
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
Below are the fonts and colors that are used throughout the main theme demo, HC1.
Fonts
Post Body Open Sans
Montserrat
Fiona
Poppins
Silver South Script
Main Colors
Midnight – #222
Navy – #275467
Tan – #f2ede7
Rose Gold – #da997b
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
Install Genesis
Go to Appearance > Themes > Add New and load in the Genesis Zip file. You do not need to activate it once installed, because it will automatically activate when a Genesis Child theme is loaded.
Install The Theme
Go to Appearance > Themes > Add New > Load in the Theme zip file and activate the theme.
Install & Activate Plugins
After you activate the theme you will have the option to automatically install your plugins.
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.
Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
To import the demo content you have 2 files inside of the Demo Zip folder that we will need. Extract them to your desktop. Then go to Appearance > Import Demo Data. You will upload the #1 XML file in the XML spot, and the #2 WIE in the WIE spot. You can do these together and click Import Demo Data. Be patient because it can take a few minutes depending on your host speed.
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
After importing the demo content you will have a few settings left to be done.
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 350×175, however you can also load in your 700×350 which our other themes use. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a left and right menu option. You can create a menu and then assign the menu to which spot you would like.
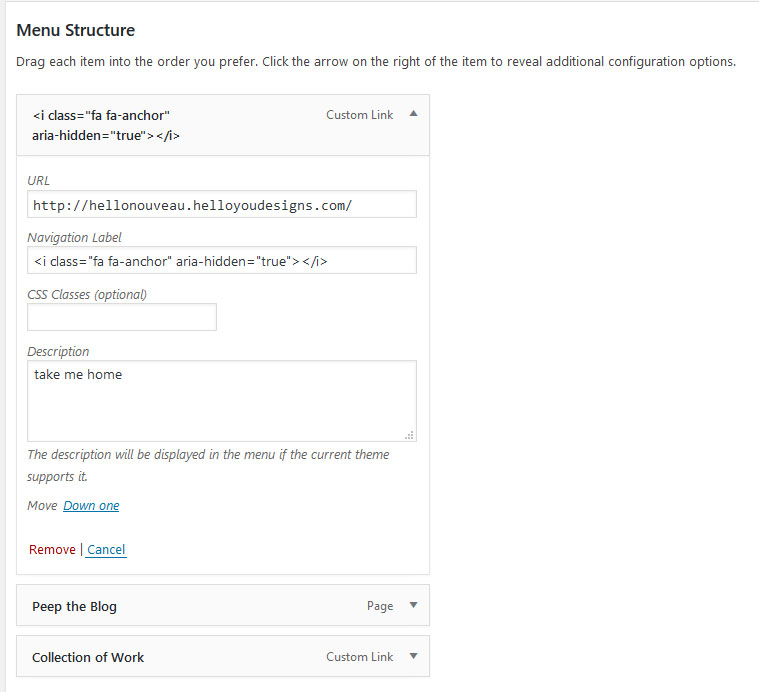
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Anchor & Take Me home

The example is for Hello Nouveau but works the same on any Hello You Theme.
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description *As a bonus your theme comes with come subtle background images to choose from.

The footer is optimized for SEO and will pull from your site Title. To change that information you would go to Settings > General > Then adjust what is shown in the Site Title field.
Sticky Social

Example is from the Hello Boss, but it works the same in all of our themes that have this widget area. Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Instagram Options
Footer IG Feed
To set up the IG feed, go to Instagram Feed in the dashboard and connect your IG account. After you have done that click over to the settings and select the settings appropriate for where you would like it to show.
Below Footer IG feed – 8 Images | 8 columns | 2px padding

Not all homepage widget areas were used in the main demo.

Homepage Widgets by Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.

This Ad Bar is holding 2 widgets. The first widget you add will create the black bar and the second widget will create the tan. Both the black and tan, as well as the font color for each, can be changed in the color customizer. You can use your social media icons up here, link to a page on your site, or maybe que a popup from a newsletter provider. The demo is using the Genesis Enews widget.
Widget 1 – Custom HTML widget holding wording
Widget 2 – Genesis Enews Extended Widget


Full Width Image – 1600pxW by 650pxH

Option 1 – Single Image
If you do not want to use a slider you can load in a single image with an Image Widget. You must presize your image before you add it. There is no code to minimize the height. We did this so you have more flexiblity on how much shows or does not show. 1600px wide by 650px is the height the demo uses.
Optin 2 – Slider
The demo is using the Soiloquy Lite (free version) plugin for the slider. The images are 1600px wide by 650px high. The slider will auto default to a smaller size, so be sure to click over and adjust it to the proper dimensions in the setup. The captions get added to the slider itself.


