
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
Below are the fonts and colors that are used throughout the main theme demo, HC1.
Fonts
Post Body Open Sans
Most Headers Baskervville
Script The Impressionist
Highlight Font Oswald
Main Colors
Tan – #8e644c
Navy – #2c3a45
Cream – #f5efec
Green – #9ca094
Caramel – #cea07c
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
Because this is the exact same theme, the colors and background sections will default to demo version 1. Those you will need to change in the customizer to match the demo. Everything else, like images, and general layout will import as you see it in the demo version.
Colors
Dark Pink – #e2c2b7
L Pink – #eee3dd
Palest Pink – #faf5f4
Dark Purple – #443030
Copper – #d8a486
Install Genesis
Go to Appearance > Themes > Add New and load in the Genesis Zip file. You do not need to activate it once installed, because it will automatically activate when a Genesis Child theme is loaded.
Install The Theme
Go to Appearance > Themes > Add New > Load in the Theme zip file and activate the theme.
Install & Activate Plugins
After you activate the theme you will have the option to automatically install your plugins.
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.
Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
To import the demo content you have 2 files inside of the Demo Zip folder that we will need. Extract them to your desktop. Then go to Appearance > Import Demo Data. You will upload the #1 XML file in the XML spot, and the #2 WIE in the WIE spot. You can do these together and click Import Demo Data. Be patient because it can take a few minutes depending on your host speed.
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
After importing the demo content you will have a few settings left to be done.
Homepage
If you would like the custom homepage to show as your sites homepage go to Settings > Reading > and select Home from the dropdown menu. Or whatever page you assigned the Custom Homepage template to. Then set the Posts page to Blog or whatever page you assigned the blog page to.
Blog as Homepage
If you would like the blog to show as your homepage, go to Settings > Reading > and place it on Latest Posts.
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 400×200, however you can also load in your 700×350 which our other themes use. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a left and right menu option. You can create a menu and then assign the menu to which spot you would like.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
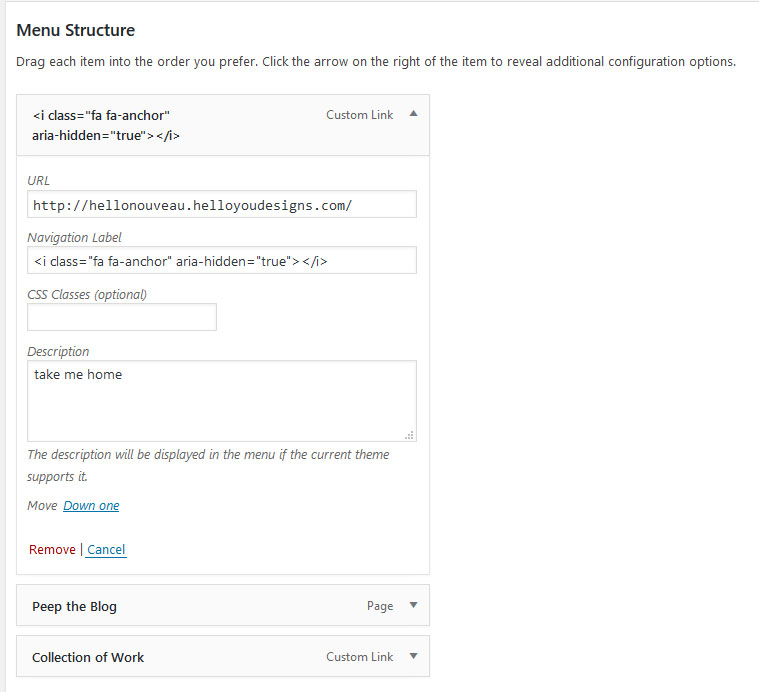
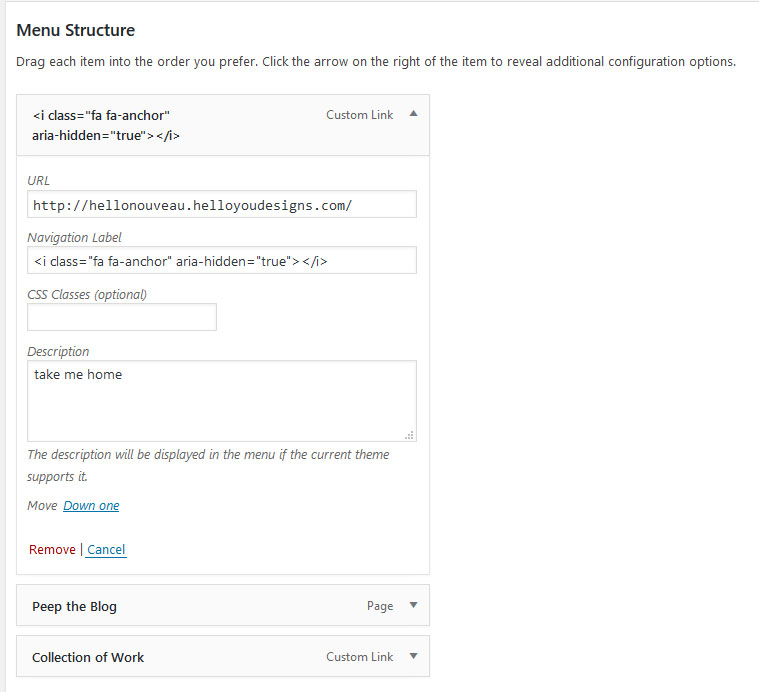
Anchor & Take Me home

