Glam Blog Series Setup
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Colors
Navy – #333
Gold – #ddc885
Pale Green – #f0f7f5
Pinky Peach – #f3d3cf
Various Grays
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins first before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Instagram Feed– This is used to show your latest Instagram feed.
- Testimonial Rotator– Displays your testimonials.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your Latest Posts
- Delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it).
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

Second Description
This theme comes with the option to add a pretty little description under the main menu name. To set this up you would click Settings in the top right of the menu screen. Then make sure that the Description option is checked. Once you have done that you can open up the menu and add a description that will show under the menu item.

Footer Menu with Social Links
In the demo one of the menus that was created is to highlight your social links. To create this look you would use the “custom link” option and copy and paste your social URL into that spot. Then use a Font Awesome Icons with the name. An example is below.

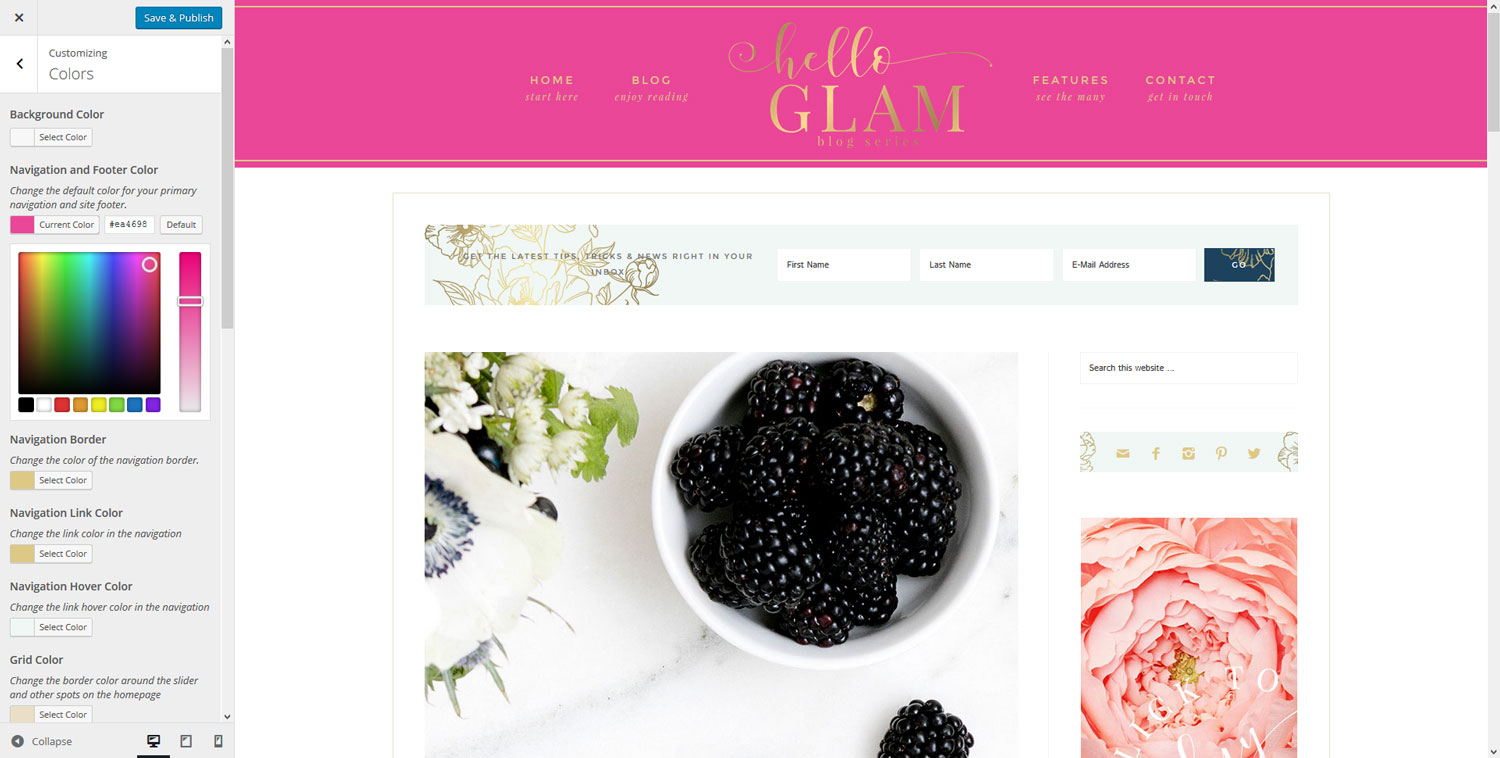
Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