Your images for this section should be 1000pxW by 1500pxH. You can change the tan background and font colors in the color customizer. It is important to keep your messages short for this section. If they are long they will not fit, or look good on every device. For the image portion of these sections, you can use an Image Widget, Slider, a Featured Page or Post widget. **The hover effect with page title will only work with the Featured Page and Post widgets.
Welcome 1
Widget 1 – Custom HTML with Blurb
Widget 2 – Genesis Feature Page Widget
Welcome 2
Widget 1 – Genesis Featured Post Widget
Widget 2 – Custom HTML with Blurb
Featured Pages/Posts with Vertical Title
In the demo each image has wording to the right or left displaying Vertically. This is done by using the Widget Title. Titles should be short and sweet to fit properly. If you would like the page name to appear on hover, select the “Show Page Title” box. Also be sure to select the correct image size or your image will not display right. ** Featured page images are changed directly in the page you would like to show. Go to the page and load in a featured image. Then come back to the Genesis Featured widget and select the page from the drop down that you would like to show.

Text Styling for Blurbs
Cursive – H1
Header Text – H2
Main Body – Normal text


You change the image background in the customizer. The recommended size is 2000px by 1080px. **Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Bonus Images
Your theme comes with a few bonus images that you can use in this section. Those are available in your account download area, or if you purchased off of the site, they are in the theme folder under Bonus Images.
About Message
This section is using a Custom HTML widget. As with every section on the homepage, you want to keep your blurbs short, with clickable buttons to read more. Adding too much content here will make the area display oddly on smaller devices.
Widget 1 – Custom HTML widget with blurb
Widget 2 – Simple Social Links
Welcome – H1
to the demo – H3
Blurb – traditional text

About Images
With this section you can use Image Widgets, Sliders, or Genesis Featured Page/Post Widgets. The first image should be 1000pxW by 1500pxH, and the second image slightly shorter at 1000pxW by 1200pxH. The demo is using an Featured Page widget and a Soliloquy Slider
Image 1 – Sized 1000pxW by 1500pxH
Image 2 – Sized 1000pxW by 1200pxH


The demo is using a Testimonial Rotator widget. The color of this section and the font color can be changed in the Customizer. The widget area is Flexible.


This widget area is designed to show above your footer on every page in the site. It is a flexible widget area and will adjust based on what you place in it. The demo is using the free version of GS logo slider. You can use it to highlight past projects, or places your site has been featured on. This is also a great spot for a Shop Style Widget, or even testimonials.
Change the image
To change the background image go to Appearance > Customize > Image Sections > Image Section 2. Make sure to properly size your image before loading it. This section is a parallax section and the recommended size is 2000x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Bonus Images
Your theme comes with a few bonus images that you can use in this section. Those are available in your account download area, or if you purchased off of the site, they are in the theme folder under Bonus Images.
The Widget
An H1 heading will give you the line after the wording. Below is how the demo is setup.


This widget area is holding 2 widgets. The first holds the image, and the second the optin.
1st Widget – Image Widget
2nd Widget – Genesis ENews Extended
Font Setup
Join the Newsletter – Widget Title
First Header – H1
Script – H2
Blurb – Traditional text
Bonus Images
The theme comes with a computer and ipad mockup. The screens have been removed so you can easily add your product or offer to.


This widget area is holding 4 widgets.
1st & 2nd Widget – Navigation Menus will be 50% width. Create them at Appearance > Menus. Blue writing is added in the description of the menu, just like your home navigation
3rd Widget – Client Portal Button – This widget is optional, you can delete it if not needed.
4th Widget – Genesis Simple Social Icons


This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 8 images, 8 columns, 2px margin. I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.

Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor


Go to Appearance > Menus > Create and assign a menu to the Blog Menu Spot. It will then automatically appear on your blog page. This menu will not appear on your archives, or single posts. You can change the color of the background and menu items in the color customizer.

