
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference. VIEW DEMO
**The Hello Coach Background Image Theme sets up the exact same way as the main theme. You will use the same setup process below. Except each section will have an image that can be changed in the customizer for the background.**
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
Below are the fonts and colors that are used throughout the main theme demo, HC1.
Fonts
Post Body Lato
Most Headers Playfair Display
Brush Script Amalfi Coast
Main Colors
Mustard – #e8bb5c
Dusty Blue – #e6eaeb
Cream – #f5ede8
Greige – #d6d3ce
Midnight – #222
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
Install Genesis
Go to Appearance > Themes > Add New and load in the Genesis Zip file. You do not need to activate it once installed, because it will automatically activate when a Genesis Child theme is loaded.
Install The Theme
Hello Coach comes with 2 versions. The Color Block theme, or the Image Background Theme. Choose which you want to install. Go to Appearance > Themes > Add New > Load in the Theme zip file and activate the theme.
Install & Activate Plugins
After you activate the theme you will have the option to automatically install your plugins.
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.
Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
To import the demo content you have 2 files inside of the Demo Zip folder that we will need. Extract them to your desktop. Then go to Appearance > Import Demo Data. You will upload the #1 XML file in the XML spot, and the #2 WIE in the WIE spot. You can do these together and click Import Demo Data. Be patient because it can take a few minutes depending on your host speed.
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
After importing the demo content you will have a few settings left to be done.
Homepage
If you would like the custom homepage to show as your sites homepage go to Settings > Reading > and select Home from the dropdown menu. Or whatever page you assigned the Custom Homepage template to. Then set the Posts page to Blog or whatever page you assigned the blog page to.
Blog as Homepage
If you would like the blog to show as your homepage, go to Settings > Reading > and place it on Latest Posts.
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 700×300. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a left and right menu option. You can create a menu and then assign the menu to which spot you would like.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
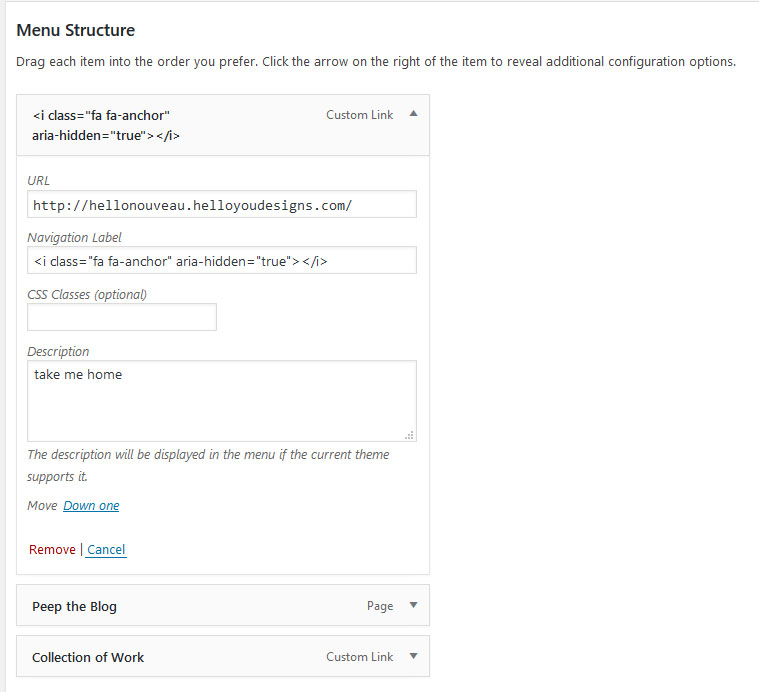
Anchor & Take Me home

The example is for Hello Nouveau but works the same on any Hello You Theme.

Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.
Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description.

The footer is optimized for SEO and will pull from your site Title. To change that information you would go to Settings > General > Then adjust what is shown in the Site Title field.
Below you find the instructions on how to display these pages. Further down are the instructions on how to actually design and place content on these pages. This is a change from how our themes traditionally work so please read this section.
Homepage

Step 1 – Create a page and assign the “Homepage” template to it. Save the Page. Instructions for how to design this page are below.

Step 2 – Go to Settings > Reading > and set the site to Static. For your Home, select the page that you set your “Homepage” template to, and then select the page you would like your blog posts to show.

Blog Template as a Homepage
Step 1 – Go To Settings > Reading > and set the site to LATEST POSTS When you do this your custom blog template will automatically show as the homepage.