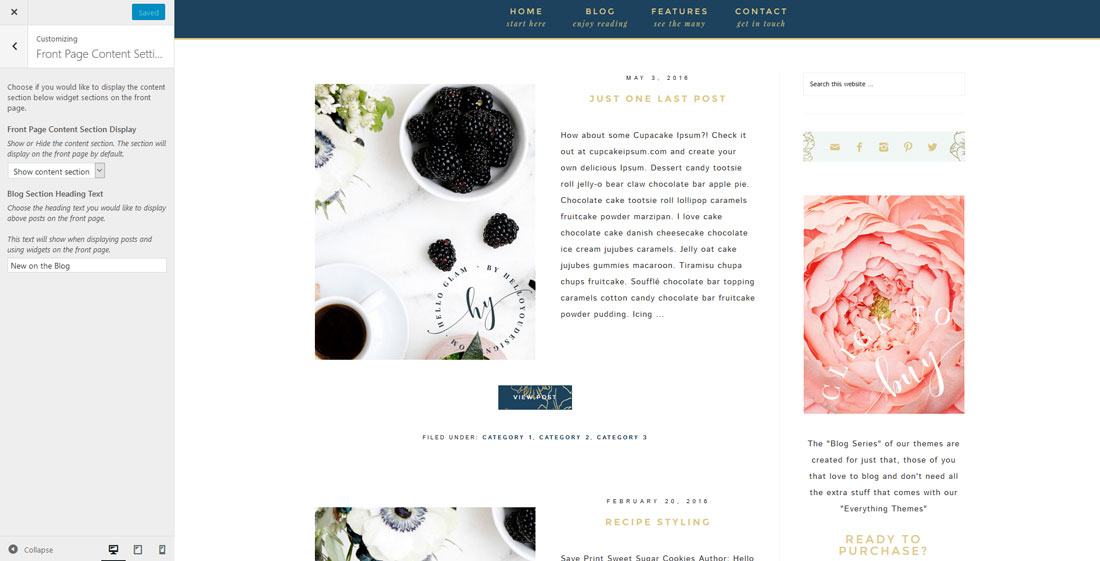
Add or Remove Blog from Homepage
This is a NEW feature for our themes. You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.

Footer Copyright
Widgetized Homepage
Widget Areas
- Home Slide – Sized at 1050pxW x 450pxH
- Slide Badge – A beautiful extra. Best sized at 400×400
- Home Featured
- Widget Above Content
- Widget Below Content
- Social Bar
- Social Footer
- Footer 1
- Footer 2 (not shown in demo)
- Footer 3
Bonus Widgets
- Category Index
- After Entry Widget – Displays below your posts. Great for a call to action. (not shown in demo)
The Homepage By Section
This section will show you how each section is setup in the theme.
Home Slide & Slide Badge

