Hello Sassafras Theme
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference. VIEW DEMO
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
Below are the fonts and colors that are used throughout the main theme demo, HC1.
Fonts
Fonts
Montserrat
Santorini
Playfair Display
Main Colors
Light Pink – #faefee
Darker Pink – #e1bdbd
Various Grays
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
Install Genesis
Go to Appearance > Themes > Add New and load in the Genesis Zip file. You do not need to activate it once installed, because it will automatically activate when a Genesis Child theme is loaded.
Install The Theme
Hello Coach comes with 2 versions. The Color Block theme, or the Image Background Theme. Choose which you want to install. Go to Appearance > Themes > Add New > Load in the Theme zip file and activate the theme.
Install & Activate Plugins
After you activate the theme you will have the option to automatically install your plugins.
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.
Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
To import the demo content you have 2 files inside of the Demo Zip folder that we will need. Extract them to your desktop. Then go to Appearance > Import Demo Data. You will upload the #1 XML file in the XML spot, and the #2 WIE in the WIE spot. You can do these together and click Import Demo Data. Be patient because it can take a few minutes depending on your host speed.
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
After importing the demo content you will have a few settings left to be done.
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 1200×400. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with Primary Navigation which is showing in the blue ribbon and Secondary navigation that displays above the logo/title. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
Search icon & Social Icons
In order for these to show you must have a Secondary Menu assigned even if you do not want to use a menu there. It can be empty with no menu items. After you assign the secondary menu the Nav Social Icons will show and the search icon as well.
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Background
To change the background image go to Appearance > Customize > Background Image. You can load in a pattern, or full image. The ideal size for a full image is 2000×1300, for a repeating pattern that can be any size.

The footer is optimized for SEO and will pull from your site Title. To change that information you would go to Settings > General > Then adjust what is shown in the Site Title field.
The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.

Home Slide
To add a slide you would go to Soliloquy in the dash, create a new slider and add images. The ideal size for these images are 1200x500px. It is very important that you presize your images before placing them in the slide. Without doing this first your images may not look right.
Home Badge
The home badge area places your badge/submark towards the bottom of the home slider. It is best to presize it, or place it on a canvas that is 350px x 350px. To add your image you would go to Appearance > Widgets > Home Badge and use an “Image Widget” to select your image and place in this spot.
The demo theme is using the Genesis E-news Extended plugin. You would want to find your “form action” from your newsletter provider and place it in the “form action” spot on the plugin. Below is how the demo is setup. Please be aware that the space is limited so long optins may not look the best.


The Home Flexible area is designed to flex based on the amount of widgets placed in the spot. The first widget will always be 100% while the other widgets will flex and adjust. The demo is using Genesis Featured Page Widgets but you could also use text widgets and create service style boxes. Below is how the flex works

The demo is using 4 widets
1 – Text widget used as a place holder
2 – Genesis Featured Page Widget
3 – Genesis Featured Page Widget
4 – Genesis Featured Page Widget
To set up a Featured Page widget you would first choose the page you want to be displayed, example blog. Go to that page and add your image you would like to show on the homepage to the “featured image” spot in that page and click save. Then go to Appearance > Widgets > Home Flexible and place a Genesis Featured Page widget in the Home Flexible Widget spot. Select the page you want listed from the dropbown, select “show featured image”, Image size “Large 1024×1024”.

Home About uses two widgets. A text widget and an image widget.
Text Widget – Is using the custom accent text that comes with the theme and a button. Below is the copy/paste code that you can edit to create your own wording. Please keep in mind this is meant for a short blurb and will not look correct if you use too long of a paragraph or single words, ie-where the & symbol is.
Image Widget – Best to presize your image for this spot. The demo is using an image that is 1100px x 1100px
Copy/Paste Code

The Home Featured widget is not flexible. The background by default is light mauve, this color can be changed in the customizer. The demo is using a Woocommerce Product Widget.
The demo is not using this widget but it can be used like other Hello You Designs themes. It will display right below the Home Featured widget area and above the front page content. Below is how Hello Maker uses the Home Close Widget area.

