Hello Boss Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the main theme demo Hello Boss Theme.
Fonts
Post Body Muli
Most Headers Playfair Display
Brush Script Bon Vivant Collection
Nav & Buttons Ubuntu Condensed
Main Colors
Pale Rose – #f0e8e6
Rose – #a8797f
Cream – #fef9f5
Greige – #d6d3ce
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
First Steps
Install Genesis
Install The Theme
Install & Activate Plugins
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.

Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Logo or Site Title
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with several menu options. You can create a menu and then assign the menu to which spot you would like.
Right Menu
It is very important that you do not have a menu assigned to the Left or Right menu areas when trying to achieve this look. Create a Menu, save it. Then go to Appearance > Widgets > and place a Navigation Widget in the Header Right widget area. You can also add a Genesis Simple Social Icon widget.

Side Navigations / Logo Center

For this you will need to assign a menu to the Left and one to the Right.
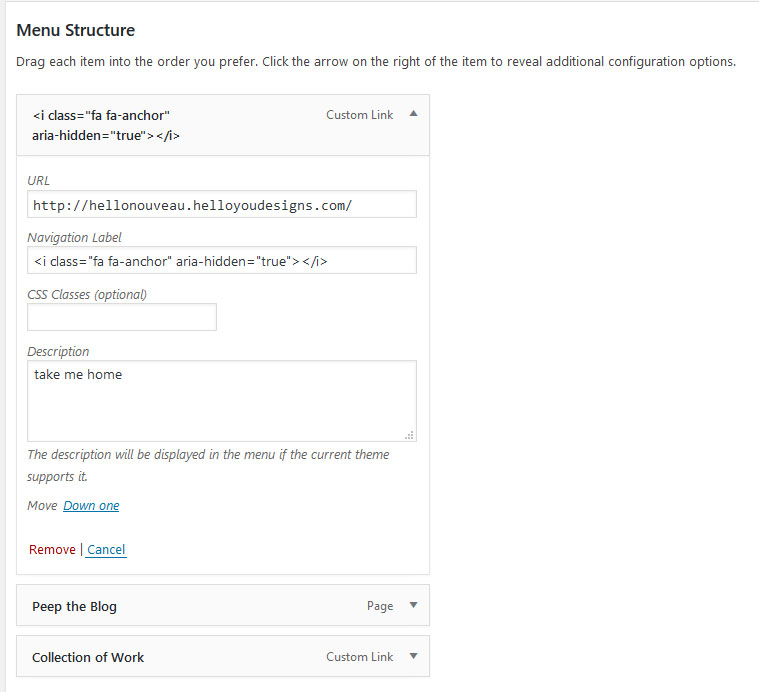
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description.

Footer Copyright
Setting the Homepage / Coming Soon Page / or Blog Page
Below you find the instructions on how to display these pages. Further down are the instructions on how to actually design and place content on these pages. This is a change from how our themes traditionally work so please read this section.
Homepage

Step 1 – Create a page and assign the “Homepage” template to it. Save the Page. Instructions for how to design this page are below.

Step 2 – Go to Settings > Reading > and set the site to Static. For your Home, select the page that you set your “Homepage” template to, and then select the page you would like your blog posts to show.

Coming Soon Page

Step 1 – Create a page and assign the “Coming Soon” template to it. Save the Page.

Step 2 – Go to Settings > Reading > and set the site to Static. For your Home, select the page that you set your “Coming Soon” template to.

Blog Template as a Homepage

Step 1 – Go To Settings > Reading > and set the site to LATEST POSTS When you do this your custom blog template will automatically show as the homepage.

Social Icon Options
Sticky Social or Nav Social Icons
Sticky Social

Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Navigation Social Icons

I know many of you love to have your icons in the navigation, so that option is still available with this theme when you use the Header Right Menu. You would place a Genesis Simple Social Icon widget in the Header Right widget area that can be found at Appearance > Widgets.
Instagram Options
Header or Footer IG Feed
Below Footer IG feed – 8 Images | 8 columns | 2px padding

Footer 1 or 2 – 4 Images | 2 Columns | 4px padding

IG Button
To get the centered black button you see on the IG feed you would add this to your widget, but with your IG links of course.
Widgetized Homepage
Widget Areas
- Full Image or Slide
- Intro Images
- Intro Blurb
- Split 1
- Split 2
- About Images
- About Intro
- Featured Section
- Front Page Blog
- Above Footer Image Section
- Footer 1
- Footer 2
- Alt Footer 3
Additional Widgets
- Category Index Search
- Category Index
- Blog Slider
- Blog Flexible
- Signature
- Post Ad Bar
- Sticky Social
- Social Page
- Below Footer IG
- Side Tab Widget
- Above Content Ad Space
- Below Content Ad Space
- Coming Soon Page/li>
- Site Credits Widget
- After Entry
Visual Widget Overview

