Hello Foxy Theme
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Colors
Charcoal – #333
Dark Pink – #e98a96
Medium Pink – #fae7df
Pale Pink – #faf7f6
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images be the same size. That is to ensure everything looks uniform. With every demo I create the images to be square 1100×1100. This is a personal preference and you can of course choose to use any size that you would like. If you plan on using the blog slider though, you will want to make sure that your featured images are at least 1000px wide.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins FIRST before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Animated Typing Effect Used to create the neat typing effect.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Testimonial Rotator– Displays your testimonials.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- If you are using Woocommerce be sure to finish the setup, otherwise your content will not show.
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your Latest Posts
- Delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it), this will set the widgets up just like the homepage.
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title

Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 700×350. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your LogoText – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo. The “Small Nav” which displays your social icons and search bar as well as menu items if you would like. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description below your main menu item.
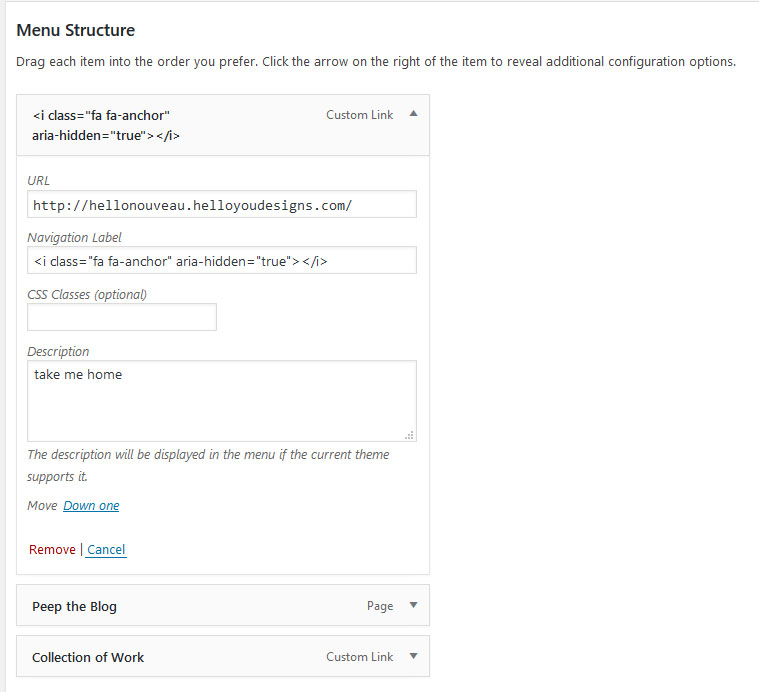
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

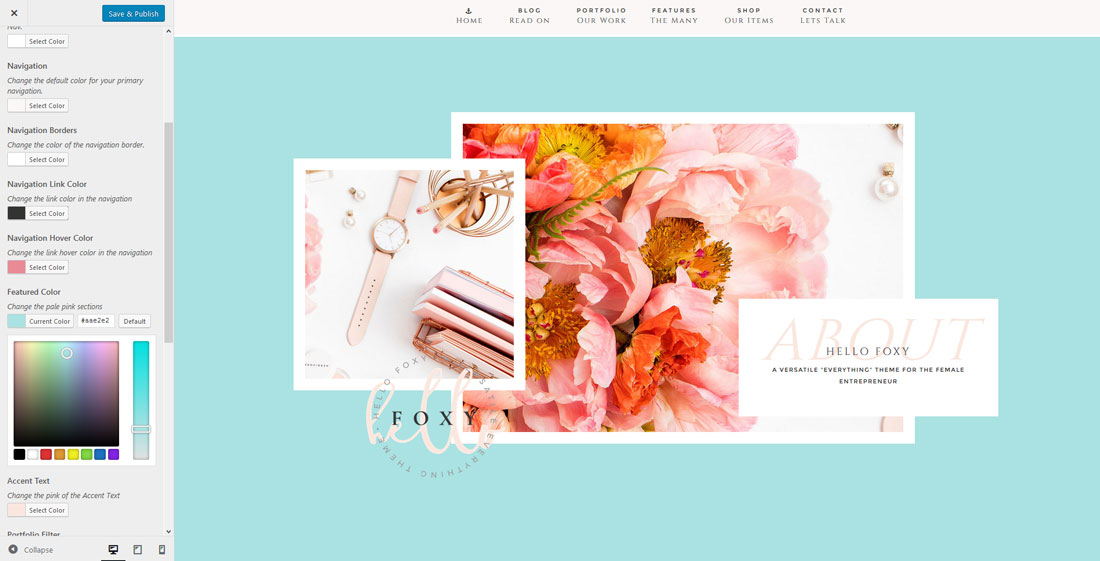
Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

