Hello and Co Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the main theme demo Hello & Co.
Fonts
Post Body Muli
Most Headers Audrey
Brush Script Bonjour
Nav & Buttons Brandon Grotesque
Main Colors
Pale Yellow – #f6f2e7
Mint – #d6e9e5
Golden – #dfb15b
Olive – #e6e7e1
Greige – #d6d3ce
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
First Steps
Install Genesis
Install The Theme
Install & Activate Plugins
Genesis Blocks Plugin Install
Some of the interior pages were built with this plugin. We did not add it to the automatic plugin installer below because if your site is not up to date with WordPress and PHP it will break the site. If you have an updated site, I would highly recommend downloading this plugin. It comes with a lot of beautiful layouts that you can customize your interior pages with.
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.

Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign a Left and Right Menu.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Logo or Site Title
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with several menu options. You can create a menu and then assign the menu to which spot you would like. Use them one at a time, or go nuts and use many.
Top Menu
This menu is sticky on desktop, and features your Nav Social icons and search icon.

Bottom Menu

Side Navigation with center Logo
For this you will need to assign a menu to the Left and one to the Right.

Right Navigation, Logo Left
It is very important that you do not have a menu assigned to the Left or Right menu areas when trying to achieve this look. Create a Menu, save it. Then go to Appearance > Widgets > and place a Navigation Widget in the Header Right widget area. This will then shift your Logo left, and display that navigation menu right. You can also use this area for a CTA or site message.

Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Last Menu Item |
To hide the last | in your menus, you would add “last” to your css style for the last menu item.

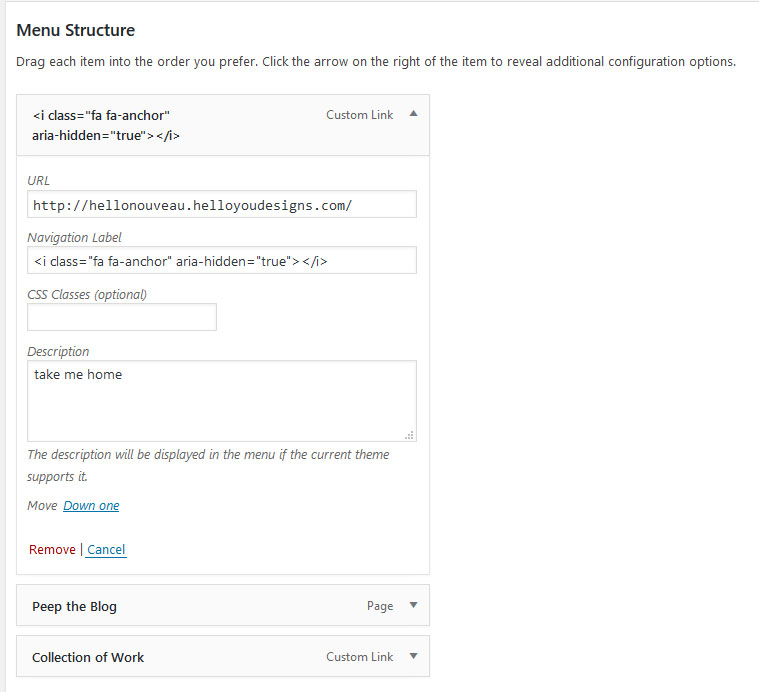
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description.

Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.
Footer Copyright
Social Icon Options
Sticky Social or Nav Social Icons
Sticky Social

Place a Genesis Simple Social icons plugin in the Sticky Social widget area. Do not use a widget title and make sure the icons are set to “Left” align. This area will hide on smaller devices and not be shown. Change the background color in the customizer.
Navigation Social Icons
![]()
I know many of you love to have your icons in the navigation, so that option is still available with this theme when you use the Top Menu option. You would place a Genesis Simple Social Icon widget in the Nav Social widget area.
Instagram Options
Header or Footer IG Feed
Above Header IG Widget