You can choose to use this widget area or leave it blank. The example above is using the Genesis Responsive Slider.
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Flexible Setup

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title or intro. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Custom HTML using the widget title for intro.

Widget 2, 3, 4 – Genesis Featured Page Advanced

Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 1000pxW by 1200px high. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup.


This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
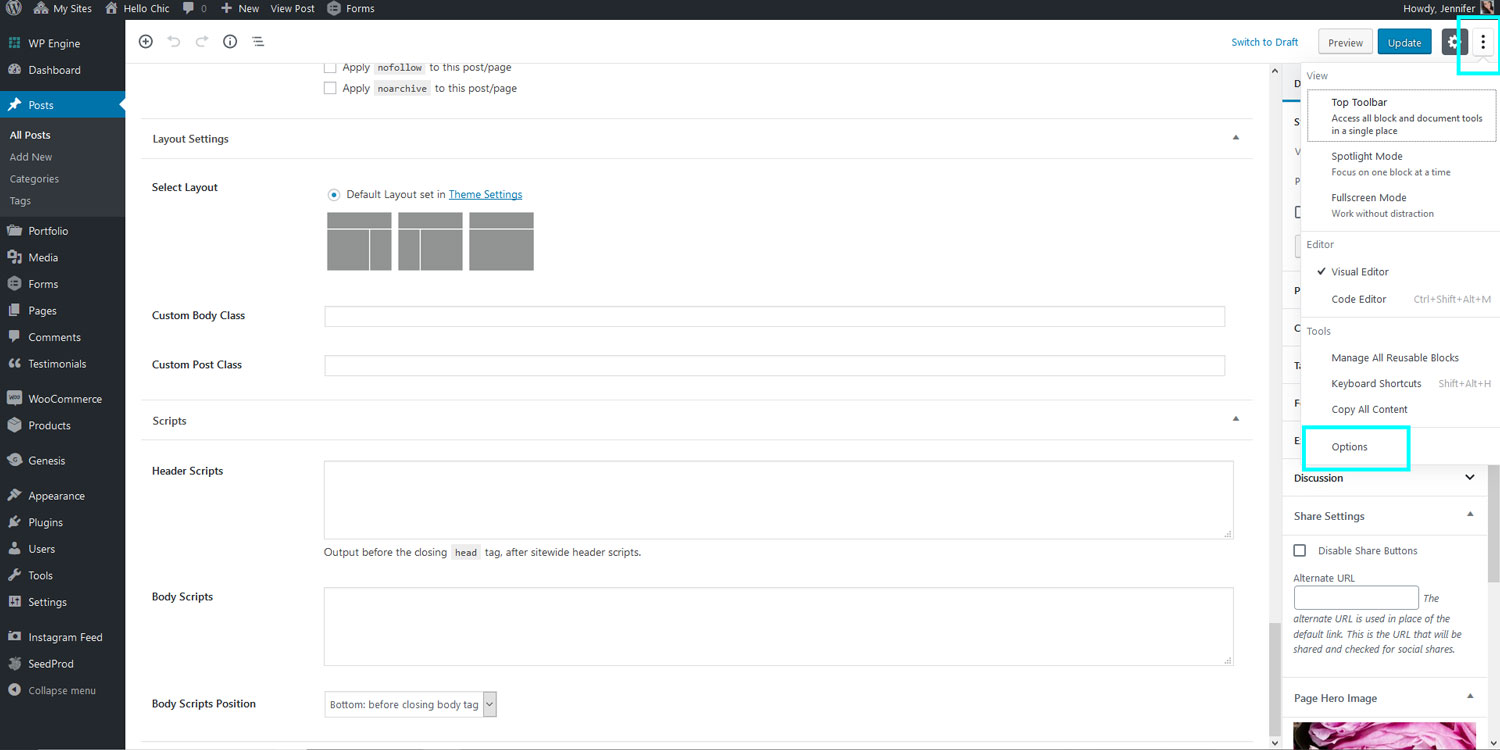
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