This section is using an image and contact form. It could also be used for a call to action or an about section. It is Flexible and has 3 widgets placed in it.
1st Widget – Title or place holder
2nd Widget – Image Widget *remember to remove the “title”
3rd Widget – Contact form from Gravity Forms *Gravity forms is a premium plugin. You do not need to purchase it, there are plenty of amazing free ones available.


Footer 1 – is designed to hold 3 custom menus. You can create the menus by going to Appearance > Menus > Add New then add the menu items you would like to each widget. While it is designed to hold 3 menu widgets it can really hold 3 of any style widget.
Footer 2 – Demo is using an Image Widget to display the site badge/stamp/submark
Footer 3 – Is holding a Genesis E-News Extended plugin

Social Bar is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 5 images, 5 columns, 5px margin. I’ve also unchecked the features of showing the Header & Load more & the Follow Button.
To get the “Follow us @helloyoudesigns” you would use the built in Accent Text that comes with the theme. Below is the example of what was used.
The Blog
Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Slider
You can choose to use this widget area or leave it blank. The example above is using the Genesis Responsive Slider.
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
Gutenberg Editor
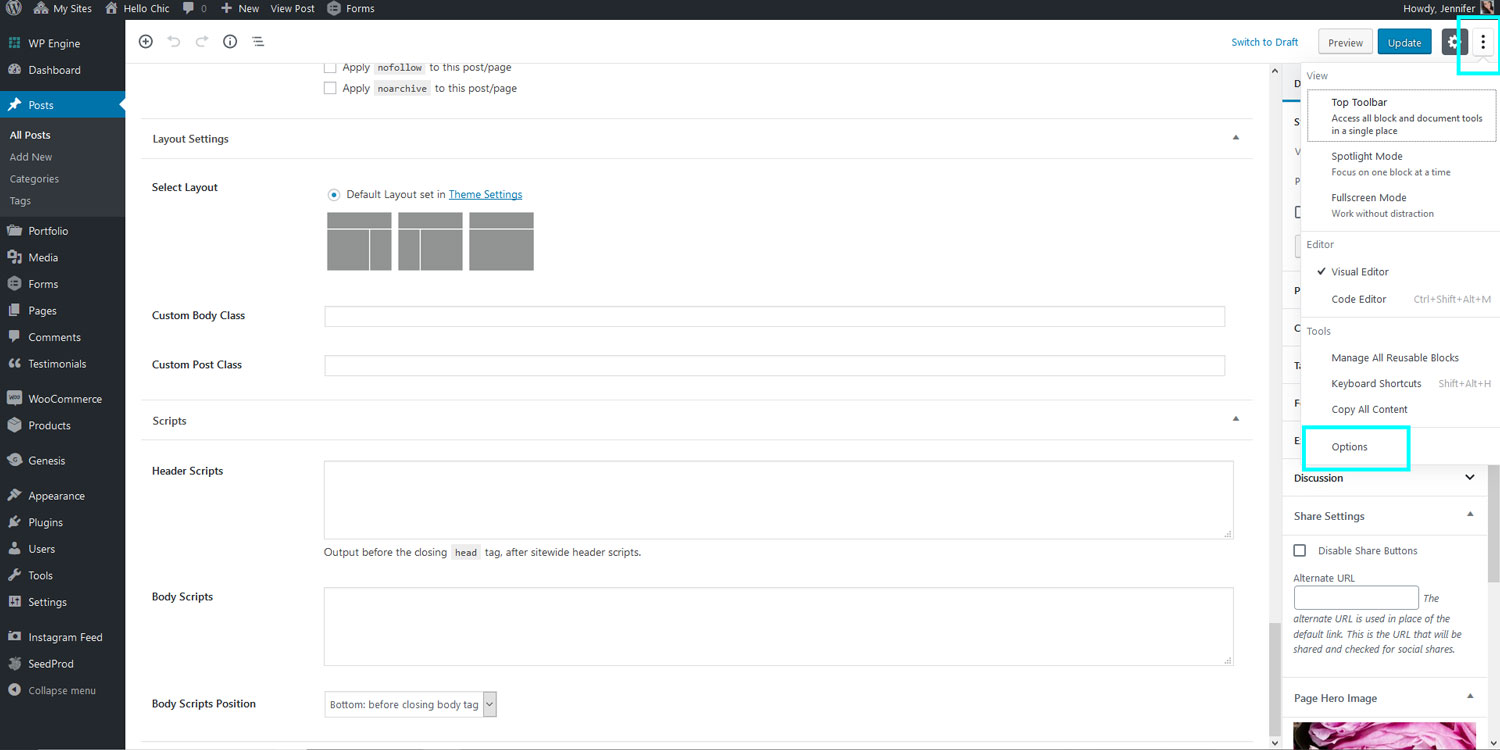
Step 1 – Click the 3 dots in the editor and then click on options