Sticky Social

Example is from the Hello Boss, but it works the same in all of our themes that have this widget area. Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Instagram Options
Above or below Footer IG Feed
To set up the IG feed, go to Instagram Feed in the dashboard and connect your IG account. After you have done that click over to the settings and select the settings appropriate for where you would like it to show.
Below Footer IG feed – 8 Images | 8 columns | 2px padding

Above Footer Widget – 12 Images | 6 Columns | 2px padding

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Full Image 1900px by 800px
Widget 1 – Image Widget
Widget 2 – Custom HTML with Blurb

Slider vs Image – size atleast 1650px by 650px
The slide will be forced to be full width. You can use the above 1900px size, or go with smaller for a faster load time. Also try not to place more than 3 images in the slide, or you will slow your site load speed. Soliloquy tutorial here.
Widget 1 – Custom HTML with Soliloquy Short Code
Widget 2 – Custom HTML with Blurb
The other option is to load the caption directly to the slider itself. This way the captions will hide on mobile. If it is important to have the caption show on mobile, use the above method with a custom HTML widget.

Background Blocks
Change the colors in the customizer. Appearance > Customizer > Colors
Welcome Image
Widget 1 – Image Size 1500px wide by 1200px high – Use an Image Widget, Slider, or even video. Script at the side is the widget title.
Welcome Intro
Widget 1 – Custom HTML widget with a blurb. To get the script font, use an H2 with an em(italic) word.

Welcome Intro Submark

Image widget – Image Size 400px by 400px

Change Colors
You can change the colors in the customizer.
Widget 1

Custom HTML, or a Genesis Enews Extended connected to your list. To get the script font, use an H2 with an em(italic) word.
Widget 2
Image Widget – Image size 1000px by 1000px. It is very important that the image is on a square canvas so the sections above and below sit properly. Your theme comes with a template that you can use for a book, or ipad to place your offer in. Look for that in your downloads. Also be sure that whatever image you create it is a transparent background png.

About Images & About Intro

The section is designed to hold 2 images. It can be featured page widgets, posts, sliders, or basic image widgets. The best size is 1000px by 1500px. You can change the colors to this section in the color customizer.
First Widget – Image Widget
Second Widget – Image Widget

About Intro
Use a Custom HTML widget to add your blurb. To get the script font, use an H2 with an em(italic) word.

Hello Coach 2 & 3 About Intro Section

Both HC2 and 3 are using the same code. Below is an example to get the checkmarks.

Colors
Change the colors in the customizer.
Widget
This is a full width widget area. You can add testimonials, optin, quote, logo slider, even a product widget. The demos are all using a blurb. To get the script font, use an H2 with an em(italic) word.


About 2 Intro
Use a Custom HTML widget to add your blurb. To get the script font, use an H2 with an em(italic) word.

About 2 Images
The section is designed to hold 2 images. It can be featured page widgets, posts, sliders, or basic image widgets. The best size is 1000px by 1500px. You can change the colors to this section in the color customizer.
First Widget – Image Widget 1000px by 1500px.
Second Widget – Image Widget 1000px by 1500px.

Hello Coach 2 About 2 Intro Section

This section can be a little complicated if you are not familiar with code. It does utilize the Genesis Column Classes. Below is a copy paste example of what we used. You can also just use a Product widget in this spot.

Change the image in the Customizer under Image Sections. Recommended size is 1900px by 1080. Keep in mind the image works like a background, and will crop to fit the contents height on mobile. Which means you should use something that doesn’t need to look a certain way and is okay to be cropped.

Home Close

This site can hold a Genesis Featured Posts, testimonials, optin, site message, or even a contact form. All of the demos are using a Genesis Featured Posts configured like the below.

Above Footer

This section can hold many different things. The main demo is using a Custom HTML widget with the instagram Shortcode in it.

Hello Coach 2


Footer Widgets

Change the image
To change the background image go to Appearance > Customize > Image Sections. Make sure to properly size your image before loading it. Recommended size is 1900x1080px. It has a color overlay. That color can be changed in the Color Customizer.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Flexible Footer
This footer will flex based on what is in it. The demo is using 2 Navigation Menus, Image Widget, and Simple Social Icons.

Below Footer

Use a custom HTML widget to add your IG feed here if you prefer to have it below the footer widgets.
Site Credits Widget

Add a Navigation Widget with your Privacy Policy, Terms & Conditions or any other pages in the credits of the footer.