The example is for Hello Nouveau but works the same on any Hello You Theme.
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a left and right menu option. You can create a menu and then assign the menu to which spot you would like.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Anchor & Take Me home


Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.
Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description.

The footer is optimized for SEO and will pull from your site Title. To change that information you would go to Settings > General > Then adjust what is shown in the Site Title field.
Setting the Homepage / or Blog Page
Below you find the instructions on how to display these pages. Further down are the instructions on how to actually design and place content on these pages. This is a change from how our themes traditionally work so please read this section.
Homepage
Step 1 – Create a page and assign the “Homepage” template to it. Save the Page. Instructions for how to design this page are below.

Step 2 – Go to Settings > Reading > and set the site to Static. For your Home, select the page that you set your “Homepage” template to, and then select the page you would like your blog posts to show.

Blog Template as a Homepage
Step 1 – Go To Settings > Reading > and set the site to LATEST POSTS When you do this your custom blog template will automatically show as the homepage.

Sticky Social

Example is from the Hello Boss, but it works the same in all of our themes that have this widget area. Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Instagram Options
Footer IG Feed
To set up the IG feed, go to Instagram Feed in the dashboard and connect your IG account. After you have done that click over to the settings and select the settings appropriate for where you would like it to show.
Below Footer IG feed – 8 Images | 8 columns | 2px padding

Homepage Widgets by Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Full Image 1900px by 800px – Change the image in the customizer Image 1
Widget 1 – Demo is using a Genesis Enews Extended plugin. To have everything line up you will want to use all fields, first, last and email. If you leave off last name for example, the button will remain the same size and not line up
You can also use a custom HTML widget and add a message.
Intro 1 & Intro 2

Both the Intro 1 & Intro 2 sections are designed the same. You can have the images on the right or left side, with wording opposite. All colors for this section are changed in the Color customizer.
Intro Image
Image Size 1500px wide by 1000px high – Use an Image Widget, Slider, or even video.
Intro Wording
Custom HTML widget with a blurb. To get the script font, use an H2 with an em(italic) word.


Change Colors
You can change the colors in the customizer.
Widget – CUSTOM HTML or Genesis Enews
Custom HTML, or a Genesis Enews Extended connected to your list. To get the script font, use an H2 with an em(italic) word.