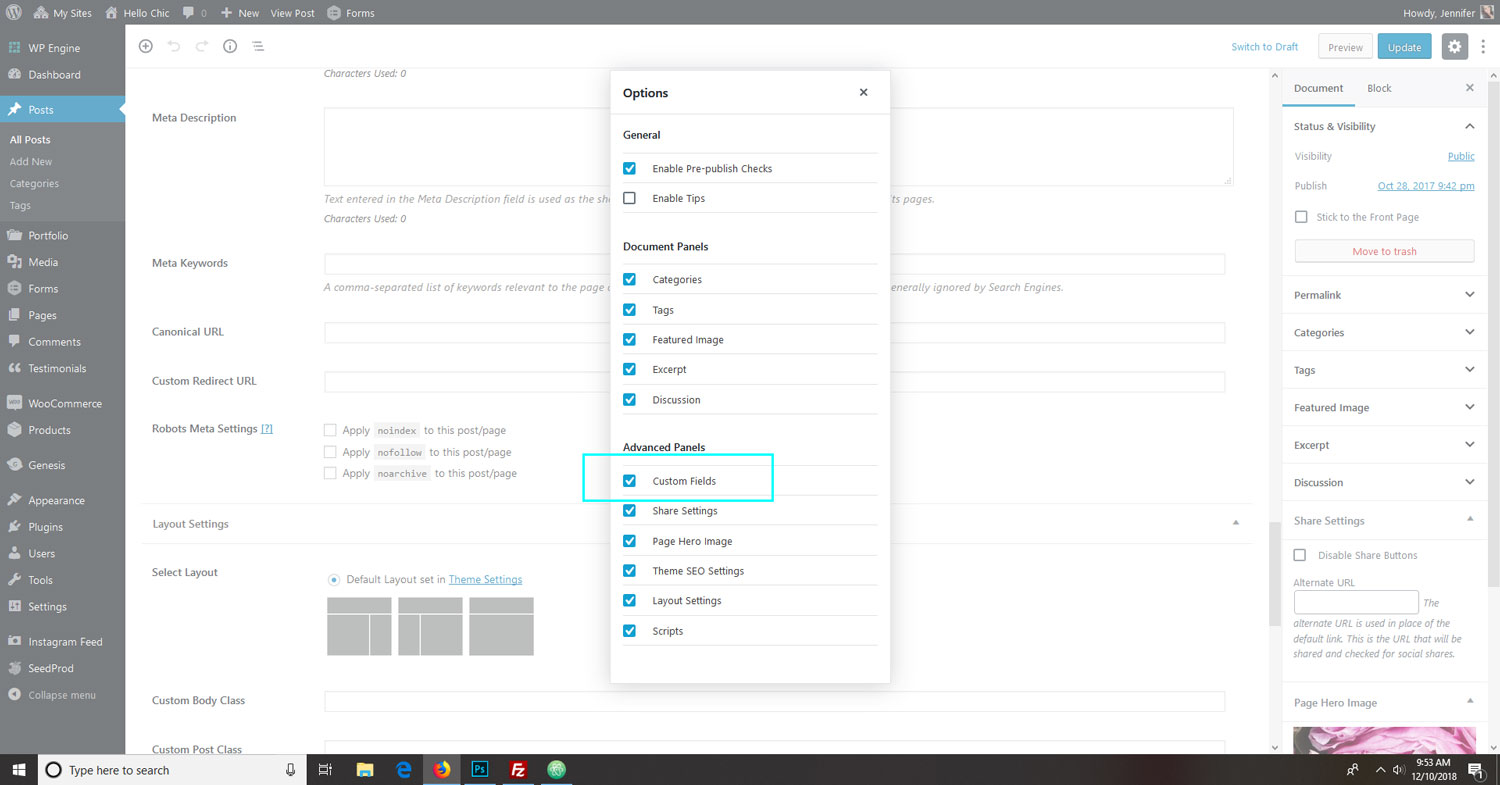
Step 2 – A screen will pop up and you can select the Custom Fields Box

