Hello Serendipitous Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Colors
Charcoal – #333
Mauve – #e4cbcd
Pale Pink – #fae7df
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images be the same size. That is to ensure everything looks uniform. With every demo I create the images to be square 1100×1100. This is a personal preference and you can of course choose to use any size that you would like. If you plan on using the blog slider though, you will want to make sure that your featured images are at least 1000px wide.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins FIRST before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Responsive SliderThis is the Post Slider used on the blog page
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Testimonial Rotator– Displays your testimonials.
- Image Widget– Helps to add images to widget areas if you are uncomfortable with the copy and paste code
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- If you are using Woocommerce be sure to finish the setup, otherwise your content will not show. Once you have finished the setup go to Settings > Display and set the 3 image sizes to 600×600, 800×800, 600×600. This will ensure that your images being used are large enough to not be stretched and distorted.
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your Latest Posts
- Delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it). Tools > Import > WordPress
- Install the Widget demo file (only if you feel you need it), this will set the widgets up just like the homepage. Tools > Widget Importer/Exporter
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title

Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 1200×300. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your LogoText – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Primary Navigation which displays above the logo and Secondary navigation that displays above the footer widgets. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Section you would go to Appearance > Customize > Image Sections then select the image you want to change. The best size for an image to be placed here is 1600x1050px.

Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.

Footer Copyright
Widgetized Homepage
Widget Areas
Your homepage is made up of a mix of solid & image sections.
- Home Slider – Sized at 1200pxW x 500pxH
- Home Badge – Sized at 400pxW x 400pxH
- Home Welcome – Flexible
- Image Section 1 – Sized at 1600pxW x 1050pxH
- Home Flexible
- Image Section 2 – Sized at 1600pxW x 1050pxH
- Home Featured
- Image Section 3 – Sized at 1600pxW x 1050pxH
- Home Close
- Widget Above Content
- Widget Below Content
- Nav Social Menu – Displays in Primary Nav
- Social Bar – Displays Below your footer widgets
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Category Index
- Blog Slider
- Blog Featured
- Portfolio Blurb
- After Entry Widget
Visual Widget Guide

The Flexible Widgets
 The flexible widget areas will adjust based on the amount of widgets that are placed in the spot. The first widget area will always be 100% and is best used for a title, or intro. Above is the chart of how the widgets will flex based on the number you choose to use.
The flexible widget areas will adjust based on the amount of widgets that are placed in the spot. The first widget area will always be 100% and is best used for a title, or intro. Above is the chart of how the widgets will flex based on the number you choose to use.
The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Home Slider & Home Badge
 The slide uses Soliloquy. The demo uses an image of 1200px Wide x 500px high. It is really important to size your images specifically for the slide. That way you can control exactly what gets seen inside of the slide. It also helps to speed up the slide. Try not to use more than 3 images. Any more than that will cause the slide to load slow and most readers don’t watch past slide 2.
The slide uses Soliloquy. The demo uses an image of 1200px Wide x 500px high. It is really important to size your images specifically for the slide. That way you can control exactly what gets seen inside of the slide. It also helps to speed up the slide. Try not to use more than 3 images. Any more than that will cause the slide to load slow and most readers don’t watch past slide 2.
The SoliloquyWP Slider is what we use in all of our themes. The Soliloquy Lite version is free and can be configured like all of the demo sliders. Purchasing the upgraded SoliloquyWP will give you more versatility and options but is not necessary to set your theme up like the demo.

The Home Badge has become a favorite in our themes and it wouldn’t have been a Hello You Designs theme without one. The best size is 400x400px. You can choose to use this widget area or leave it blank. Add it with html of an image that links or use the Image Widget.
Home Welcome

This widget area is flexible and adjusts based on the amount of widgets place in it. The demo is using this section for 3 service highlights. You can place these in any section though, it does not have to be this section. To get the demo look, you will place 4 Text widgets in the Home Welcome widget area.
1st Text Widget – Is used for a placeholder, or a title
2nd to 4th Text Widgets – hold custom code that is built into your theme. Serendipitous uses Font Awesome Icons, those are the icons in the light pink. You can change the Font Awesome Icons any that you would like or you can use regular text.
To get the look of Hello Foxy with regular text and a button, you would use the copy paste code below.

If you do not want the button, then leave off the button portion.
Image Section 1
 The demo is using the Genesis E-News Extended plugin and below is how it is configured. To change the images you would go to Appearance > Customize > Image Sections there you can change the 3 image section images.
The demo is using the Genesis E-News Extended plugin and below is how it is configured. To change the images you would go to Appearance > Customize > Image Sections there you can change the 3 image section images.