About Images & About Intro

About Images
The section is designed to hold 2 images. It can be featured page widgets, posts, sliders, or basic image widgets. The best size is 1000px by 1500px. You can change the colors to this section in the color customizer.
First Widget – Image Widget
Second Widget – Image Widget

About Intro
Use a Custom HTML widget to add your blurb. To get the script font, use an H2 with an em(italic) word.
Image Section 2 & 3

Both Image sections 2 & 3 are deisgned the same.
Image Backgrounds
Recommended size is 1900px by 1080px. Appearance > Custmoizer > Image Sections 2 & 3
Colors
Change the colors in the customizer.
Widget
CUSTOM HTML Widget. You can add testimonials, optin, quote, logo slider, even a product widget. The demos are all using a blurb. To get the script font, use an H2 with an em(italic) word.

Left or Right Buttons
This theme has code so you can shift a button to the left or right throughout the homepage. Below is an example of the codes used.
Left Button
Right Button
Button

Flexible Widget Area
This area is flexible and will adjust based on what you place in it. You can use a the Genesis Featured Page Advanced widget and highlight any spot on your site with an image you choose. This is also a great spot for Featured Posts, Optin, testimonials or even a logo slider.

Widget 1 – Is always full width. Use a Custom HTML and either leave it empty or place a blurb in it.
Widget 2-4 – Genesis Featured Page Advanced Widgets


Both sections are Full Width – Colors are changed in the Customizer – Both are designed to hold the same items. Demo is featuring a Testimonial Rotator in the Home Featured and a Post widget in the Home close.
Home Featured
Widget – Testimonial Rotator – Setup instructions here
Home Close
Widge – Genesis Featured Post

Home Close

This site can hold a Genesis Featured Posts, testimonials, optin, site message, or even a contact form. All of the demos are using a Genesis Featured Posts configured like the below.


Colors changed in the customizer.
Image Widget
Image size is 1500pxwide by 1000px high. You can have the image on the right or left.
Enews Extended Widget
Can go either right or left.

Footer Widgets

Change the image
To change the background image go to Appearance > Customize > Image Sections. Make sure to properly size your image before loading it. Recommended size is 1900x1080px. It has a color overlay. That color can be changed in the Color Customizer.
Flexible Footer
This footer will flex based on what is in it. The demo is using 2 Navigation Menus, Image Widget, and Simple Social Icons.

Social Bar

Footer CTA
Widget – Custom HTML with a blurb and button

Instagram Feed
Widget – Instagram Feed Widget

Add a Navigation Widget with your Privacy Policy, Terms & Conditions or any other pages in the credits of the footer.

This is a custom page template that will allow you to highlight your categories on one page. To use it, create a page, then assign the Category Index to the page Attributes.
Category Index Search

This will show above all of your Archives. It is divided into 3rds. Add them in any order.

Category Index

Add Genesis Feature Post widgets set by 3’s.

Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Intro Image

Image 5 in customizer
Recommended size 1900px by 1080px.
Colors
Colors can be changed in the customizer.
Widget
Custom HTML with a blurb.

Blog Widgets
Example is from Hello & Co, but it is the same in all of our themes that run this widget area.
This is a full width widget area that is designed for you to drop any type of content into, or keep it simple and just display your blog.
Widget 1 – Navigation Menu Widget
Widget 2 – Genesis Responsive Slider (instructions below)
Widget 3 – Genesis Featured Page Advanced Widget
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle. **Change the height to 500 if you are using a square featured image. 750 if you are using the pinterest style featured images.

Trouble Shooting
f your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Flexible Setup

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title/intro/ or Enews Extended. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Blank Custom HTML
Widget 2, 3, 4 – Genesis Featured Page Advanced
Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 750pxW by 500px high, but you can use any size you would like. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup – Example is from Beaches but the concept is the same.

