
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference. VIEW DEMO
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
Below are the fonts and colors that are used throughout the main theme demo, HC1.
Fonts
Fonts
Post Body Poppins
Most Headers Pathway Gothic
Script Little Jane
Nav & Buttons Brandon Grotesque
Main Colors
Mustard – #e8bb5c
Dusty Blue – #e6eaeb
Cream – #f5ede8
Greige – #d6d3ce
Midnight – #222
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
Install Genesis
Go to Appearance > Themes > Add New and load in the Genesis Zip file. You do not need to activate it once installed, because it will automatically activate when a Genesis Child theme is loaded.
Install The Theme
Hello Coach comes with 2 versions. The Color Block theme, or the Image Background Theme. Choose which you want to install. Go to Appearance > Themes > Add New > Load in the Theme zip file and activate the theme.
Install & Activate Plugins
After you activate the theme you will have the option to automatically install your plugins.
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.
Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
To import the demo content you have 2 files inside of the Demo Zip folder that we will need. Extract them to your desktop. Then go to Appearance > Import Demo Data. You will upload the #1 XML file in the XML spot, and the #2 WIE in the WIE spot. You can do these together and click Import Demo Data. Be patient because it can take a few minutes depending on your host speed.
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
After importing the demo content you will have a few settings left to be done.
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 700×300. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a left and right menu option. You can create a menu and then assign the menu to which spot you would like.
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with several menu options. You can create a menu and then assign the menu to which spot you would like. Use them one at a time, or go nuts and use many.
Top Menu

This menu is sticky on desktop, and features your Nav Social icons and search icon.
Bottom Menu

Side Navigation with center Logo

For this you will need to assign a menu to the Left and one to the Right.
Right Navigation, Logo Left
It is very important that you do not have a menu assigned to the Left or Right menu areas when trying to achieve this look. Create a Menu, save it. Then go to Appearance > Widgets > and place a Navigation Widget in the Header Right widget area. This will then shift your Logo left, and display that navigation menu right. You can also use this area for a CTA or site message.

Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with several menu options. You can create a menu and then assign the menu to which spot you would like. Use them one at a time, or go nuts and use many.
Top Menu

This menu is sticky on desktop, and features your Nav Social icons and search icon.
Bottom Menu

Side Navigation with center Logo

For this you will need to assign a menu to the Left and one to the Right.
Right Navigation, Logo Left
It is very important that you do not have a menu assigned to the Left or Right menu areas when trying to achieve this look. Create a Menu, save it. Then go to Appearance > Widgets > and place a Navigation Widget in the Header Right widget area. This will then shift your Logo left, and display that navigation menu right. You can also use this area for a CTA or site message.

Menu Descriptions
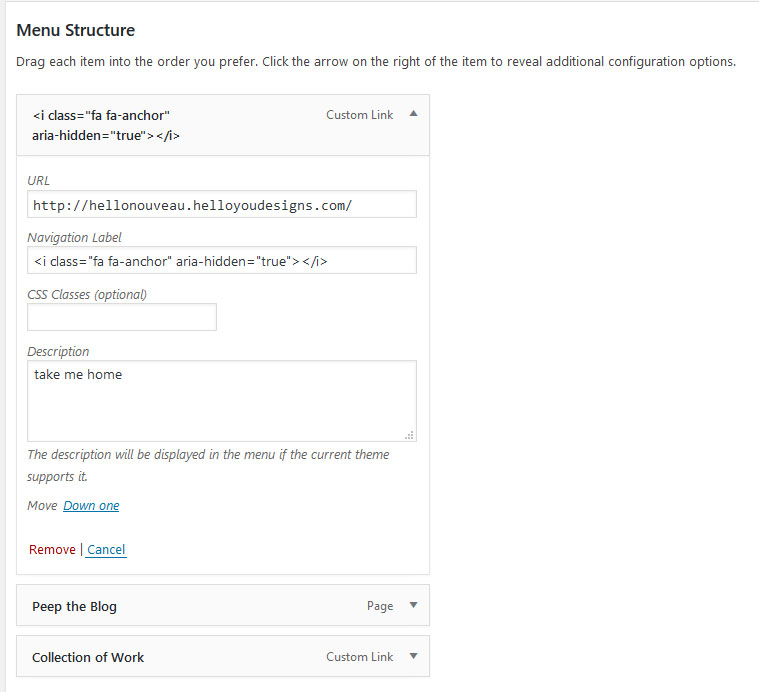
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Anchor & Take Me home

The example is for Hello Nouveau but works the same on any Hello You Theme.
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description *As a bonus your theme comes with come subtle background images to choose from.