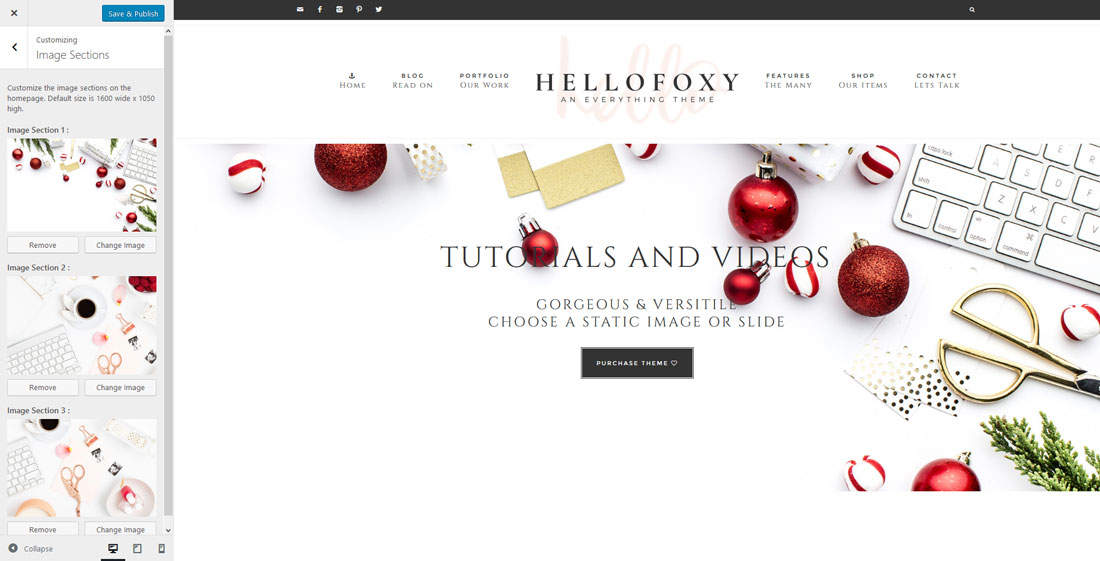
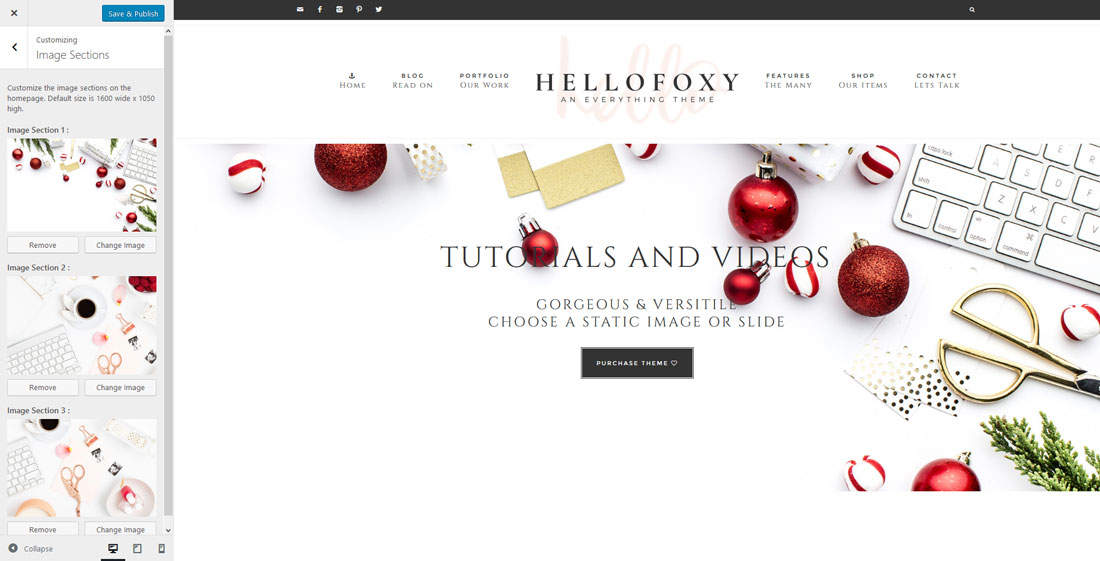
Change the Image Section Images
To change the default images that show up in each Image Section you would go to Appearance > Customize > Image Sections then select the image you want to change. The best size for an image to be placed here is 1600x1050px.

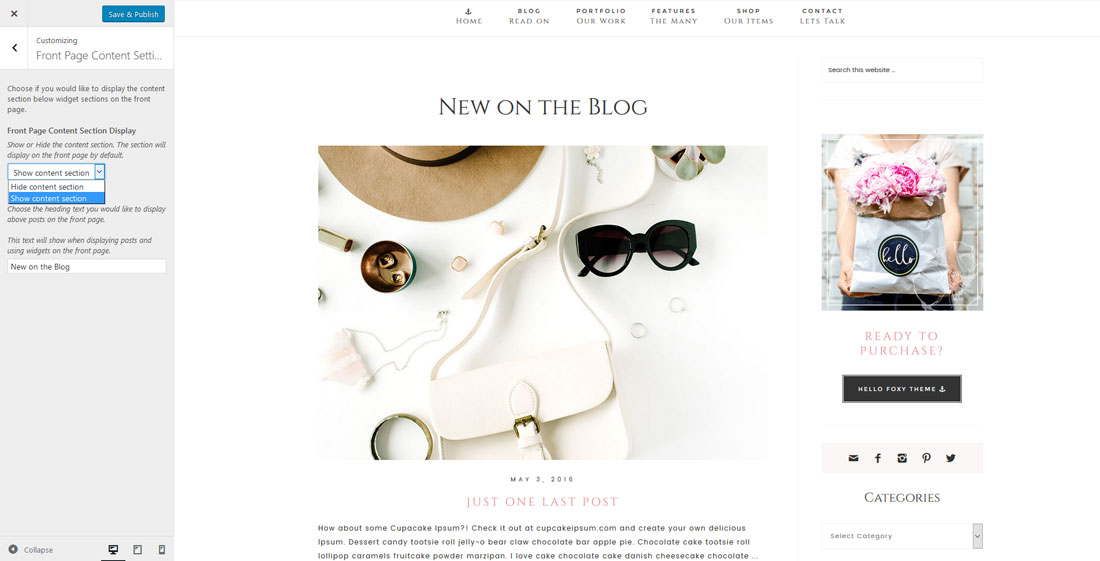
Add or Remove Blog from Homepage
This is a NEW feature for our themes. You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.