Home Slide
The slide uses Soliloquy. The demo uses an image of 1150px Wide x 450px high.It is really important to size your images specifically for the slide. That way you can control exactly what gets seen inside of the slide.
Slide Badge
To use your badge/stamp, place a text widget in the Home Badge Widget area, then place the below image code in the spot and fill it out with your information. Below are the codes that you can copy and paste into the text widget.
Insert Images
Image that links
The SoliloquyWP Slider is what we use in all of our themes. The Soliloquy Lite version is free and can be configured like all of the demo sliders. Purchasing the upgraded SoliloquyWP will give you more versatility and options but is not necessary to set your theme up like the demo.
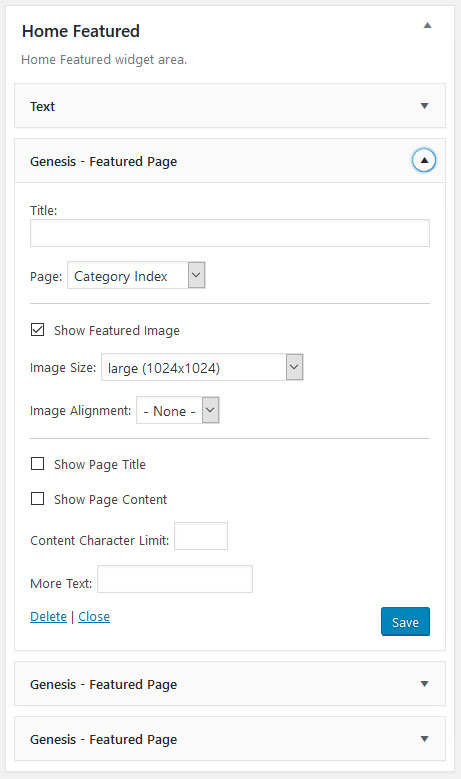
Home Featured Widget

In the demo the featured widget area holds a blank text widget and 3 Genesis Featured Page Widgets. You could use this area for anything though. A call to action, or other type of widget.

Widget Above Content

This spot is designed to show on every page above the content. The demo uses a Genesis eNews extended plugin but you could place any message, call to action or even advertisement here.
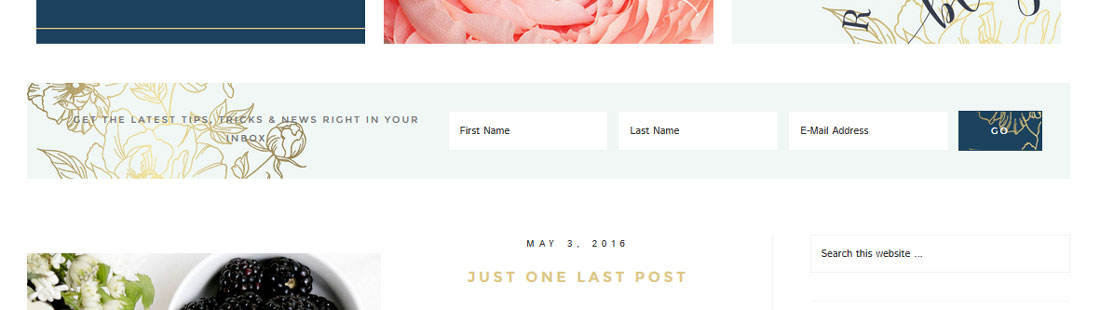
Social Bar

This spot was designed to be displayed right above the footer and is full width. The demo uses a Text Widget with the shortcode for Instagram Feed. To get the pink bar you see in the demo, simply add a Widget Title to that text widget.

Footer Widgets – As Seen in the Demo

The demo is only using Footer Widget 1 & 3.
Footer 1

The demo is using 4 Custom Menu Widgets in the Footer 1 Widget area. To create these menus you would go to Appearance > Menus > Then create each menu. To set up the Social Menu you see, view the instructions at the top of this tutorial.

Footer 3

The Demo is using a text widget with an image code. Below is the copy and paste code you can use.
Insert Image
Social Footer

This spot is designed to hold the Simple Social Icons plugin.
Bonus Widgets
Widget Below Content

This area will show below the content on all of your interior pages and posts. Great for Call to Actions, Newsletter signups, or your advertisements. It is a full width widget. The demo uses a Text Widget with column classes to achieve the 3 image look. Below is the code that was used to create this look.
After Entry

This area will only show below your posts. The demo uses a hyperlink with a button.

Codes used in Theme
Insert Images
Image that links
Buttons
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.