Home Featured

This is one of our most popular features in each theme. The setup below is for Nouveau, but the code is the same for this theme. You can use this in any flexible widget section
The Demo is using 3 widgets.
1st Widget – Blank, used as a place holder or Header
2nd Widget – Welcome Message and Checkboxes
3rd Widget – Image – Use the code provided below or the Image Widget.

Insert Images
Image that links
Welcome Message & Checklist
Button
Image Section 2

For this section the demo is using a text widget with button code. Below is the copy paste button code.

Button
Home Featured

This section is not flexible and each widget place in it will be 100% of the width. The demo is using a Woocommerce Product Widget.

Image Section 3
 Image section 3 is using a text widget with the Testimonial Shortcode. You will need to setup the Testimonial Rotator for this shortcode to work. Keep in mind this is just how the demo is shown and you do not need to use this widget in this spot, or even use Testimonial Rotator at all.
Image section 3 is using a text widget with the Testimonial Shortcode. You will need to setup the Testimonial Rotator for this shortcode to work. Keep in mind this is just how the demo is shown and you do not need to use this widget in this spot, or even use Testimonial Rotator at all.
Home Close
This widget section is flexible and will adjust based on what is placed in it. For the demo we used the closing section for a contact form. The contact form is using Gravity Forms which is a premium plugin. You do not have to purchase gravity forms. Any free contact form will. Below is how the demo is setup.

The demo is using 3 Text Widgets.
1. Title with the words “Get in Touch”
2. Image code – Copy and paste code at the bottom of tutorial – Or use the image widget.
3. Contact Form shortcode for Gravity Forms

Footer Section – As Seen in the Demo

Footer 1

Footer 1 is holding a text widget with a button code.

Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Footer 2
 Footer 2 is holding 2 widgets. The first is a text widget, holding an image code. You can also use the Image Widget if it is easier than placing the code. The second is the Simple Social Icons.
Footer 2 is holding 2 widgets. The first is a text widget, holding an image code. You can also use the Image Widget if it is easier than placing the code. The second is the Simple Social Icons.
Insert Images
Image that links
Footer 3
 Footer 3 is holding the Genesis e-News Extended widget.
Footer 3 is holding the Genesis e-News Extended widget.
Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 6 images, 6 columns, 0px margin. I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.

Blog Page Slider
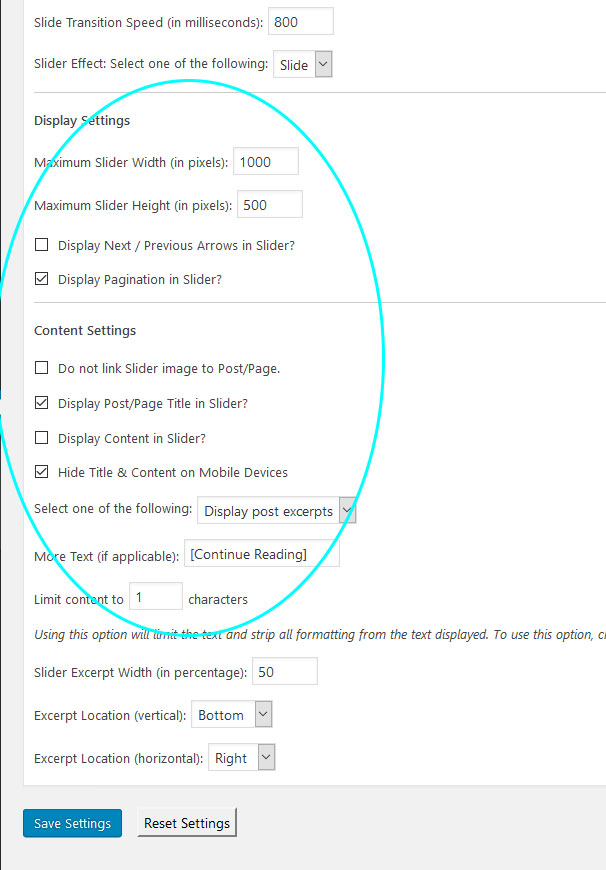
Slider Setup

To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the blue circle.

Once you have set your slider settings then go to Appearance > Widgets and place the Genesis Responsive slider widget into the Blog Slider Section.
Codes used in Theme
Accent Text

This is one of my favorite features of this theme. You have a built in Accent Text. When you use the code you can create a word or words in pink, then have a title and description below.** You can change the pink color in the accent text in the color customizer. Go to Appearance > Customizer > Accent Font.
Insert Images
Image that links
Buttons
Pricing Table
These pricing tables can be placed in any post/page or widget.

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