Footer Copyright
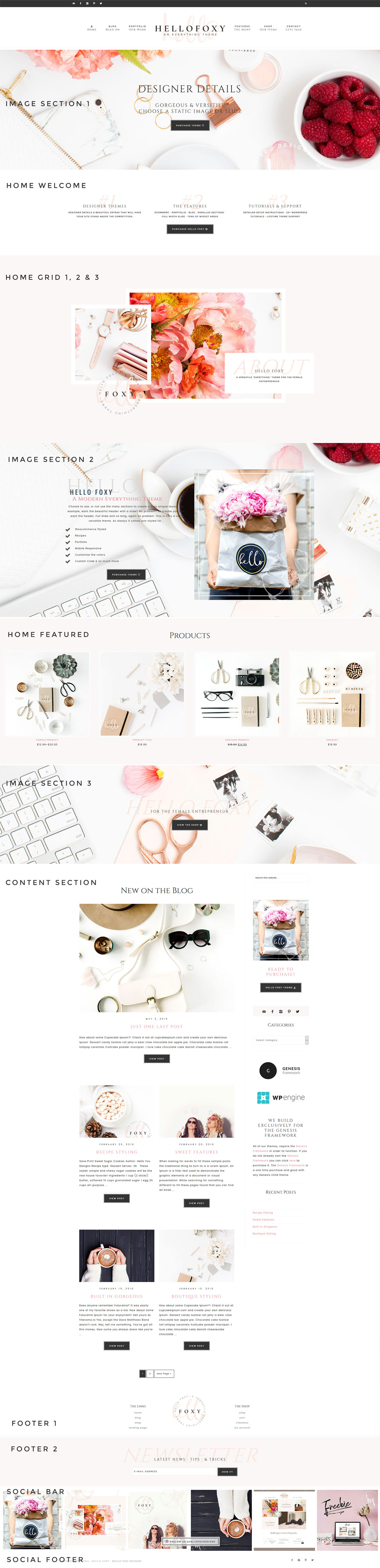
Widgetized Homepage
Widget Areas
Your homepage is made up of a mix of solid & image sections.
- Image Section 1 – Sized at 1600pxW x 1050pxH
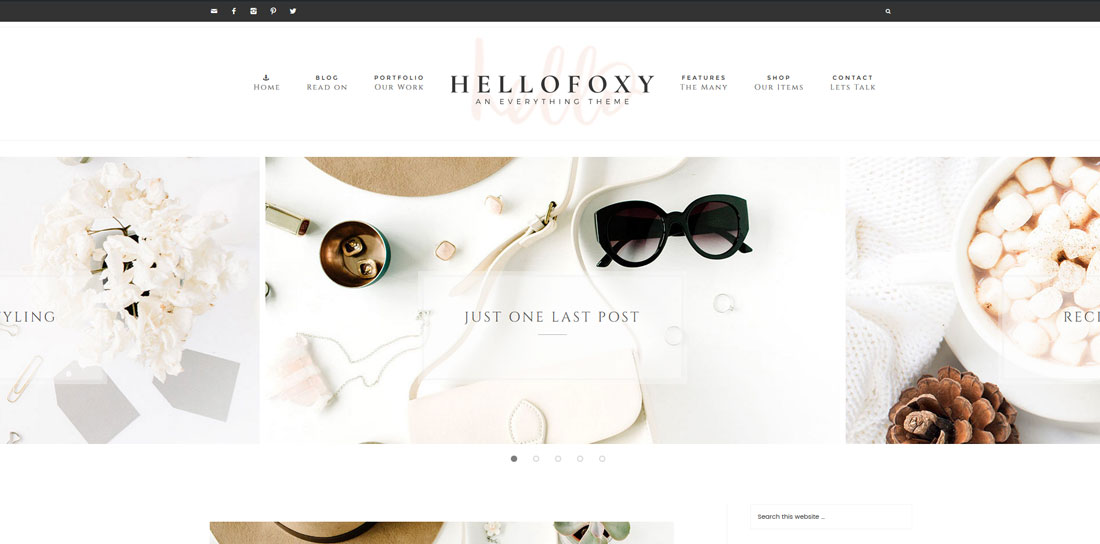
- Home Slide – Sized at 1600pxW x 500pxH
- Home Badge – Sized at 400pxW x 400pxH
- Home Welcome
- Home Grid – 1 2 & 3
- Image Section 2 – Sized at 1600pxW x 1050pxH
- Home Flexible
- Home Featured
- Image Section 3 – Sized at 1600pxW x 1050pxH
- Home Close
- Widget Above Content
- Widget Below Content
- Nav Social Menu
- Social Bar
- Social Footer
- Footer 1
- Footer 2
Bonus Widgets
- Category Index
- Blog Slider
- Blog Featured
- Portfolio Blurb
- After Entry Widget
Visual Widget Guide