Below Footer IG Widgets

Footer 3 Widget Area

Widgetized Homepage
Widget Areas
- Top Optin
- Featured Widget
- Home Badge
- Featured Posts 1
- Featured Posts 2
- Full Width
- About Section
- Featured Posts 3
- Image Section
- Full Widgth 2
- Above Footer Image Section
- Footer 1
- Footer 2
- Footer-3
Additional Widgets
- Category Index Search
- Category Index
- Blog Slider
- Blog Flexible
- Signature
- Post Ad Bar
- Sticky Social
- Menu Social
- Social Page
- Above Header IG
- Below Header IG
- Blog Slider
- Blog Flexible
- Side Tab Widget
- Above Content Ad Space
- Below Content Ad Space
- Site Credits Widget
- Alternative Footer Widget
- After Entry
The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Top Optin

This was used in the Hello & Team demo. You can change the colors in the color customizer. To get this look you would use 2 widgets.
Widget 1 – Custom HTML with your newsletter message
Widget 2 – Genesis Enews Extended Widget

Featured Widget
This section was designed to be flexible and we set up 3 demos to give you an idea of how you can use it. You can view those here Hello & Co
Background Image
Change the image in the customizer. Appearance > Customizer > Image Sections > It is the first Image section listed. Size of the image should be 2000px by 1080px.
Hello & Co Demo – Menu & Featured Posts

Widget 1 – Navigation Menu
Widget 2 – Featured Post Widget
The theme is designed to show 3 featured posts across. If you would like more or less the % needs to be adjusted in the style sheet. The theme has custom code to show the top category under the titles. To use this you would place [post_category] in the Post Info. Below is how the Genesis Featured Post Widget is filled out to get this look

Hello & Team Demo – Slider Image Size 1500px by 750px

Widget 1 – Custom HTML Widget with Soliloquy Shortcode
To get this look the demo is using the Soliloquy Lite (free) plugin. Image size is 1500 by 750px. Shortcode example.

Captions are added to the slider image. Example Caption.

Button Code
Hello & Style- Featured Page Advanced Widgets

This widget area is flexible, the widget will always be 100%, then the other widgets will flex. You can use as many as you want.
Widget 1 – Empty Custom HTML widget
Widget 2 – Genesis Featured Page Advanced Widget
Widget 3 – Genesis Featured Page Advanced Widget
Widget 4 – Genesis Featured Page Advanced Widget
Example of how the Featured Page Widget is setup

Home Badge

Use an Image Widget to highlight your submark at the bottom corner of the Home Featured Widget area.
Featured Posts 1

This widget area is full length. You can use a combo of Featured Post and Genesis Featured Page Advanced widgets.
First Widget – Genesis Featured Page Advanced
Second Widget – Image Widget showing an ad bar. Use a Custom HTML widget to add your Ad code
How to use the Genesis Featured Page Advance Widget

How to use the Genesis Featured Page Advance Widget

Add A Genesis Featured Post Widget
This is option and can be added in any of the Featured Posts.


Featured Posts 2

This widget area is full length. You can use a combo of Featured Post and Genesis Featured Page Advanced widgets. It works exactly like the Featured Post 1, but when you use a Genesis Featured Page Advanced Widget you will select Right Aligned for the image alignment.
First Widget – Genesis Featured Page Advanced
How to use the Genesis Featured Page Advance Widget

Add A Genesis Featured Post Widget
This is option and can be added in any of the Featured Posts.


Full Width
Hello & Co

Is using the GS Logo Slider

Hello & Team

To get this look the demo is using 2 Custom HTML widgets.

About Message & About Images

You change the image background in the customizer. The recommended size is 2000px by 1080px. **Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
About Images
With this section you can use Image Widgets, Sliders, or Genesis Featured Page/Post Widgets. The images should be 1000pxW by 1500pxH. The demo is using 2 Featured Page Advanced Widgets
Image 1 – Sized 1000pxW by 1500pxH – The “Title” option is what shows to the left of the first Image.
Image 2 – Sized 1000pxW by 1500pxH
Example…

About Message
This section is using a Custom HTML widget. As with every section on the homepage, you want to keep your blurbs short, with clickable buttons to read more. Adding too much content here will make the area display oddly on smaller devices.
Widget 3 – Custom HTML widget with blurb
H4 – Is your accent quote in the blurb.