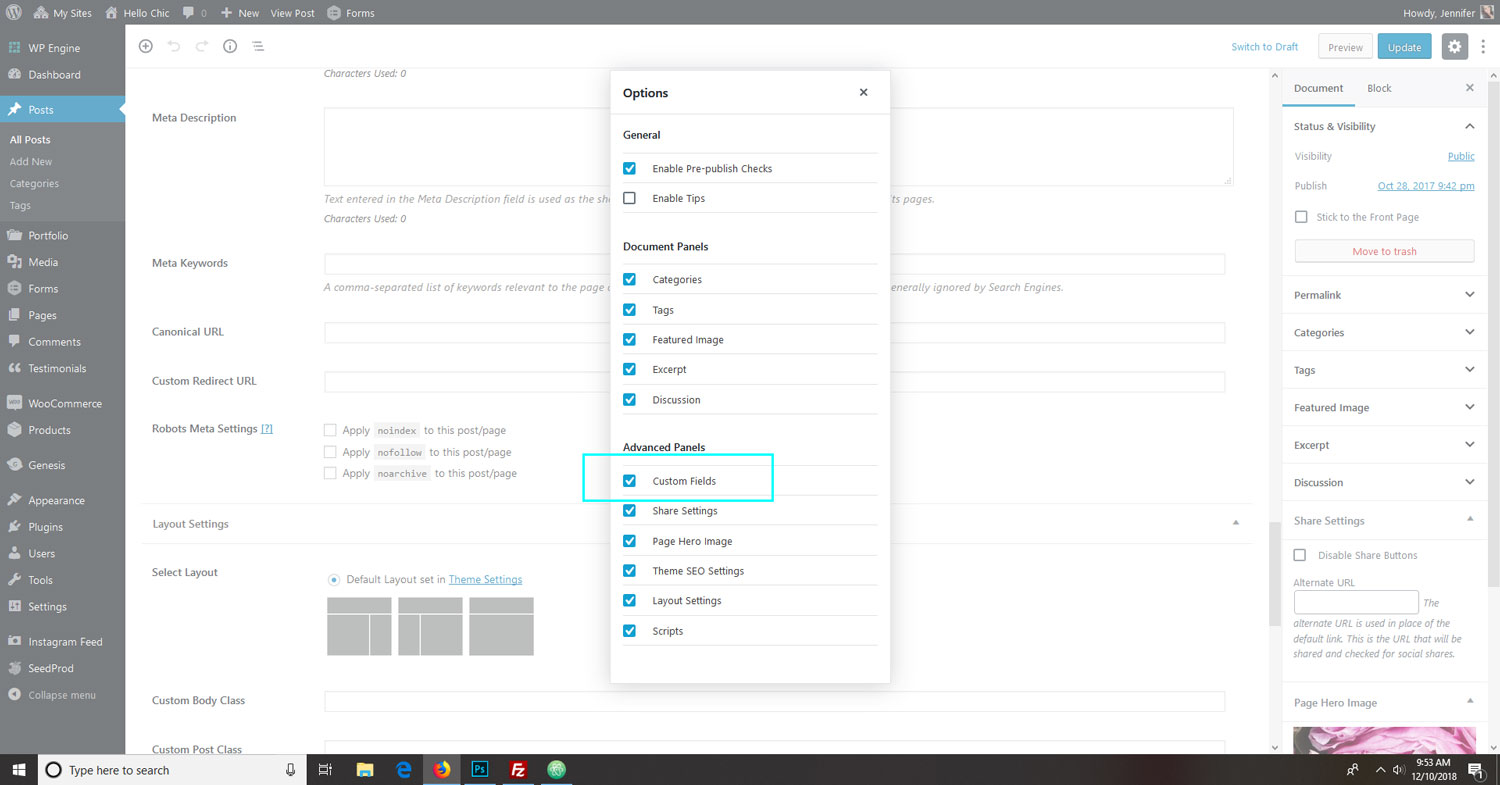
Step 2 – A screen will pop up and you can select the Custom Fields Box