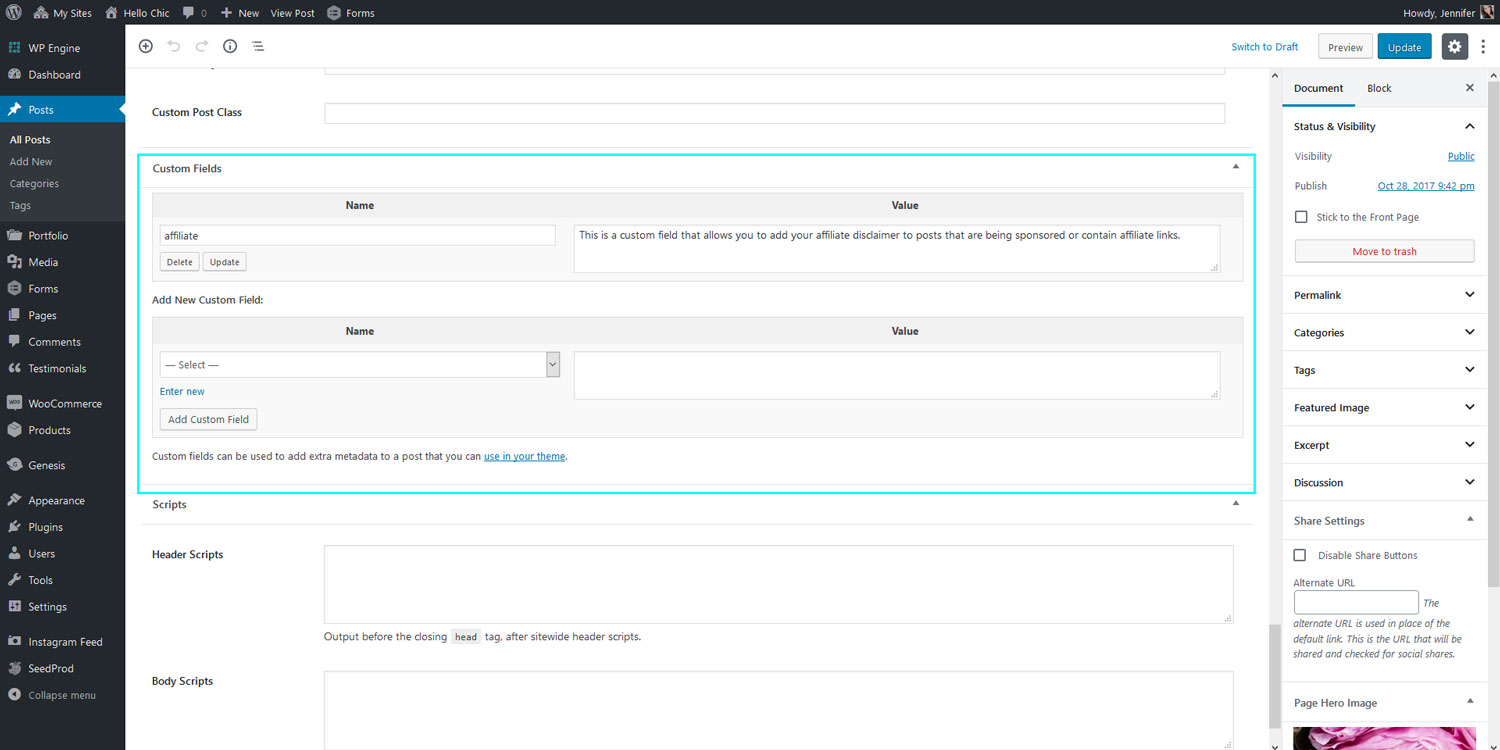
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.


This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.

Step 1 – Assign the Template
Create a page and then assign the Client Portal page template to it.
Step 2 – The Image 2000pxW by 1080pxH
Decide what background image you would like to use and be sure to size it properly before you load it. Then go to Appearance > Customizer > Image Widget Sections > and load your image to Image Section.
Step 3 – Set the widgets
Go to Appearance > Widgets > and add you widgets to the Client Page Widget section. The theme is designed to use 3 widgets.

First Widget – Is the message for your client and held in a Custom HTML widget.

Second Widget – Is a Custom HTML and what you would paste your client portal script in, or your membership login shortcode.

Third Widget – Optional, Image widget that you can add your submark/badge to.
Step 4 – Preview and link
If you followed 1 through 3 then your new page is ready to be viewed and shared with your clients.

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
Additional Widget Areas

*Example is from Hello Luv but the setup is the same.
This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.

This widget area will show at the bottom of your content on interior pages. It is flexible and a great spot to highlight services, important pages, or even to add an optin or message. The first widget will always be 100% for a title or message, then the additional widgets will shift based on the number added.
Demo Setup 4 Widgets
Widget 1 – Custom HTML widget
Widget 2, 3, 4 – Genesis Featured Page Advanced Widgets.

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket. Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.