Other Widget Areas
This is a custom page template that will allow you to highlight your categories on one page. To use it, create a page, then assign the Category Index to the page Attributes.
Category Index Search
This will show above all of your Archives. It is divided into 3rds. Add them in any order.

Category Index
Add Genesis Feature Post widgets set by 3’s.

Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Full Width
This is a full width widget area that is designed for you to drop any type of content into, or keep it simple and just display your blog.
Widget 1 – Navigation Menu Widget
Widget 2 – Genesis Responsive Slider (instructions below)
Widget 3 – Genesis Featured Page Advanced Widget
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle. **Change the height to 500 if you are using a square featured image. 750 if you are using the pinterest style featured images.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Genesis Featured Page Advanced Settings

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title/intro/ or Enews Extended. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Blank Custom HTML
Widget 2, 3, 4 – Genesis Featured Page Advanced
Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 750pxW by 500px high, but you can use any size you would like. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup – Example is from Beaches but the concept is the same.


Example is from Beaches, code is the same and will take on your themes styling
This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example

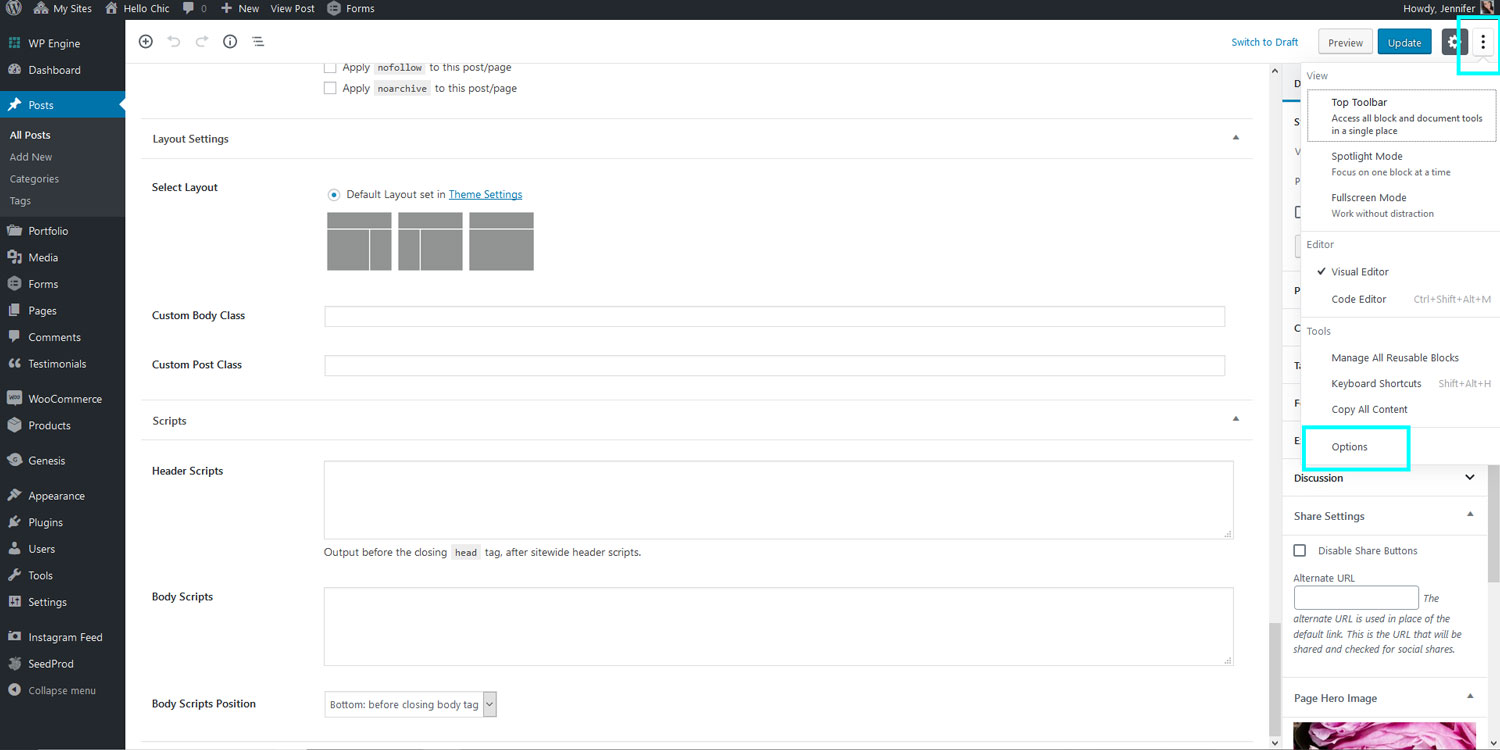
Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