The footer is optimized for SEO and will pull from your site Title. To change that information you would go to Settings > General > Then adjust what is shown in the Site Title field.
Sticky Social

Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Navigation Social Icons

I know many of you love to have your icons in the navigation, so that option is still available with this theme when you use the Top Menu option. You would place a Genesis Simple Social Icon widget in the Nav Social widget area.
Instagram Options
Above or below Footer IG Feed
To set up the IG feed, go to Instagram Feed in the dashboard and connect your IG account. After you have done that click over to the settings and select the settings appropriate for where you would like it to show.
Below Footer IG feed – 8 Images | 8 columns | 2px padding
The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Visual Widget Overview
Not all homepage widget areas were used in the main demo.

Featured Widget – 1000pxW by 15000pxH

This featured area is designed to hold 3 images. For these you can use an Image widget, Featured Page/Post Widget, or even a slider. Link to any spot on your site. Below is how the demo is setup, but you can modify this to any 3 places you would like.
Background Image
Change the image in the customizer. Appearance > Customizer > Image Sections > It is the first Image section listed. Size of the image should be 2000px by 1080px.
Demo Setup
Widget 1 – Genesis Featured Posts -linking to a Category
Widget 2 – Genesis Featured Page
Widget 3 – Genesis Featured Page
Widget 4 – Image Widget displaying the Home Badge (optional, not shown in demo)

Widget Title Colors
The widget title is what is shown in the Script, with the colored underlines. These are optional, you can choose to leave them off. To change the colors that are shown under each widget title go to Appearance > Customize > Colors
Home Badge
This widget is optional and not shown in the demo. If you would like your submark to show, add an image widget. The image size should be square and 400px by 400px.

Home Optin

The demo is showing a Genesis Enews Extended widget. Connect this to your Newsletter provider. You can change the background color and text colors in the customizer.

About Message & About Images

You change the image background in the customizer. The recommended size is 2000px by 1080px. **Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
About Images
With this section you can use Image Widgets, Sliders, or Genesis Featured Page/Post Widgets. The images should be 1000pxW by 1500pxH. The demo is using 2 Featured Page Advanced Widgets

Image 1 – Sized 1000pxW by 1500pxH
Image 2 – Sized 1000pxW by 1200pxH
About Message
This section is using a Custom HTML widget. As with every section on the homepage, you want to keep your blurbs short, with clickable buttons to read more. Adding too much content here will make the area display oddly on smaller devices.
Widget 1 – Custom HTML widget with blurb
Well Hello – Widget Title
Welcome to the Demo – H2
Blurb – traditional text

Flexible Widget Area

This widget area is flexible and will adjust based on the number of widgets placed in it. Widget 1 will always be 100% and the rest will flex. The demo is using 1 Custom HTML widget with a ShopStyle widget. These ShopStyle, Reward Style, or Affiliate Widgets are created in your affiliate accounts, then copied to the widget.

Flexible Widget Layout

Image Section – 2000pxW x 1080pxH

This is a flexible widget area and will adjust based on what you place in it. The demo is using it as a CTA, however you can use it to feature post categories, testimonials, scrolling logos, or even another optin.
Change the image
To change the background image go to Appearance > Customize > Image Sections > Image Section 2. Make sure to properly size your image before loading it. This section is a parallax section and the recommended size is 2000x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
The Widget
Custom HTML widget with the Accent Text code and a button

Footer 1 2 & 3

We left the footer simple and modern on this theme. Each widget area is equal in width. Change the background colors in the customizer.
Footer Widget 1 – Custom HTML with message
Footer Widget 2 – Image Widget and Simple Social Icons
Footer Widget 3 – Genesis Enews Extended Widget

The Blog Template
Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Slider
You can choose to use this widget area or leave it blank. The example above is using the Genesis Responsive Slider.
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Flexible Setup

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title or intro. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Custom HTML using the widget title for intro.