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Full Image Or Slide/Video

Full Image 1900px by 800px
Widget 1 – Image Widget
Widget 2 – Custom HTML with Blurb

Slider vs Image – size atleast 1650px by 650px
The slide will be forced to be full width. You can use the above 1900px size, or go with smaller for a faster load time. Also try not to place more than 3 images in the slide, or you will slow your site load speed. Soliloquy tutorial here.
Widget 1 – Custom HTML with Soliloquy Short Code
Widget 2 – Custom HTML with Blurb
The other option is to load the caption directly to the slider itself. This way the captions will hide on mobile. If it is important to have the caption show on mobile, use the above method with a custom HTML widget.

Left Button
Throughout this theme you will see left and right buttons that have lines. To get this button style vs a traditional button, you would change the class to leftline or rightline.
Intro Blurb

Background Image
Change the image in the customizer. Appearance > Customizer > Image Sections > It is the first Image section listed. Size of the image should be 2000px by 1080px.
Intro Blurb Widgets
Widget 1 – Custom HTML
Widget 2 – Genesis Enews with only the email input field filled out
Widget 3 – Custom HTML – to add the left line button

Left Button
Throughout this theme you will see left and right buttons that have lines. To get this button style vs a traditional button, you would change the class to leftline or rightline. If you would prefer a traditional button, you would change the class to button. That copy/paste code can be found at the bottom of this setup guide.
Intro Images

Intro Image Widgets
This section is designed to hold images. Use a Genesis Featured Page, Post, Slider, basic Image Widget, or even load in a video widget. Change the block colors that appear behind the images in the customizer. Please presize your images before you load them to WordPress. Trying to crop them in the wordpress editor will not work.
The first 2 Images added are your main images. The 3 image is designed to be a submark/badge/or icon.
Widget 1 – Image Size 1100px by 900px – Genesis Featured Page Widget
Widget 2 – Image Size 1000px by 1500px – Genesis Featured Page Widget
Widget 3 – Image Size 400px by 400px – Image Widget

Featured Page Widget
Here is a look at how the featured page widget is set up.

Split1 & Split 2

Change Background & Colors
You can change both of the backgrounds and colors in the customizer. Image Section 2 & 3 in the customizer, size 1900px by 1080px.
Widget
Both Split sections are using a Custom HTML widget. Then depending on if it is split 1 or 2, we used the Left Line Button, or Right Line.

Insert Images
Left Line
Right Line
Hello Boss 2

Split 1 is holding a Genesis Enews Extended widget.
Split 2 is a Custom HTML

About Images

The section is designed to hold 2 images. It can be featured page widgets, posts, sliders, or basic image widgets. The best size is 1000px by 1500px. You can change the colors to this section in the color customizer.
First Widget – Genesis Featured Page Advanced
Second Widget – Genesis Featured Page Advanced

About Intro

Use a Custom HTML widget to add your blurb. You can change the colors in the customizer.

Full Blurb
Right Line
Featured Section

Background & Colors
Change both in the customizer. Image Customizer Image 4. Size 1900px by 1080px.
Flexible Widgets
This widget area is flexible. The first widget will always be 100% width and is typicall used for an intro. You can also choose to leave it blank. The other widgets you add to this area will shift like the chart below.

Widget Layout
The demo is using 4 widgets.
Widget 1 – Custom HTML Widget
Widget 2 thru 4 – Genesis Featured Page Advanced Widgets – Image size 1000px by 1500px

Featured Page Advanced Setup Example

Hello Boss 2 Logos

The Hello Boss 2 demo is using the GS Logo Slider in this widget area.

Front Page Blog Section

This is not shown in the main demo, but you can see it in the Hello Boss 2 version of this theme. If you would like posts to show on your homepage you can add a Feature Post widget to this widget area, set by 3’s. Below is how the Featured Post widget is setup.

Above Footer Image Section

Change the image
To change the background image go to Appearance > Customize > Image Sections > Image Section 4. Make sure to properly size your image before loading it. This section is a parallax section and the recommended size is 1900x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Widget 1 – Custom HTML widget with blurb and left line

Testimonials in Above Footer

To get this look you would use the Testimonial plugin and place a Testimonial Widget in the widget area. Here is a tutorial on how to use it – Testimonial Rotator
Footer Section – As Seen in the Demo
Footer 1 2

Footer 1 & 2 are equal width and will set up the same on both sides.
Footer Widget 1 – Custom HTML widget with Instagram Shortcode
Footer Widget 2 – Custom HTML widget with blurb and right line button

button on IG feed
If you would like your name to appear in the center of the IG feed you would use a button code like you see in the widget above with your link and name.
IG Button

Hello Boss 2 Setup

Widget 1 – Custom HTML Widget – 2 Navigation Menu Widgets
Widget 2 – Custom HTML Widget – Uses column classes to display the ebook and message together.