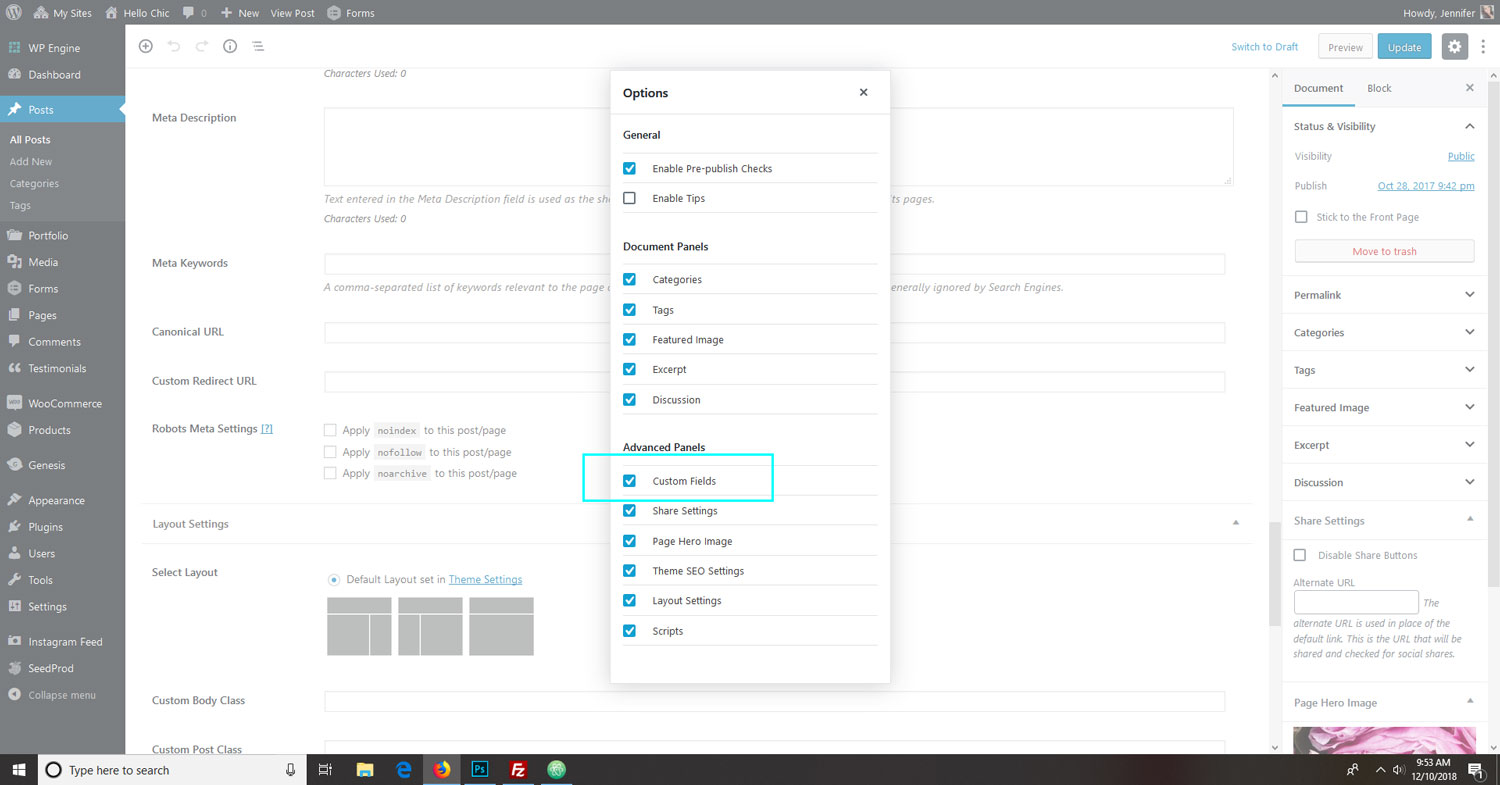
Step 2 – A screen will pop up and you can select the Custom Fields Box