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
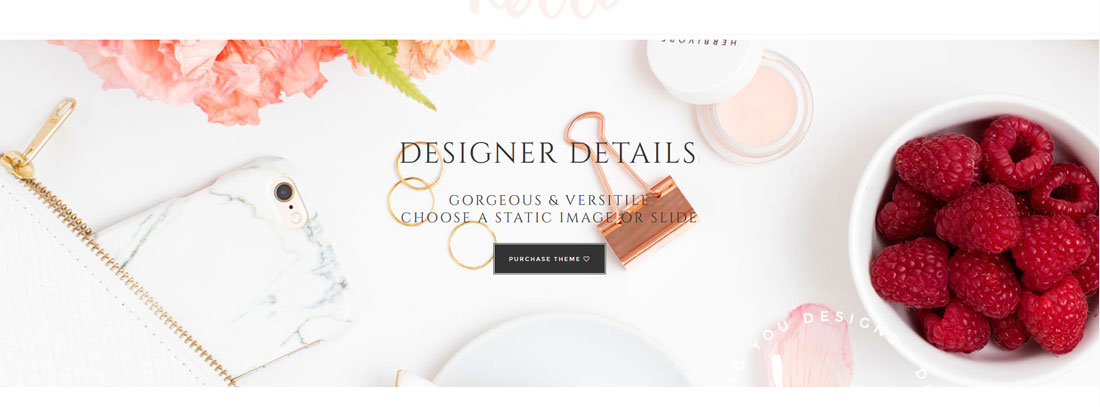
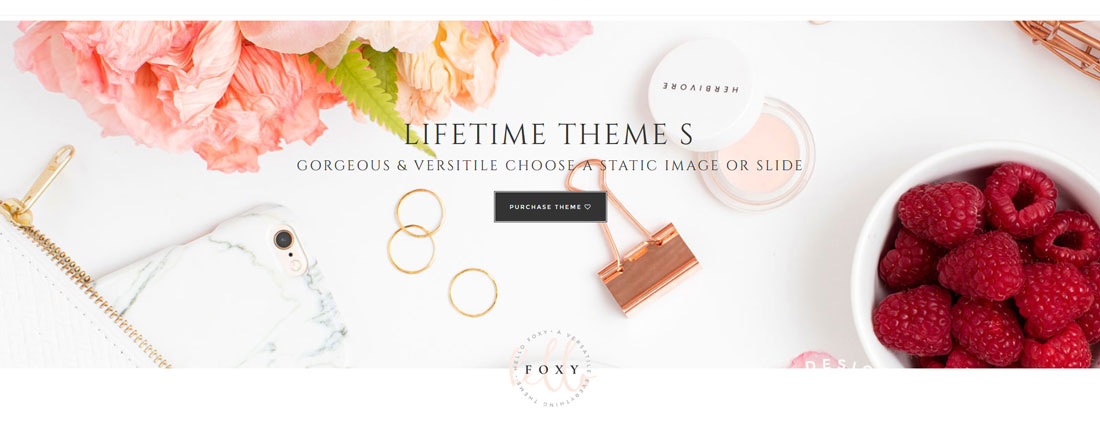
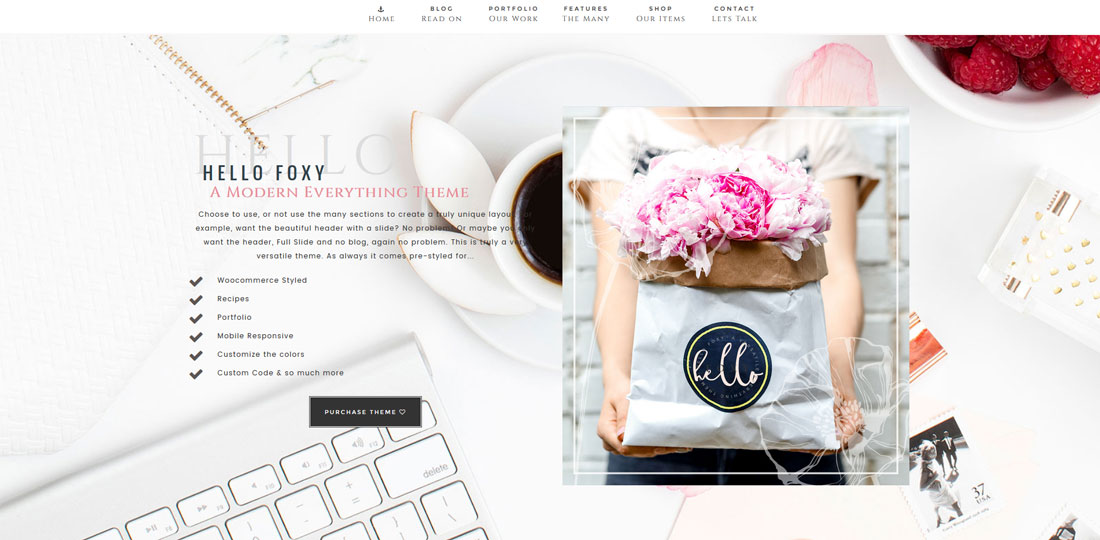
Image Section 1 or Full Width Slide

Image Section 1
The demo is using the 1st image section with a text widget that has the Animated Typing Effect shortcode in it. Below is an example of the code used to get the demo look.
To change the images in each image section you would go to Appearance > Customize > Image Sections. Then choose which section you would like to change and upload a photo. The best size is going to be 1600x1050px.

Full Width Slide (not shown in demo)
If you would prefer to use a full width slide instead of Image Section 1, then you would follow these instructions.
The slide uses Soliloquy. The demo uses an image of 1600px Wide x 500px high. It is really important to size your images specifically for the slide. That way you can control exactly what gets seen inside of the slide. It also helps to speed up the slide. Try not to use more than 3 images. Any more than that will cause the slide to load slow and most readers don’t watch past slide 2.
The SoliloquyWP Slider is what we use in all of our themes. The Soliloquy Lite version is free and can be configured like all of the demo sliders. Purchasing the upgraded SoliloquyWP will give you more versatility and options but is not necessary to set your theme up like the demo.
Home Badge (Not shown in Demo)
The Home Badge has become a favorite in our themes and it wouldn’t have been a Hello You Designs theme without one. The best size is 400x400px. It will show bottom center on either the image section 1 or Full width slide, whichever you choose to use. Below is an example of how it would look if used.