Example is from Beaches, code is the same and will take on your themes styling

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Accent Text Example

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
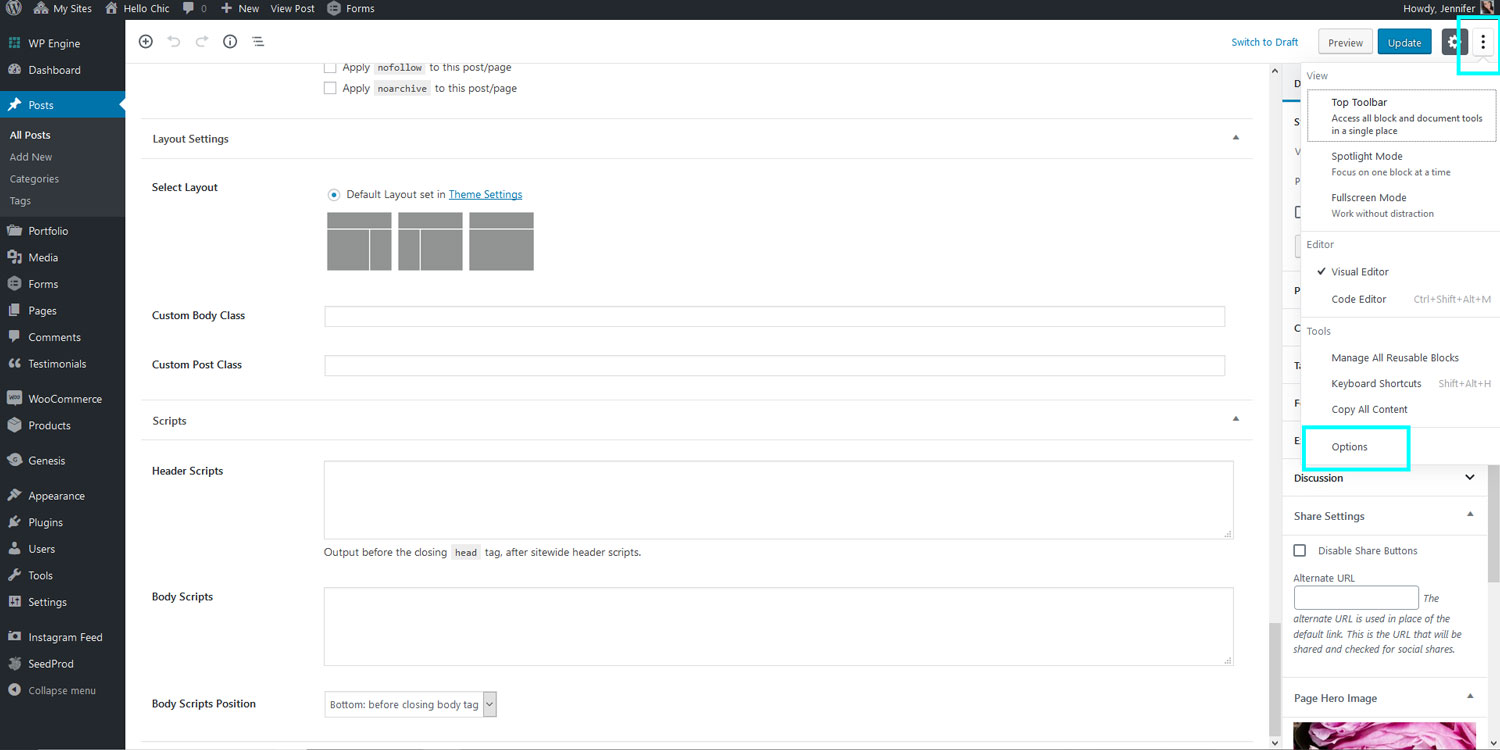
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