Widget 2, 3, 4 – Genesis Featured Page Advanced

Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 750pxW by 500px high, but you can use any size you would like. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup.

Double Featured Images

It is best to presize your Images before loading them. If you do not presize your images, they will not display right. The theme will only adjust the width of the image to fit in the space, the height will keep the same ratio. The demo is using the recommended Post sizes of 800px wide by 1200px.
To load in a second featured image, go to the post you would like to add it, and in the editor screen, the option will be in the bottom right of the editor menu.

Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
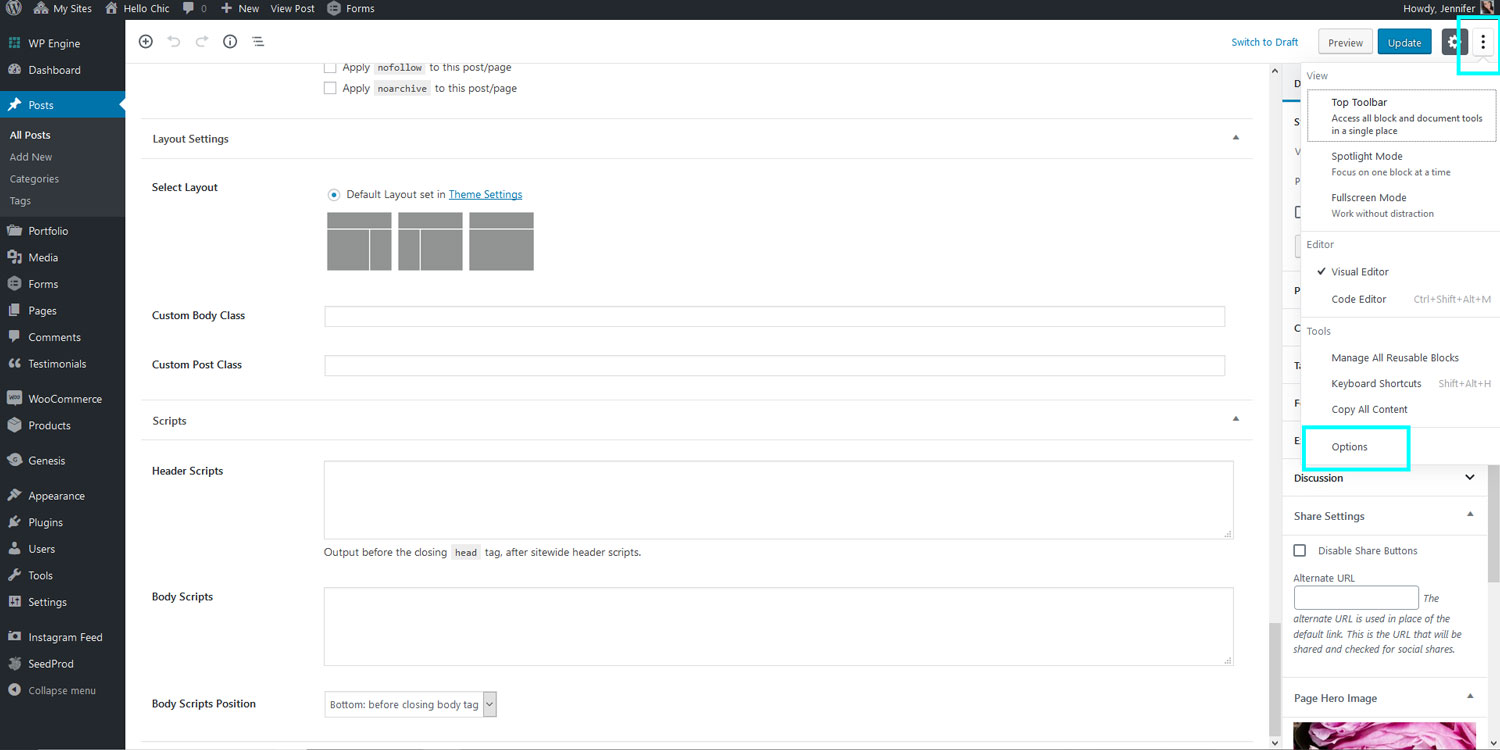
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