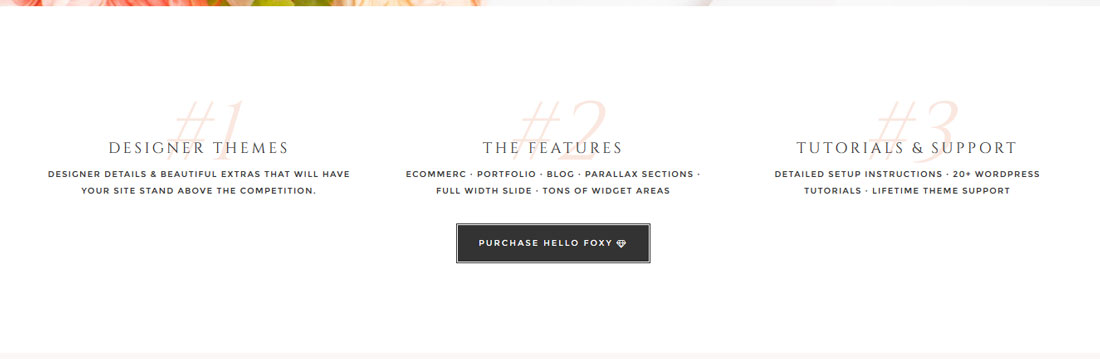
Home Welcome

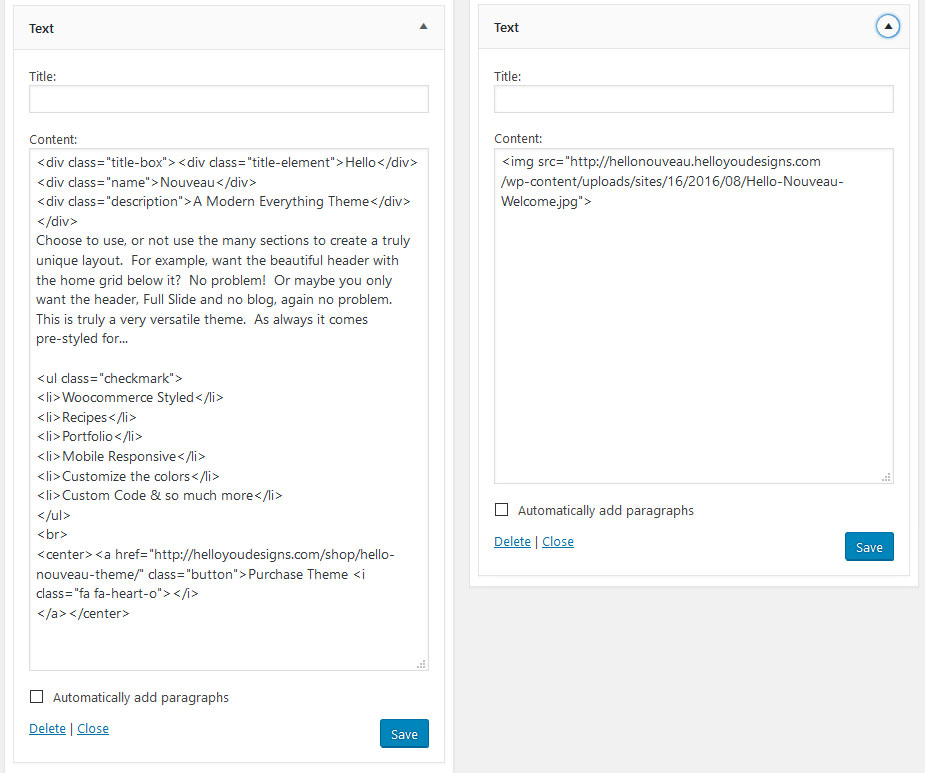
This widget area is flexible and adjusts based on the amount of widgets place in it. The demo is using this section for 3 service highlights. You can place these in any section though, it does not have to be this section. To get the demo look, you will place 4 Text widgets in the Home Welcome widget area.
1st Text Widget – Is used for a placeholder, or a title
2nd & 4th Text Widgets – hold custom code without the button – copy and paste example below
3rd Text Widget – Holds the custom code below with the button.
If you do not want the button, then leave off the button portion.
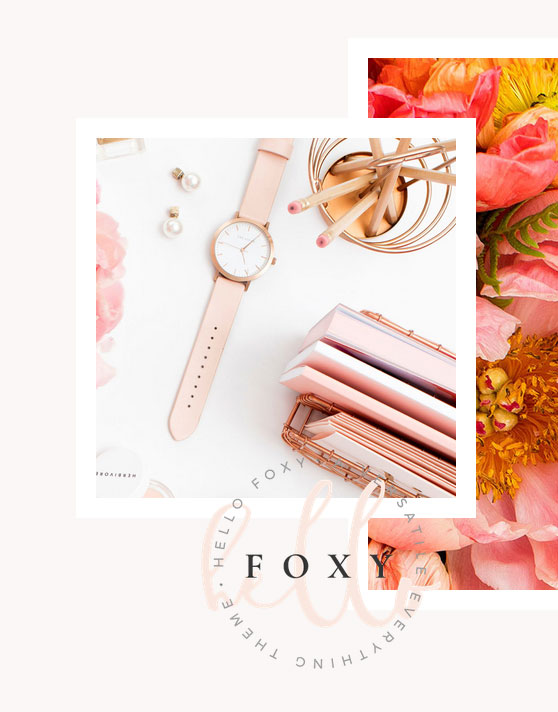
Home Grid

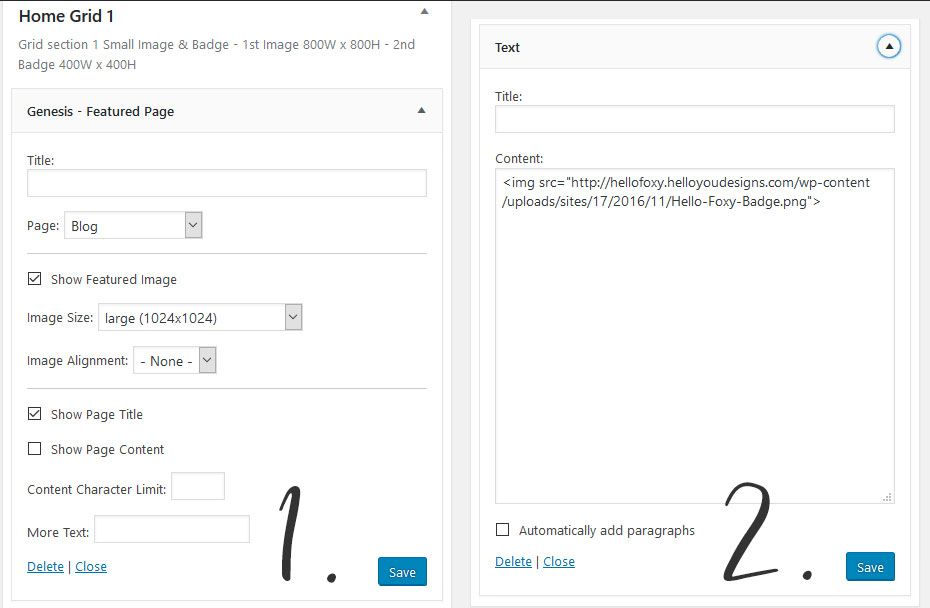
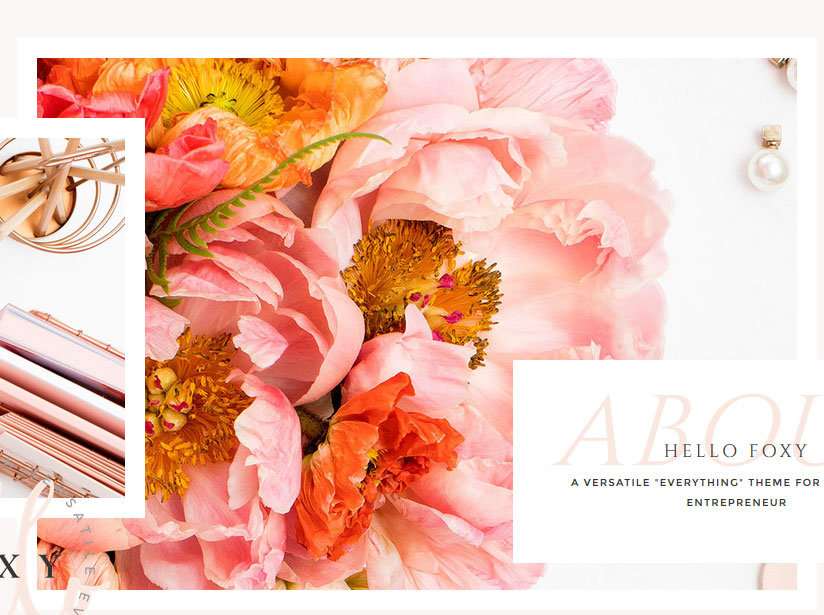
Home Grid 1

