Hello Trending Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Fonts
Colors
Midnight – #333
Coral – #ff6666
Various Grays
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins first before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will fail to import that content.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Soliloquy Lite– This is for the slider on the home page.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Testimonial Rotator– Displays your testimonials.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it).
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title

Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 1200×300. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your Logo
Text – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

Image Sections

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Add or Remove Blog from Homepage
This is a NEW feature for our themes. You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.

Footer Display
Widgetized Homepage
Widget Areas
- Home Carousel – Sized at Any W x 600 H – Setup Instructions below
- Carousel Badge – A beautiful extra. Best sized at 400×400
- Home Welcome
- 3 Image Sections
- Home Grid with Badge
- Home Featured
- Home Full Width (not shown in demo)
- Widget Above Content (not shown in demo)
- Nav Social Menu
- Footer 1 (not shown in demo)
- Footer 2
- Footer 3 (not shown in demo)
- Social Bar – Full Width Social Bar
Bonus Widgets
- Category Index
- After Entry Widget – Displays below your posts. Great for a call to action. (not shown in demo)
Visual Widget Guide

The Homepage By Section
The Hello Trending Homepage has a unique carousel grid and other various sections. You can choose to use or not use specific sections to create a totally different style theme. For example in the demo the carousel slider is used and the welcome area, followed by an image section then the grid. If you were to leave off the first 3 sections, you could have a home grid as the first section on the page, similar to what you will find in Hello Gorgeous or Hello Darling. It was designed to be super versatile and flexible based on the end look you want to acheive. Each section is also designed to be flexible (except the homegrid) and will adjust based on the amount of widgets placed in that section. The default images and colors of the theme can all be changed as well in the Theme Customizer. The demo is just a reference guide of what you can do when setting up this theme. You don’t have to use all sections or the widgets you see in the demo, in those sections.
**Home Full Width, Widget Above Content and Footer 1 & 3 Were not used in demo.**
Home Carousel & Carousel Badge

Carousel Slide
The slide uses Soliloquy and the images that are placed in the slide are designed to scroll. Each image can be any width you want but should be no larger than 600px high. When you set up the slide you want to set the width at 1600px by 600px. The demo is using 4 images, two are small in width and 2 larger.
Carousel Badge
To use your badge/stamp, place a text widget in the Home Badge Widget area and then place the below image code in the spot, or if you prefer an image that links. Below are the codes that you can copy and paste into the text widget.
Insert Images
Image that links
The SoliloquyWP Slider is what we use in all of our themes. The Soliloquy Lite version is free and can be configured like all of the demo sliders. Purchasing the upgraded SoliloquyWP will give you more versatility and options but is not necessary to set your theme up like the demo.
Welcome Section

Below is the code you would use to create the look in the welcome section. Keep in mind you can place any widget(s) in this spot. It is designed to be flexible and can hold anything. See above for the “Flexible Widgets” overview. The Demo is using 3 widgets.
1st Widget – Blank, used as a place holder
2nd Widget – Html Image code
3rd Widget – Checklist code & Button Code

Insert Images
Image that links
Check List
Button
Image Section 1

The images in the image section can all be changed in the customizer. The best size for each image is 1600×1050. The image sections are designed to be flexible so you can place as many widgets in them as you want. This image section in the demo is using a large button. Below is the code you would place to create a large button.
Home Grid

This section is made up of the following widgets…
Left Large – 575×640
Right Medium – 330×230
Right Small – 235×230
Right Large – 575×400
Home Badge – 200×200
When sizing your images for this spot, it is best to double them up to be retina optimized. The theme will then crunch them in half to be the correct size. Example, the left large is 575×640, so a 1150×1280 image would be retina ready


Insert Images
Image that links
Image Section 2

The images in the image section can all be changed in the customizer. The best size for each image is 1600×1050. The image sections are designed to be flexible so you can place as many widgets in them as you want. This image section in the demo is using a large button. Below is the code you would place to create a large button.
Image Section 3

The images in the image section can all be changed in the customizer. The best size for each image is 1600×1050. The image sections are designed to be flexible so you can place as many widgets in them as you want. This image section in the demo is using a Genesis Enews Extended Widget and configured like this

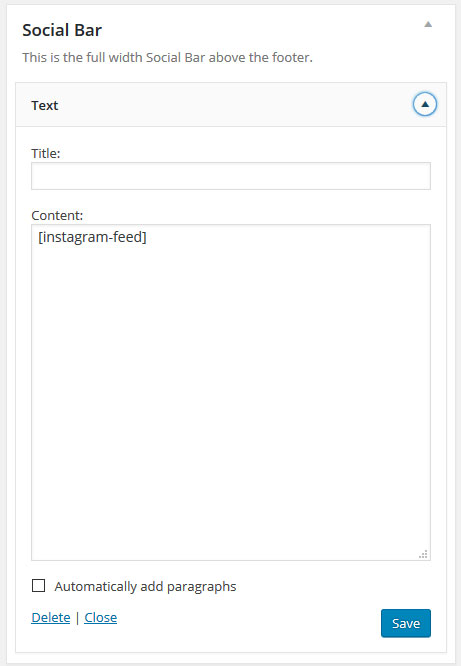
Social Bar

This is the full width social bar under the theme footer. In the demo we use the plugin Instagram Feed and place a text widget with the shortcode for the plugin in this spot.

Footer Widgets – As Seen in the Demo
The demo is only using Footer Widget 2. Below is an example of how it would look if you choose to use the other footer widgets.
Footer Example

Footer 2

The demo is using the following widgets
Simple Social Icons Widget
Custom Menu Widget
Text Widget – html Image code
Custom Menu Widget

Codes used in Theme
Check List

Insert Images
Image that links
Buttons
Large Button
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
Please note our support team is here to help answer questions pertaining to any Hello You Designs theme setup and installation. Any further customization to themes is not covered under our provided support.