Alternative Footer 3

This widget area will flex based on what you place in it. The demo is using 2 widgets.
Widget 1 – Navigation Menu
Widget 2 – Genesis Simple Social Icons
Hello Boss 2 Setup

Widget 1 – Genesis Enews
Widget 2 – Image Widget
Widget 3 – Gensis Simple Social Icons
Site Credits Widget

Add a Navigation Widget with your Privacy Policy, Terms & Conditions or any other pages in the credits of the footer.

Category Index
This is a custom page template that will allow you to highlight your categories on one page. To use it, create a page, then assign the Category Index to the page Attributes.
Category Index Search

This will show above all of your Archives. It is divided into 3rds. Add them in any order.

Category Index

Add Genesis Feature Post widgets set by 3’s.

Blog Template
Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Slider

You can choose to use this widget area or leave it blank. The example above is using the Genesis Responsive Slider.
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Flexible Setup

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title/intro/ or Enews Extended. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Genesis Enews Extended
Widget 2, 3, 4 – Genesis Featured Page Advanced
Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 750pxW by 500px high, but you can use any size you would like. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup – Example is from Beaches but the concept is the same.

Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
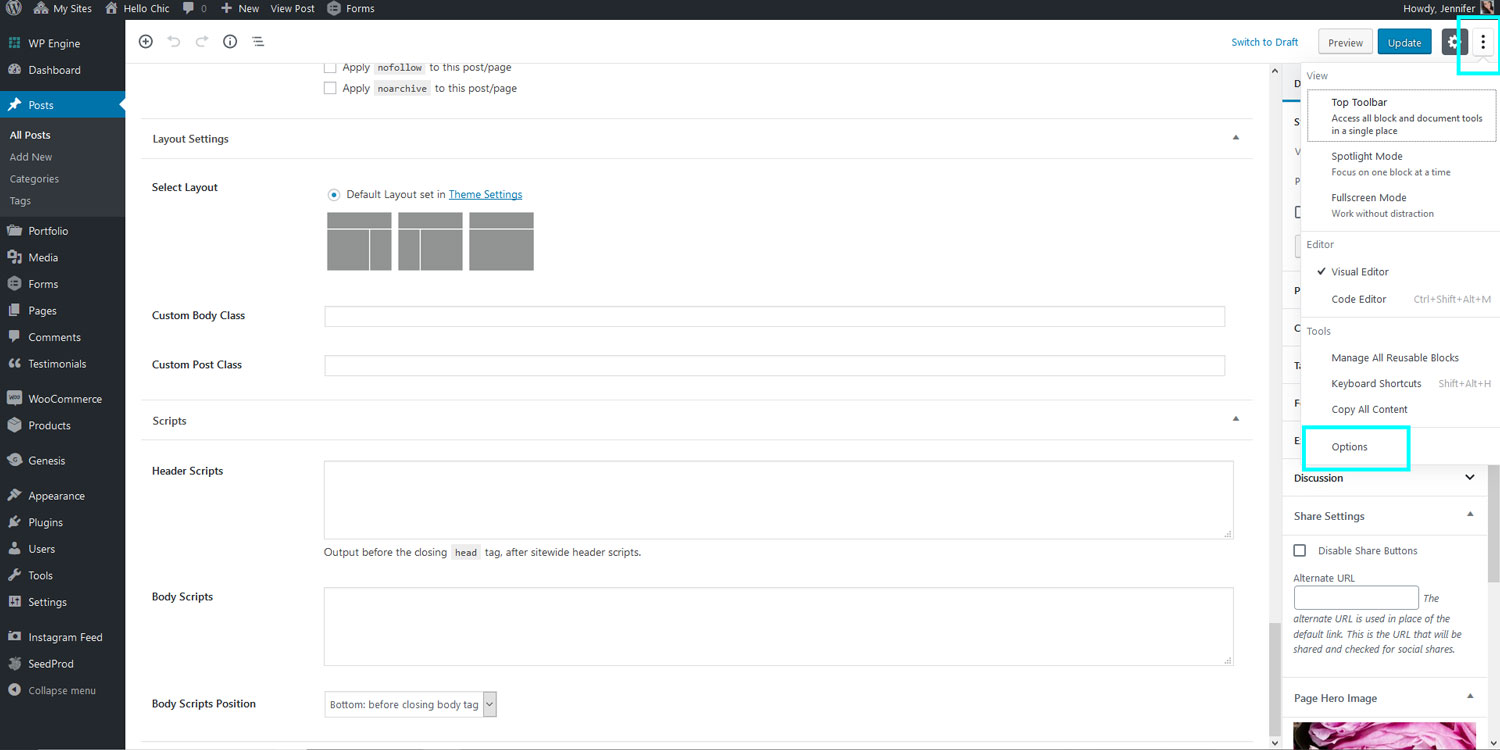
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