This spot is designed to hold an image and create a badge/stamp spot. To get this look you would place a Genesis Featured Page Widget for the image that will link to a page and then a text widget with code for an image in it.

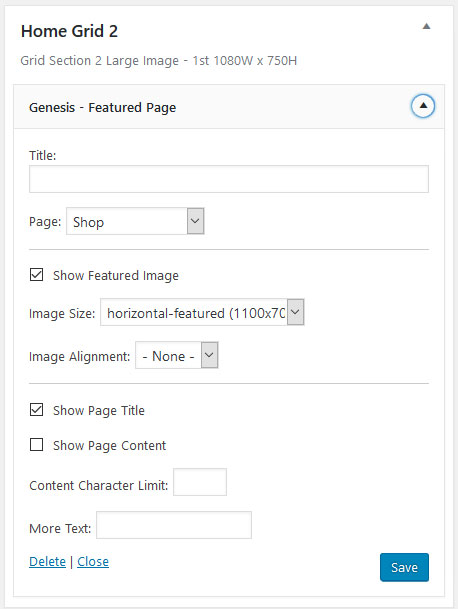
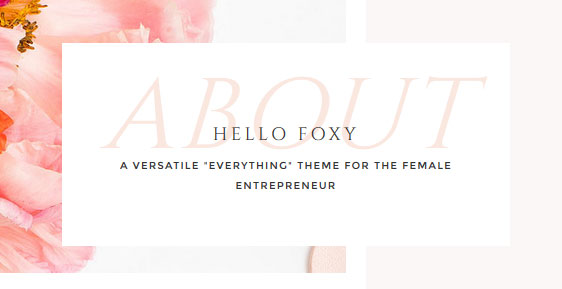
Home Grid 2

Home Grid 2 is designed to hold another image. You can add the image with html or use a Genesis Featured Page widget like the demo is using. Below is how the widget is setup.

Home Grid 3

Home Grid 3 can display custom text like the demo or you can place another image in that spot. The demo is using a text widget with the below code in it that you can copy and paste
Homepage Sections Continued
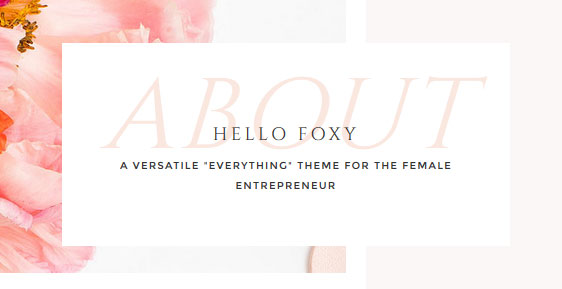
Image Section 2

This is one of our most popular features in each theme. The setup below is for Nouveau, but the code is the same for this theme. You can use this in any section, it does not need to be an image section.
The Demo is using 3 widgets.
1st Widget – Blank, used as a place holder or Header
2nd Widget – Welcome Message and Checkboxes
3rd Widget – Image

Insert Images
Image that links
Welcome Message & Checklist
Button
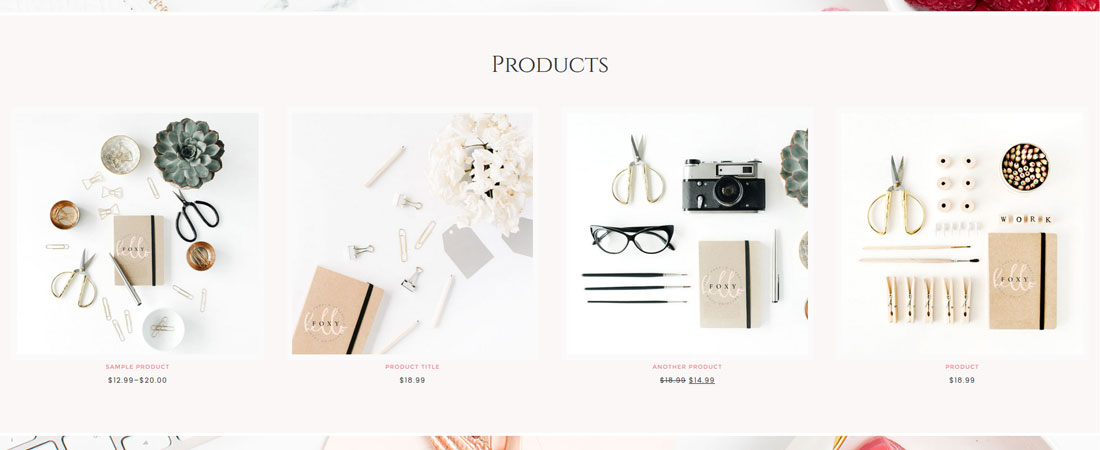
Home Featured

This area is full width and the color can be adjusted in the theme Customizer. The demo is using a Woocommerce Featured Product Widget.
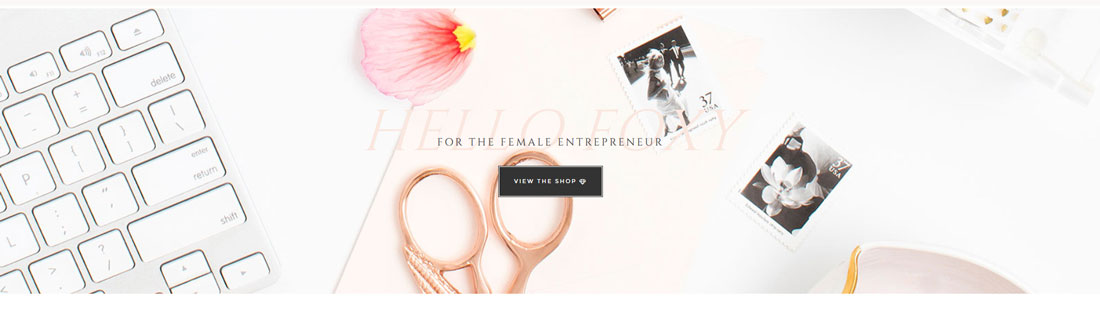
Image Section 3