Plain Button
Featured Posts 3

See Featured Posts 1 for widget Setup instructions
Widget 1 – Genesis Featured Page Advanced
Widget 2 – Image Widget with ad – Use a Custom HTML with your Ad code
Widget 3 – Genesis Featured Post
Promo Blurb
This can be used anywhere on the site. Background color is changed in the customizer. It uses Genesis Column Classes.

Image Section – 2000pxW x 1080pxH

Change the image
To change the background image go to Appearance > Customize > Image Sections > Image Section 3. Make sure to properly size your image before loading it. This section is a parallax section and the recommended size is 2000x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.

Hello & Team

Widget – Genesis Featured Post Widget (See Featured Posts 1 for example)

Hello & Style

Widget – Testimonial Rotator – Uses the Testimonial Rotator Plugin

Full Width 2
This is not used in the main Hello & Co demo. But it works exactly like the Full Width 1 section. Below are how the other 2 demos are using it.
Hello & Team

Widget – Woocommerce Product Widget

Hello & Style

Widget – Custom HTML with Accent Text & Blurb

Above Footer Image Section

Change the image
To change the background image go to Appearance > Customize > Image Sections > Image Section 4. Make sure to properly size your image before loading it. This section is a parallax section and the recommended size is 2000x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Widget 1 – Image Widget with the Ebook
Widget 2 – Genesis Enews Extended Widget

Hello & Style

Widget – Custom HTML with contact form
Footer Section – As Seen in the Demo
Footer 1 2 & 3

Footer Widget 1 – Navigation Menu
Footer Widget 2 – Image Widget
Footer Widget 3 – Custom HTML and Simple Social Icons

button on IG feed
If you would like your name to appear in the center of the IG feed you would use a button code like you see in the widget above with your link and name.
Plain Button
Alternative Footer 4

This widget area will flex based on what you place in it. The demo is using 3 widgets.
Widget 1 – Custom HTML widget with blurb
Widget 2 – Genesis Enews Extended
Widget 3 – Custom HTML widget with blurb

Site Credits Widget

Add a Navigation Widget with your Privacy Policy, Terms & Conditions or any other pages in the credits of the footer.

Category Index
This is a custom page template that will allow you to highlight your categories on one page. To use it, create a page, then assign the Category Index to the page Attributes.
Category Index Search

This will show above all of your Archives. It is divided into 3rds. Add them in any order. The widget title is what shows with the mint below it.

Category Index

Add a combo of Genesis Featured Page Advanced Widgets and Genesis Featured Posts. For more information on setting up the actual widget, please see section “Featured Posts 1” above.

Blog Template
Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Slider

You can choose to use this widget area or leave it blank. The example above is using the Genesis Responsive Slider.
Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Flexible Setup

This section is holding 4 Widgets. This widget area is flexible and will adjust based on how many widgets you place in it. The first widget will always be 100% and used for a title or intro. Then the widgets below will flex and adjust. Below is how the demo is setup
Widget 1 – Custom HTML using the widget title for intro.
Widget 2, 3, 4 – Genesis Featured Page Advanced
Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be slightly shorter. Demo is using 750pxW by 500px high, but you can use any size you would like. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 1 of the 3 are setup – Example is from Beaches but the concept is the same.

Double Featured Images

It is best to presize your Images before loading them. If you do not presize your images, they will not display right. The theme will only adjust the width of the image to fit in the space, the height will keep the same ratio. The demo is using the recommended Post sizes of 800px wide by 1200px.
To load in a second featured image, go to the post you would like to add it, and in the editor screen, the option will be in the bottom right of the editor menu.

Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
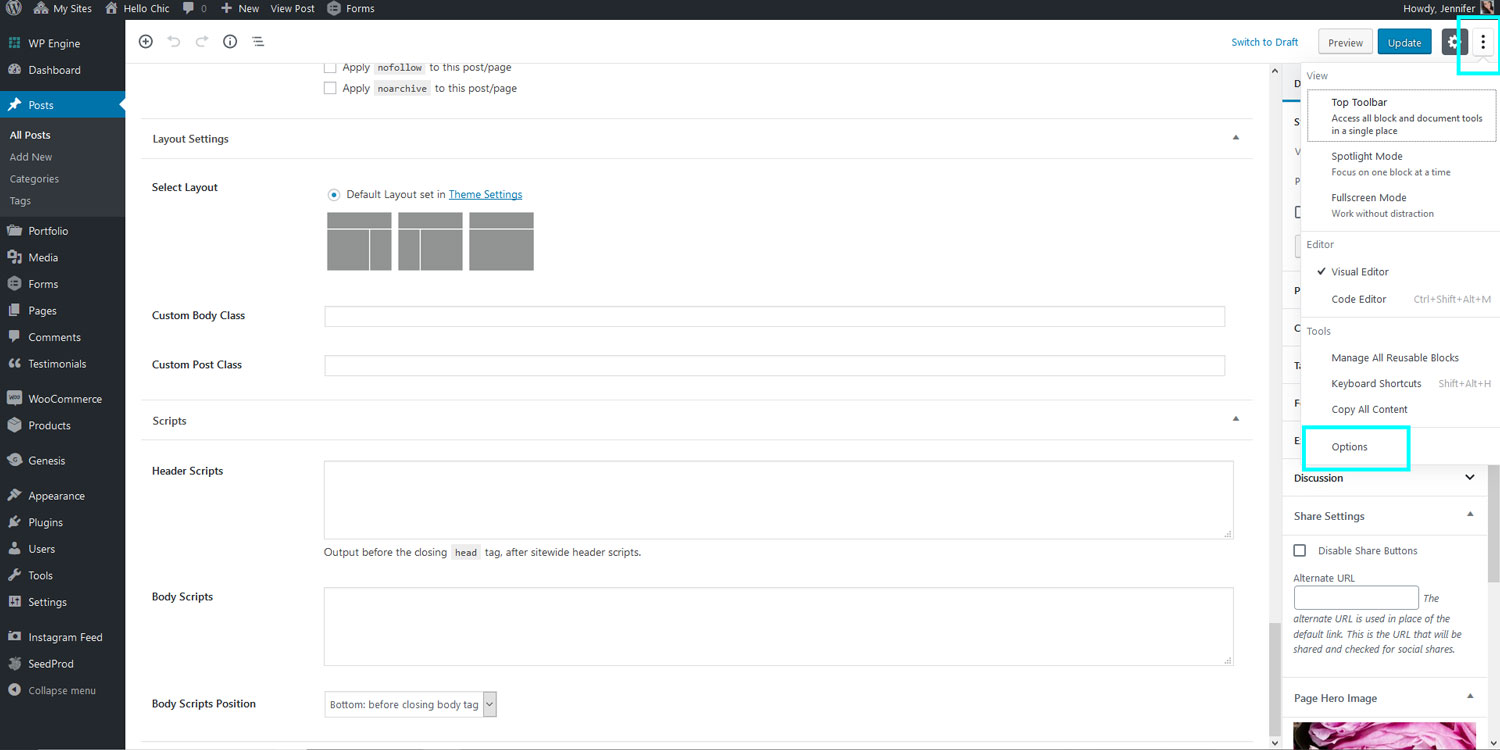
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