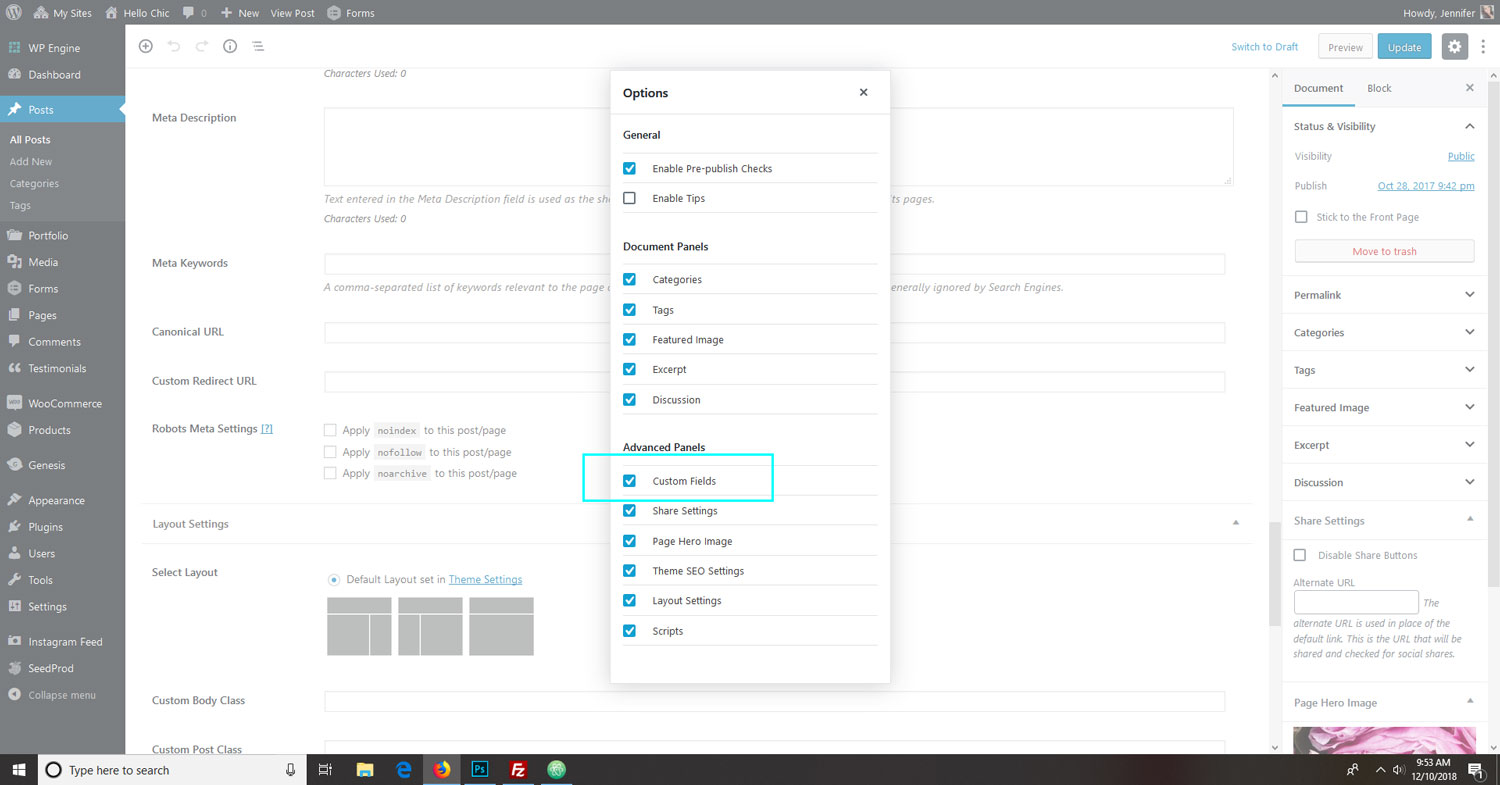
Step 2 – A screen will pop up and you can select the Custom Fields Box

