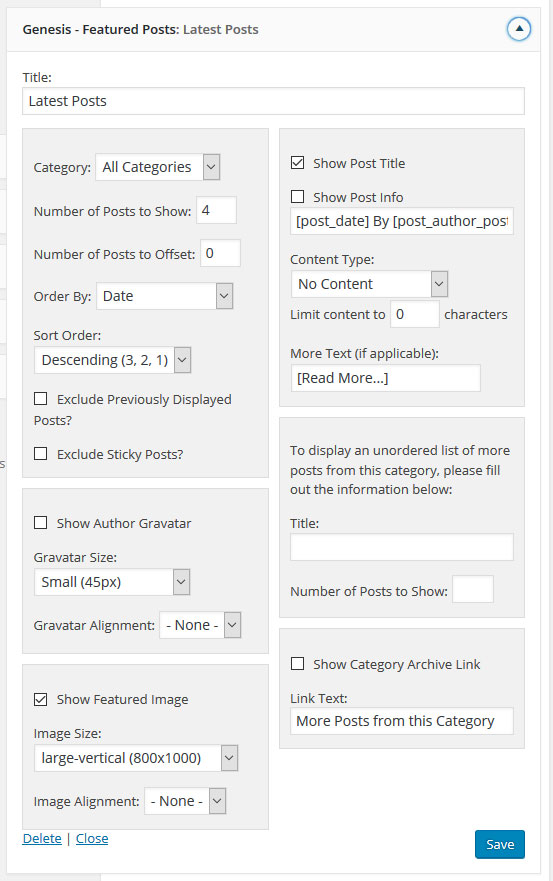
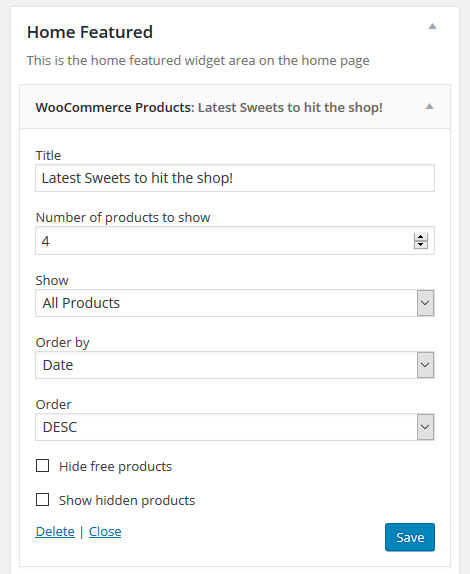
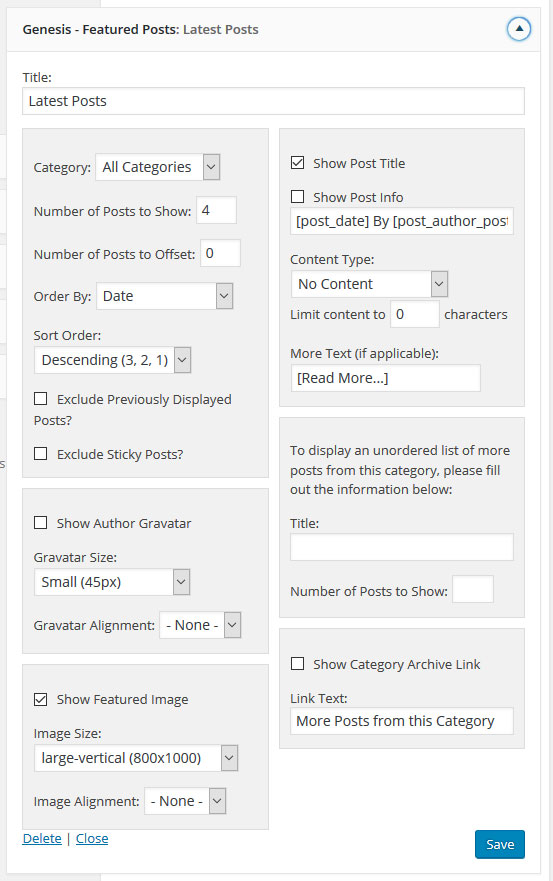
Home Featured
This section in the theme can hold as many widgets and kinds as you would like. It is not flexible, meaning the widgets will not stay in compartments like the Flexible Widget area. They are allowed to stretch the body of the page. In the demo we used a Woocommerce Product Widget and a Genesis Featured Post Widget.


Nav Social Widget
Social Bar

Footer Widgets
Footer 1
This area uses an image that links, placed in a text widget. Here is the code for that
Image
Image that links
Footer 2

Footer 3

Copy & Paste Codes
Insert Images
Image that links
Buttons
Pricing Table
Accent Font – Seen in the Call to Action Widget Area
Service Boxes – Text widgets in the Flexible Widget Area
If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.