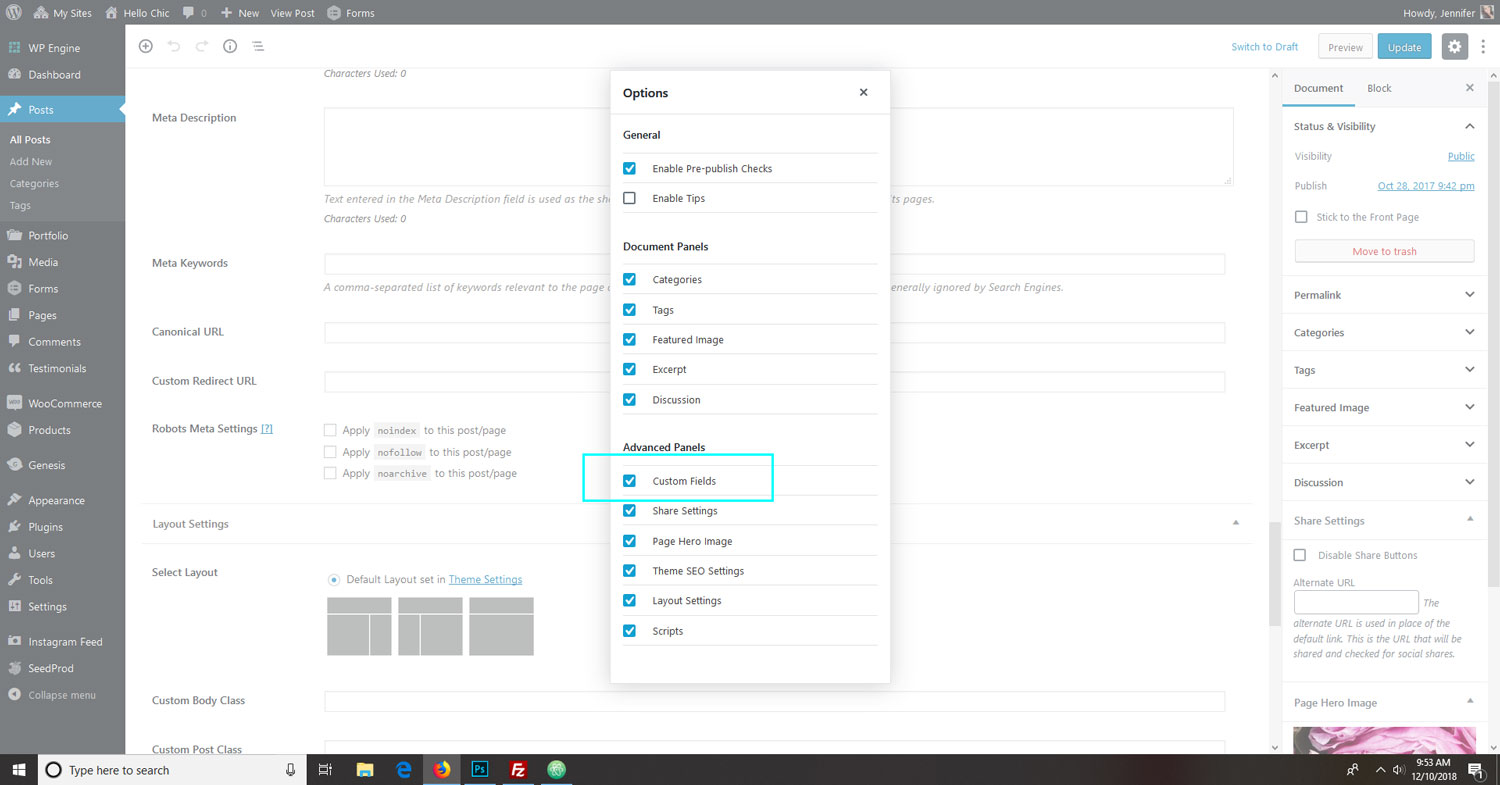
Step 2 – A screen will pop up and you can select the Custom Fields Box

Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

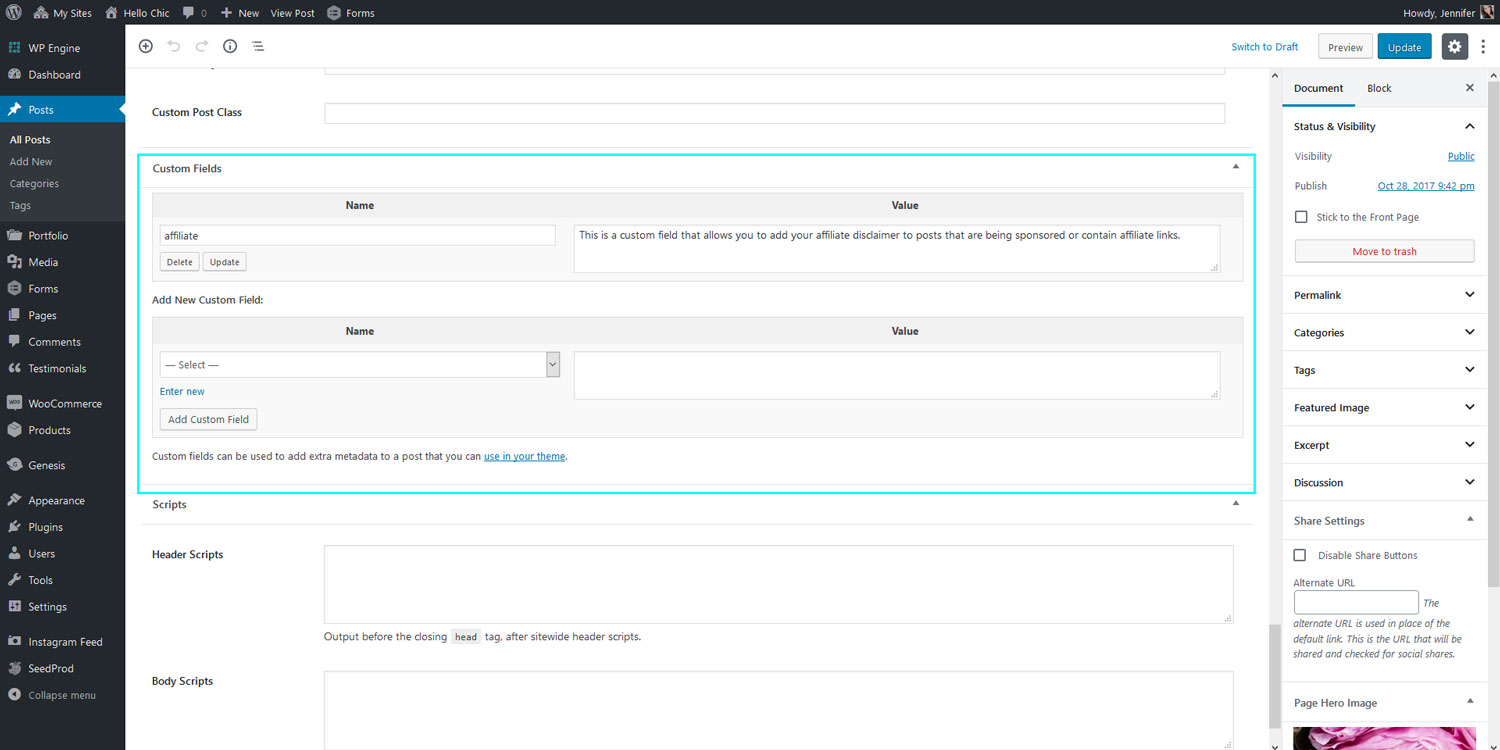
Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.


This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Post Ad Bar Widget
This example is from Hello & Co but the placement is the same.

This widget area will show below every 3rd post. You can use it for your Ads, a CTA, Optin or even highlight products. It does repeat. The demo is using an image widget to display the widget area.
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
Right Side Sticky Menu

Demo is using a Custom HTML, 2 navigation menus and a Simple Social Icons. The Navigation Menus will be 50% width. The widget title for the Nav Menus will display on the side.


This will show up below all of your posts. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.

You can add a right or left color block behind any image in the editor. If you click on the image you want to edit, go to Advanced > Additional CSS > add in either colorblockleft or colorblockright

You can add a pulsing effect to any image widget or button in this theme.
Image Widget
After adding the image with the image widget, click to edit. And in the CSS field add the words “pulse”

Pulsing Button
Wrap your button in a pulse div. Below is an example.
Pulsing Button
Wrap your button in a pulse div. Below is an example.Accent Text
You have a built in Accent Text.Insert Images
Image that links
Buttons
Plain Button
Left Button
Right Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome IconCircle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket. CONTACT US Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.