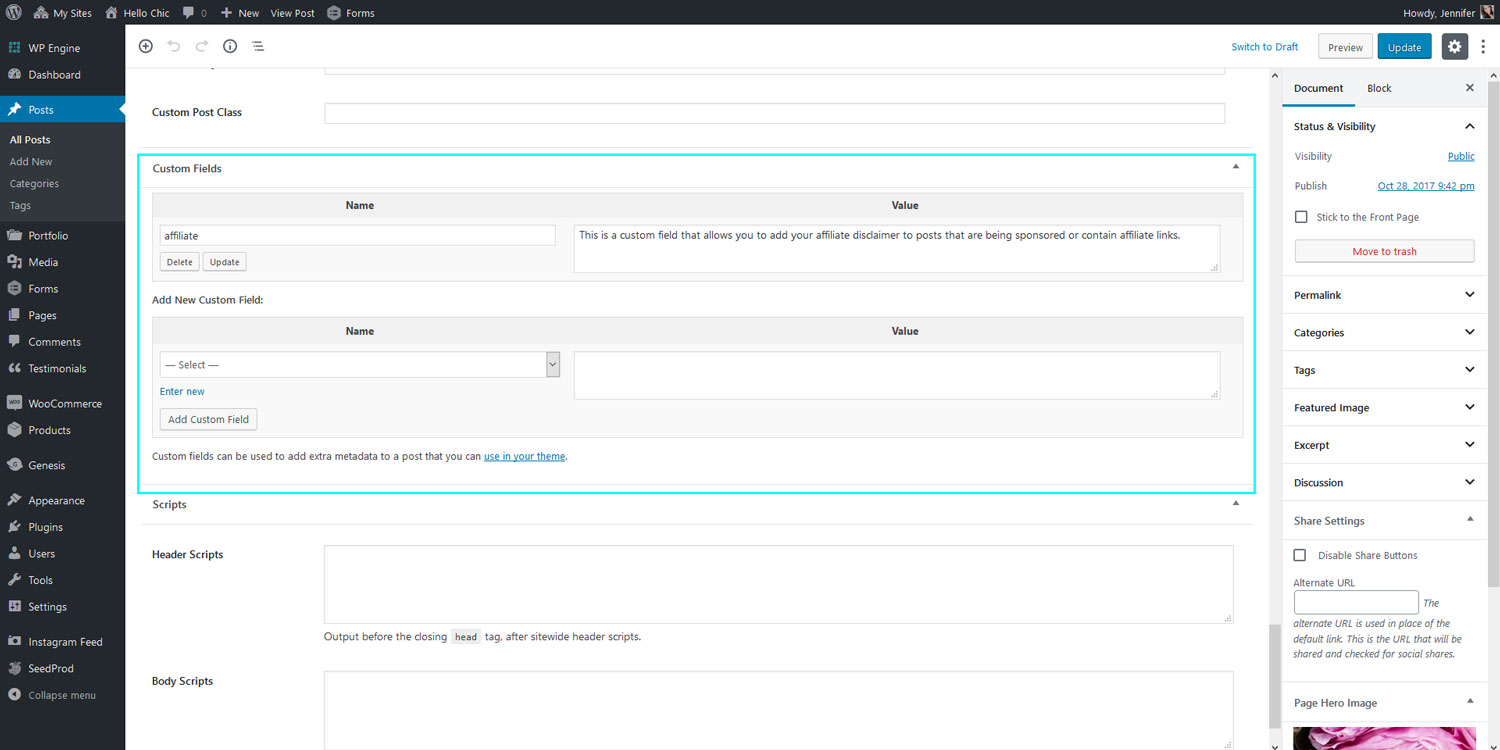
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Post Ad Bar
Post Ad Bar Widget
This example is from Hello & Co but the placement is the same.

This widget area will show below every 3rd post. You can use it for your Ads, a CTA, Optin or even highlight products. It does repeat. The demo is using an image widget to display the widget area.
Coming Soon Page
Coming Soon Template

You can change the background for this section in the customizer. Instructions for how to set this page are in the beginning of this tutorial.
The demo is holding 3 widgets.
Widget 1 – Image Widget with logo
Widget 2 – Genesis Enews Extended
Widget 3 – Simple Social Icons
Social Page Template
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
The Other Widgets
Sidebar Widget

*Example is from Hello Luv but the setup is the same.
This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.
Above Content & Below Content Ad Space

These will show up above and below all of your content on interior pages. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.
After Entry

This will show up below all of your posts. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.
Codes used in Theme
Left & Right Line Buttons
Left Line
Right Line
Accent Text

You have a built in Accent Text.
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.