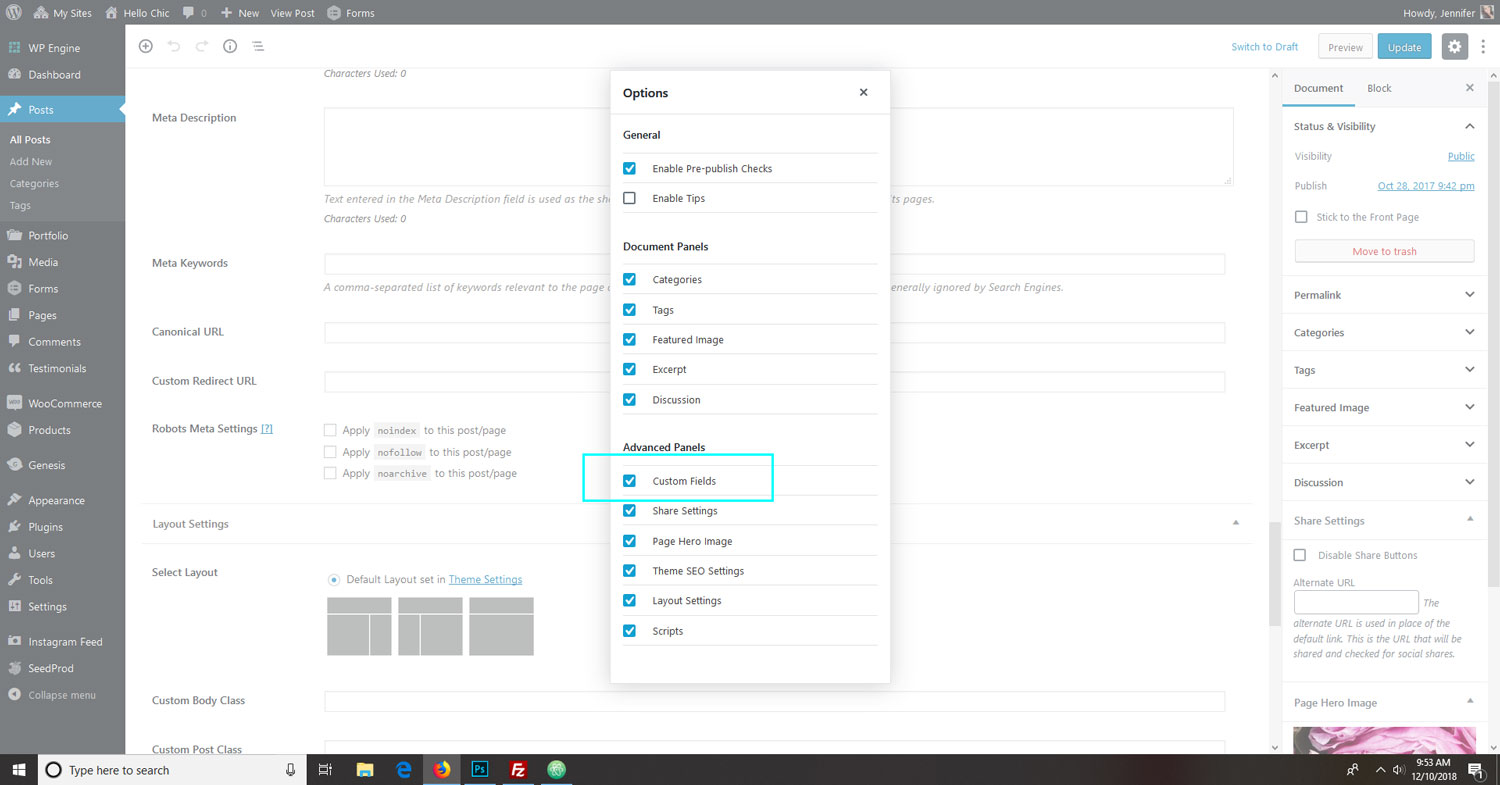
Step 2 – A screen will pop up and you can select the Custom Fields Box