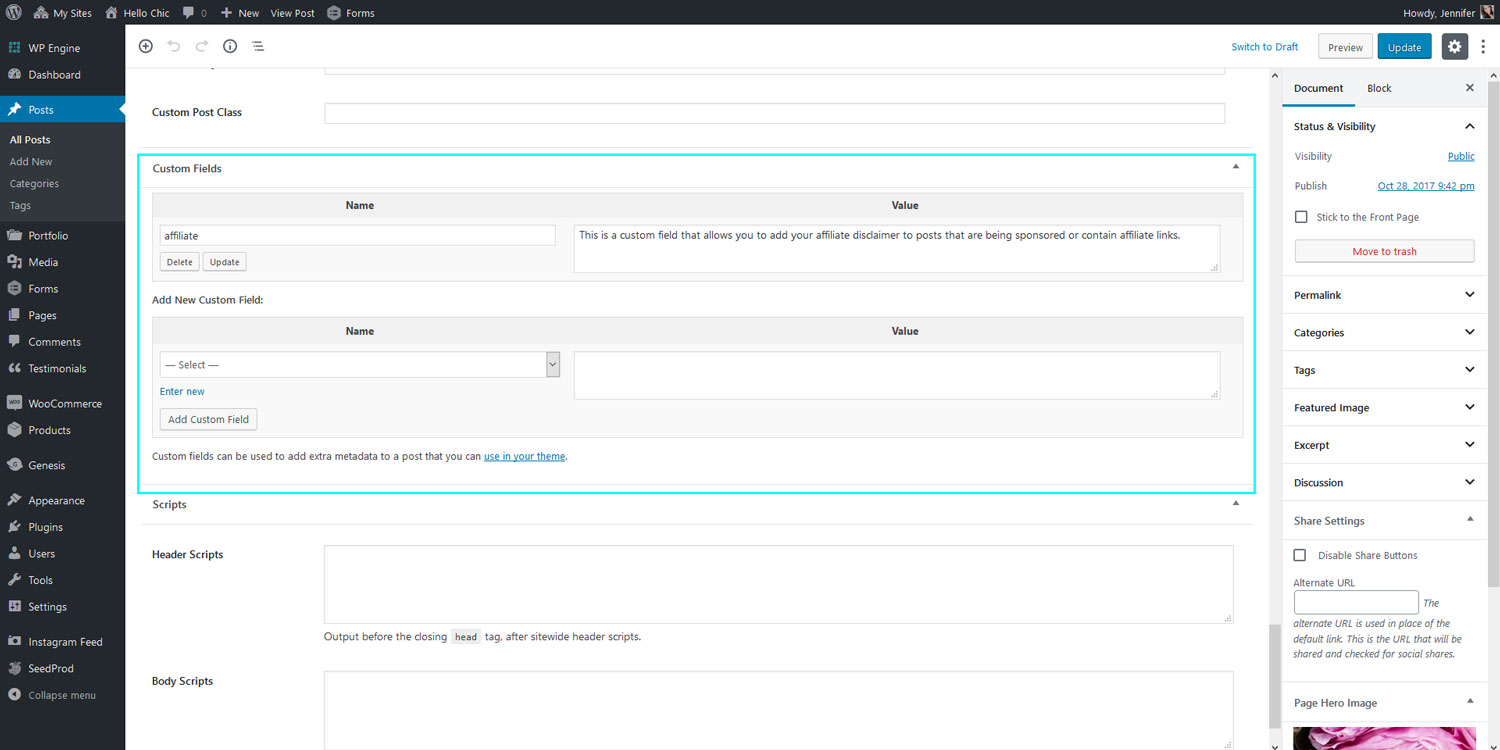
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.


This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
This example is from Hello & Co but the placement is the same.

This widget area will show below every 3rd post. You can use it for your Ads, a CTA, Optin or even highlight products. It does repeat. The demo is using an image widget to display the widget area.
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
Offscreen Content

Holds 2 widgets split in half. First is a custom html widget, and second is a navigation widget.


This will show up below all of your posts. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.
Codes Used in Theme
You can add a pulsing effect to any image widget or button in this theme.
Image Widget
After adding the image with the image widget, click to edit. And in the CSS field add the words “pulse”

Pulsing Button
Wrap your button in a pulse div. Below is an example.

You can add a right or left color block behind any image in the editor. If you click on the image you want to edit, go to Advanced > Additional CSS > add in either colorblockleft or colorblockright

Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome IconCircle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome IconsThese pricing tables can be placed in any post/page or widget.

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.