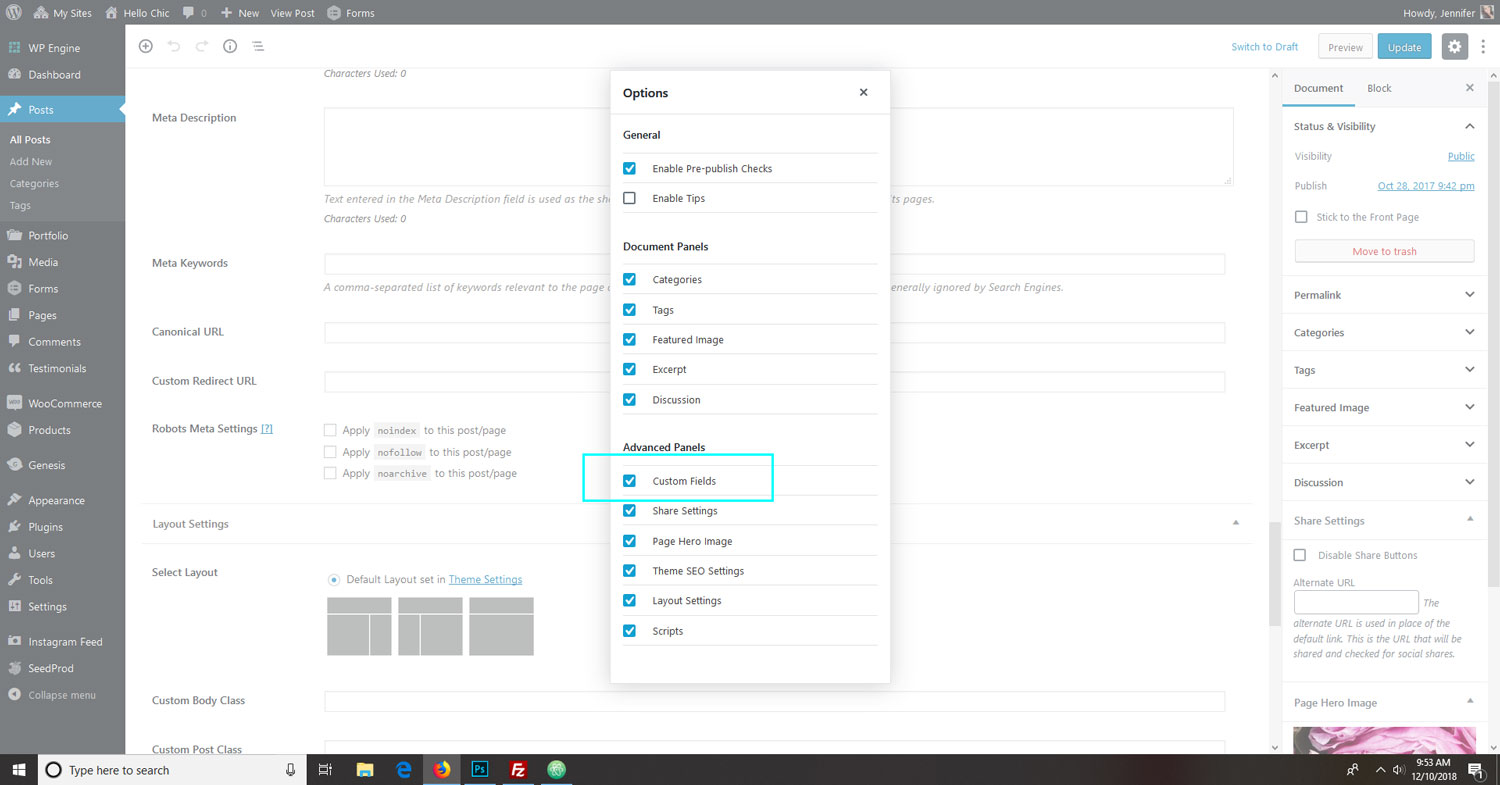
Step 2 – A screen will pop up and you can select the Custom Fields Box