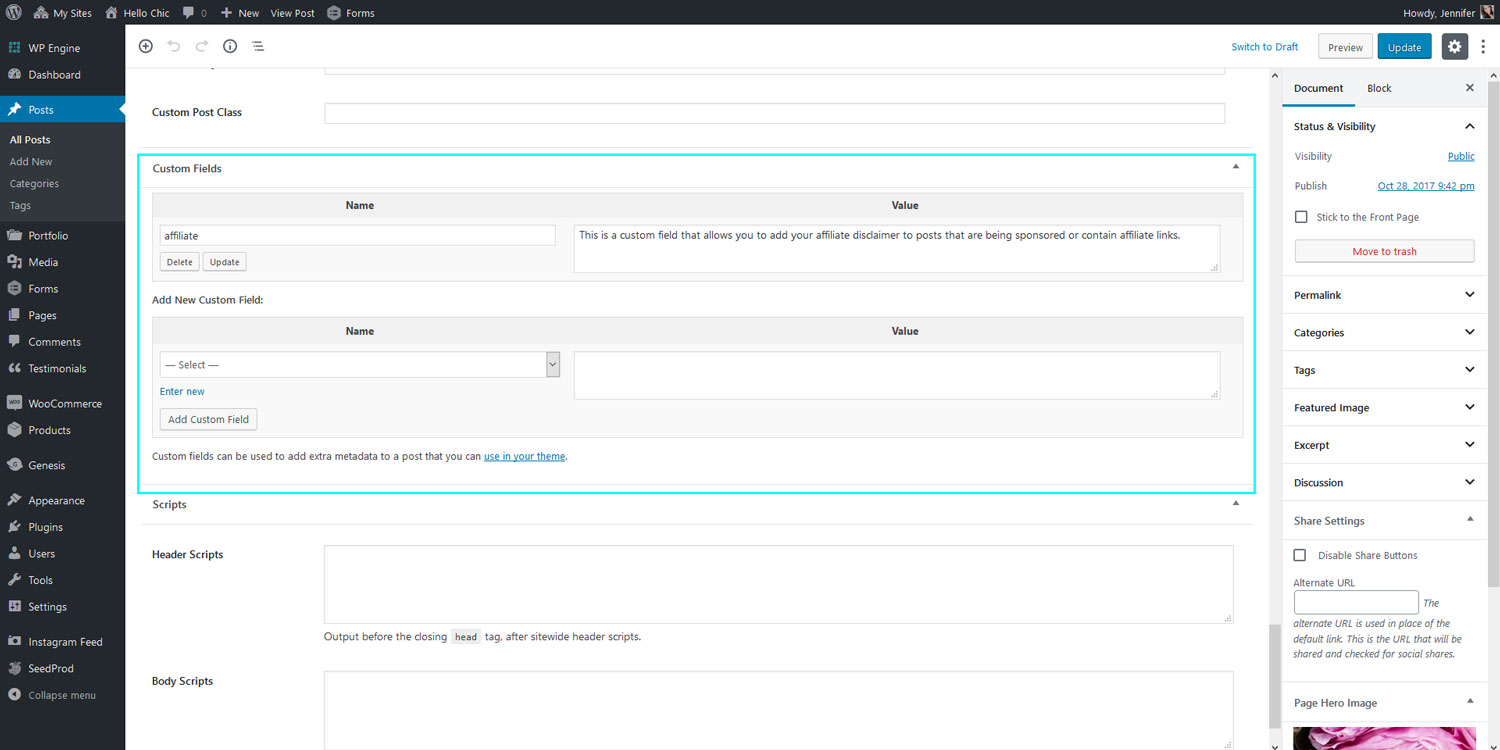
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Post Ad Bar
Post Ad Bar Widget

This widget area will show below every 3rd post. You can use it for your Ads, a CTA, Optin or even highlight products. It does repeat. The demo is using an image widget to display the widget area.
Social Page Template
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
The Other Widgets
Sidebar Widget

*Example is from Hello Luv but the setup is the same.
This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.
Above Content & Below Content Ad Space

These will show up above and below all of your content on interior pages. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.
After Entry

This will show up below all of your posts. Use a Custom HTML widget and add your Ad, optin, cta, or other site wide messages.
Codes used in Theme
Accent Text

You have a built in Accent Text.
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.