For this section the demo is using a text widget with the Accent Font code that comes styled with your theme. Below is copy and paste code that you can use to create the same look.
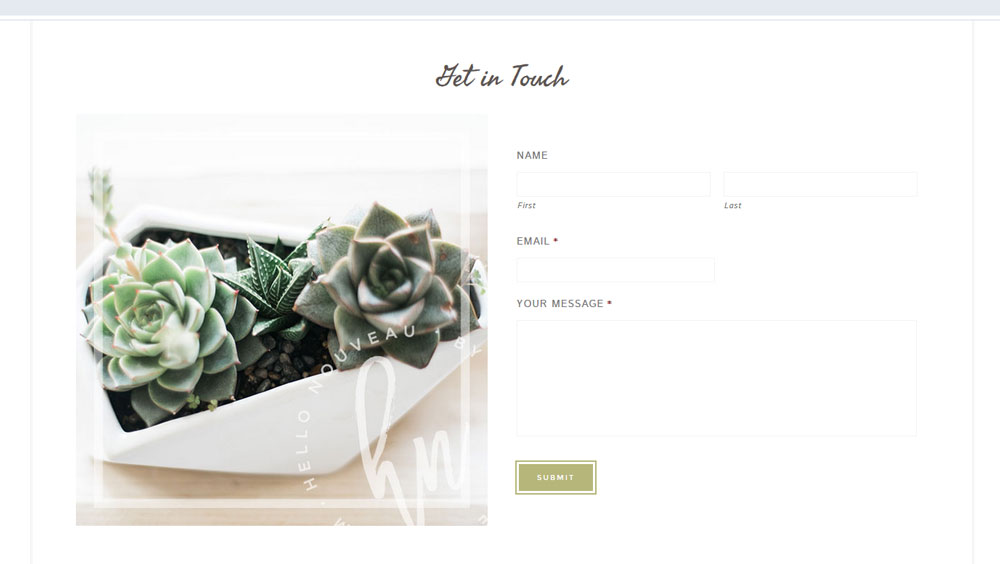
Home Close – Not shown in Demo
This section was not shown in the demo but can be used for any number of things. In the past themes the Home Close is for a gorgeous image and contact form. It could also be used for a call to action or an about section. Below is how the Home Close widget area is used in the Hello Nouveau Theme. The same code works with Hello Foxy if you would like to duplicate the layout.

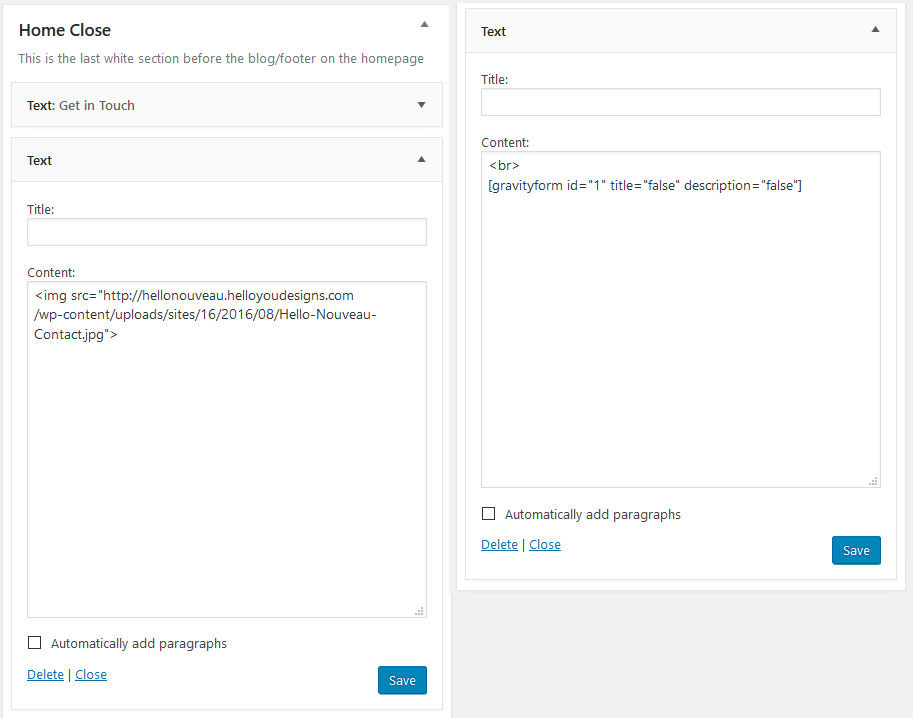
This area was created as the closing to the onepage sections. It is flexible and can be used for anything. The demo is using 3 Text Widgets.
1. Title with the words “Get in Touch”
2. Image code – Copy and past code at the bottom of tutorial
3. Contact Form shortcode for Gravity Forms (gravity forms is the only premium plugin this form uses. There are other free forms available and they all come with their own shortcodes that you would use in place of the gravity forms shortcode)