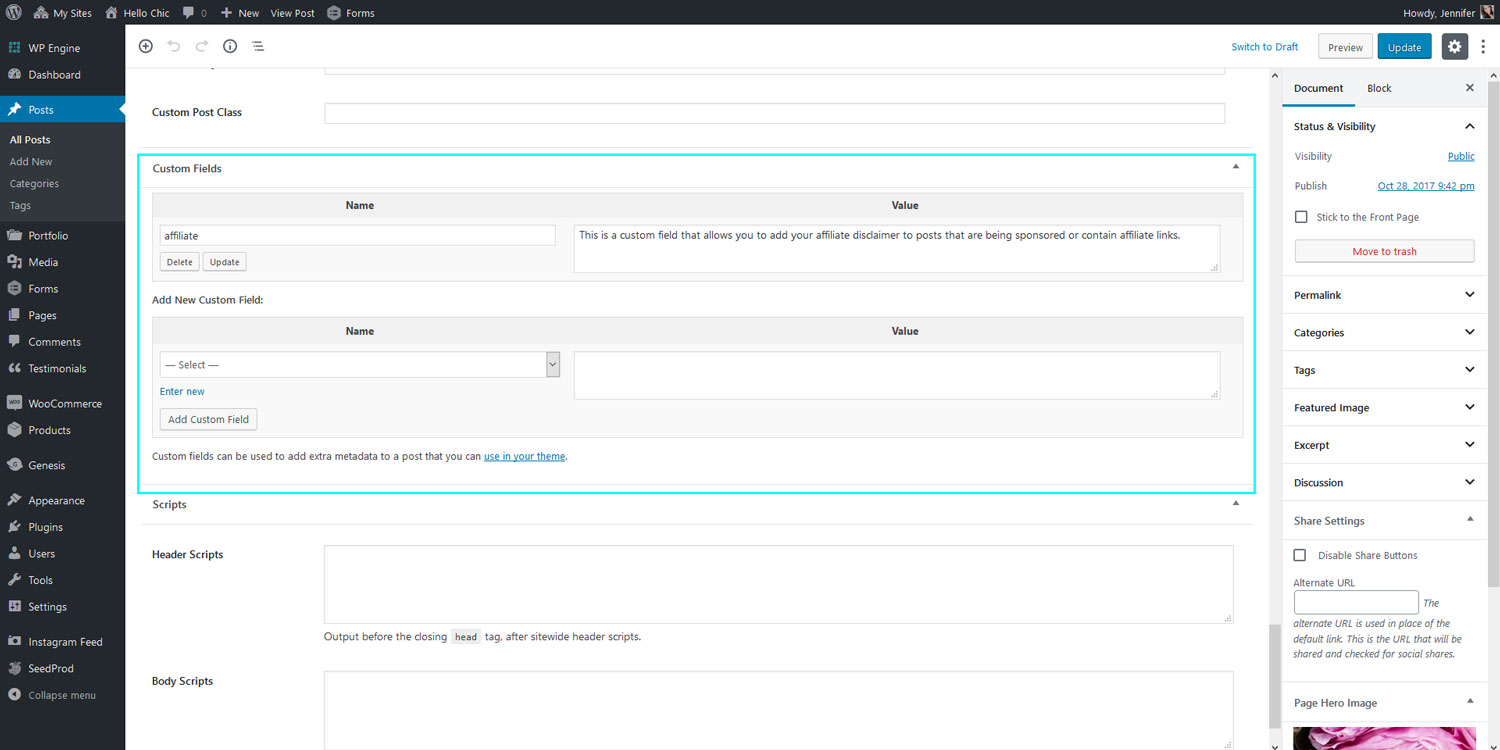
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.