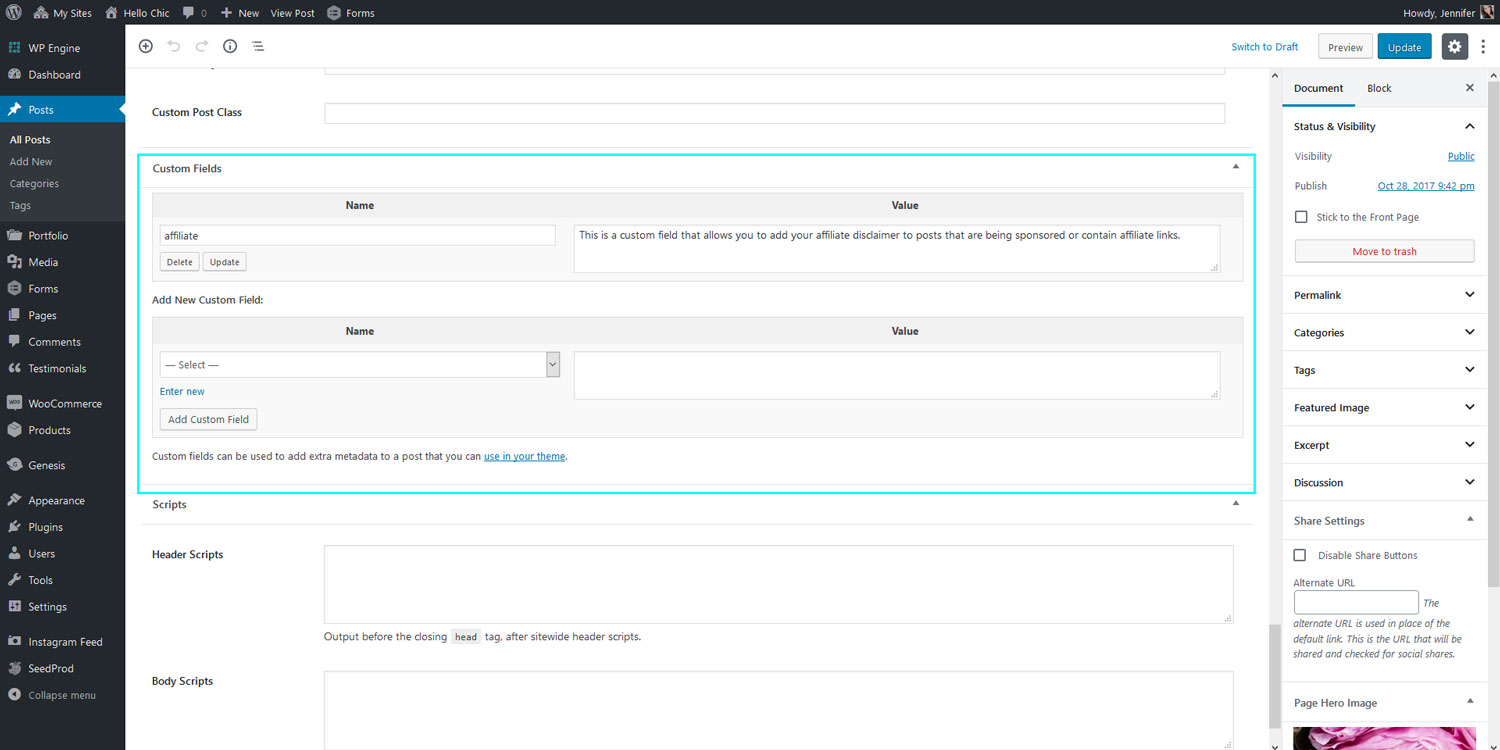
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Post Ad Bar Widget

This widget area will show below every 3rd post. You can use it for your Ads, a CTA, Optin or even highlight products. It does repeat. The demo is using an image widget to display the widget area.

Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.