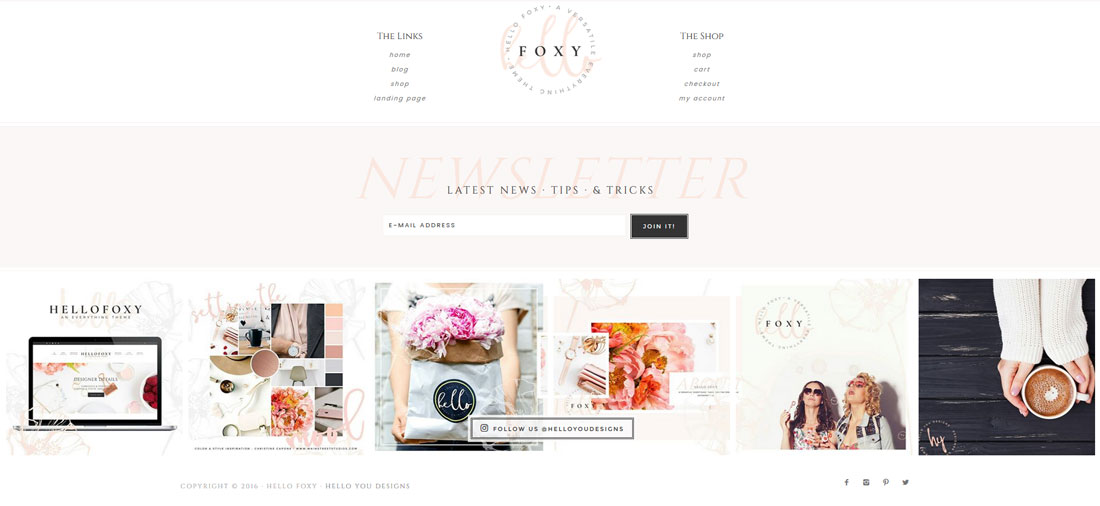
Footer Section – As Seen in the Demo

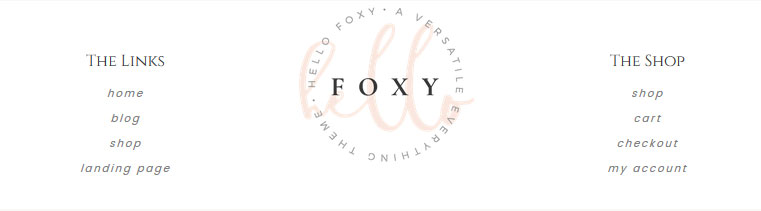
Footer 1

Footer 1 is designed to hold 3 widgets, each widget will be equal in size. The demo is using a custom menu widget, text widget, then another custom menu widget. The text widget is holding an image code to place the Hello Foxy Badge.
Insert Image
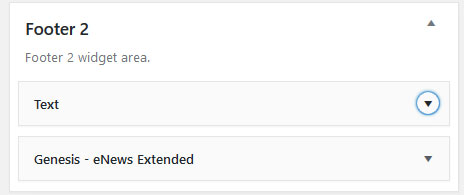
Footer 2

Footer 2 is holding 2 widgets. The first is a text widget, holding the Accent Code for the theme. The second is the Genesis E-News Extended Plugin with only an email field.

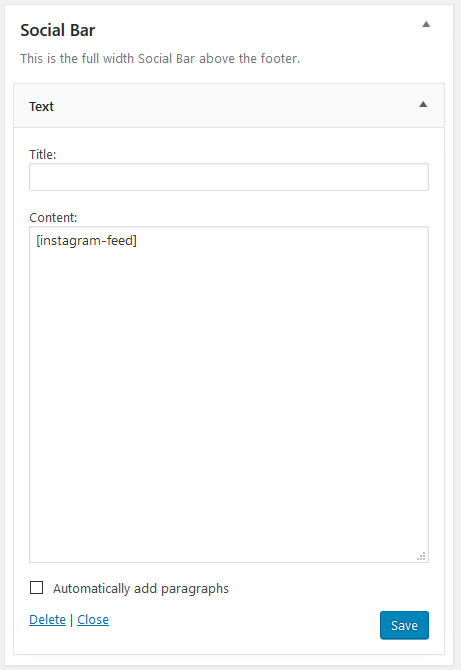
Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 6 images, 6 columns, 5px margin. I've also unchecked the features of showing the Header & Load more but left the Follow Button.

Social Footer

This spot is designed to hold the Simple Social Icons plugin.
Blog Page Slider
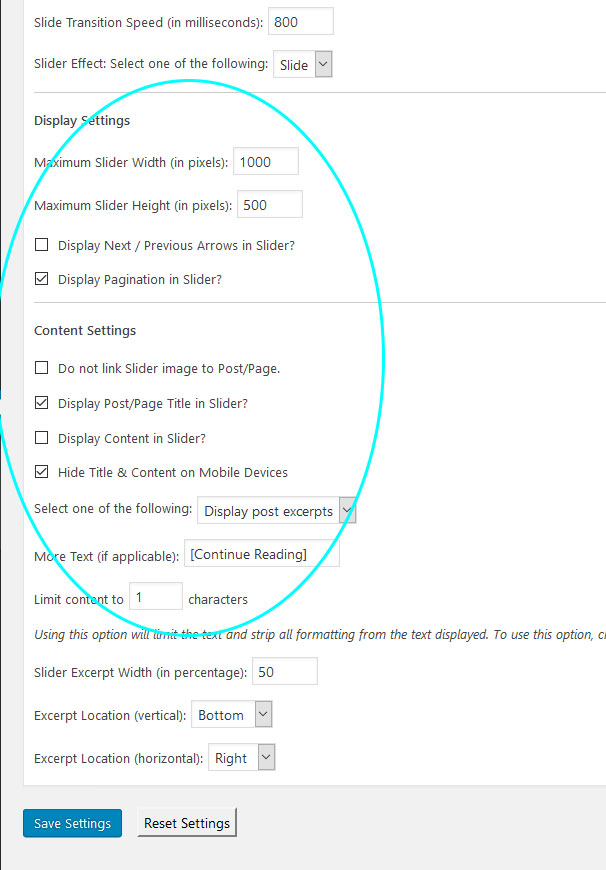
Slider Setup

To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the blue circle.

Once you have set your slider settings then go to Appearance > Widgets and place the Genesis Responsive slider widget into the Blog Slider Section.
Codes used in Theme
Accent Text

This is one of my favorite features of this theme. You have a built in Accent Text. When you use the code you can create a word or words in pink, then have a title and description below.
** You can change the pink color in the accent text in the color customizer. Go to Appearance > Customizer > Accent Font.
Insert Images
Image that links
Buttons
Pricing Table
These pricing tables can be placed in any post/page or widget.

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
