Hello Boho Theme
Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Main Colors
Midnight – #222
Mint – #c9e4e2
Golden Mustard – #f3b34f
Blue Gray – #ced3d6
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the slide, you will want your featured images to be at least 1000px wide. The two recommended sizes are 1000×1500, or square of 1000×1000.
* Before Proceeding *
If you are not staring with a new site, create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it keeps on the purchasing site) at any time.
First Steps
Install Genesis
Install The Theme
Install & Activate Plugins
Step 1 – Begin Installing Plugins
Step 2 – Begin Installing Plugins
Select All of the plugins. If you decide you do not want a plugin, leave it unchecked. Then from the drop down select Install Plugins.

Step 4 – Activate Plugins
After Installing the plugins, scroll to the bottom and select the message that says “Return to Required Plugins Installer”. Once back you can now select all and activate them. After you have activated the plugins, move on to the Demo Import
Import Demo Content
Step 1 XML

Step 2 WIE

Step 3 – Import Demo Data

Various Settings
Menus
Sometimes the menus do not assign. If this happens go to Appearance > Menus > and you can assign your menu positions.
Plugin Settings
The 3 most common plugins to set up are the Instagram Feed, Genesis Simple Share and Genesis Responsive Slider. You can view more about how we set up the demo sites HERE
Basic Settings
Logo or Site Title
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo.
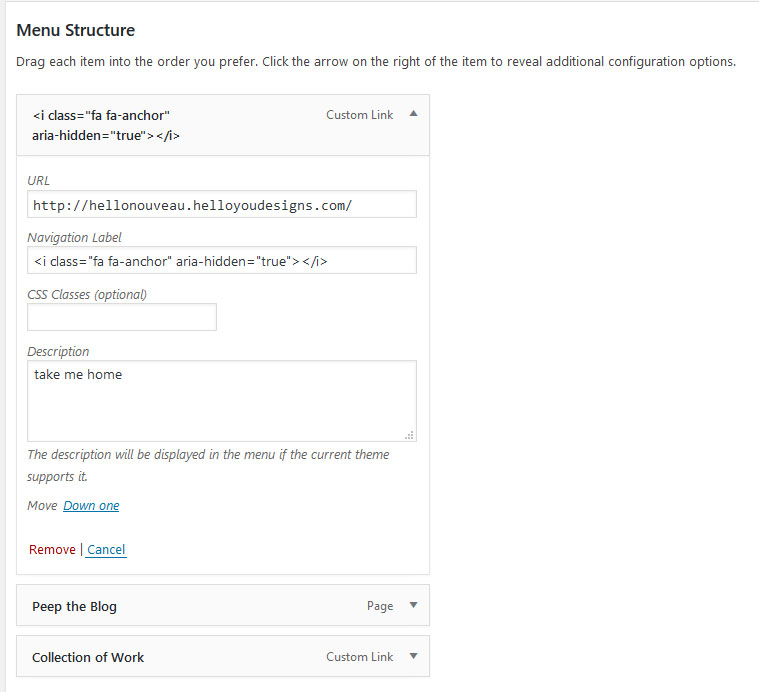
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description above your main menu item.
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Sections you would go to Appearance > Customize > Image Sections then select the image you want to change. the images needed for each section will be listed in the individual widget description

Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.
Footer Copyright
Widgetized Homepage
Widget Areas
- Ad Bar
- Full Width Image
- Home Optin
- Home About 1
- Home About 2
- Image Section 1 – 2000pxW by 1080pxH
- Home Services
- Image Section 2 – 2000pxW by 1080pxH
- Home Flexible – Not shown in demo
- Image Section 3 – 2000pxW by 1080pxH
- Menu Social Icons
- Social Bar
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Side Widget
- Signature
- Widget Below Content
- Blog Slider
- Blog Widgets
- Client Page
- After Entry Widget
- Social Page Template
Homepage Visual Widget Guide
Not every widget available was used in the demo. Below is the guide as you see in the demo.

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Ad Bar

This Ad Bar is holding 2 widgets. The first widget you add with create the blue bar and the second widget will create the gray. Both the Blue and Gray, as well as the font color for each can be changed in the color customizer. You can use your social media icons up here. Link to a page on your site, or maybe que a popup from a newsletter provider.
Widget 1 – Custom HTML widget holding wording and a fontawesome.com icon
Widget 2 – Custom HTML widget holding a hyperlink

Full Width Image – 1900pxW by 600pxH

Option 1 – Single Image
The demo is using an Image Widget to display a single image. You must presize your image before you add it. There is no code to minimize the height. We did this so you have more flexiblity on how much shows or does not show. 600px is the height the demo uses. Keeping it shorter will pull that optin up, going longer and the optin drops.
Optin 2 – Slider
Using Soliloquy or another slider of your choice, you can add a slider short code to a custom HTML widget, in the Full Width Image spot. Keep your images the same size, 1900px Wide by 600px High.
Home optin

The Home Optin uses 2 Widgets. The first is holding your wording and the Arrow. The second is either your Optin, an image, or featured page/post widget.
Widget 1 – Custom HTML
widget that holds wording and the image for the signup button. This cute button comes with your theme. If you would like the button to disappear on mobile then you will want to wrap the image in the signup div. That copy paste code is below.
H1 – Oh Hey
H2 – Upfront Call To Action
H3 – What’s Important to you
H4 – (not shown will be in the same font as h3, slightly smaller and black in color.)

SignUp Div
Widget 2 – Enews, Image, or Featured
The demo is using the Genesis Enews Extended plugin. You can use an Image Widget, or Featured Page/Post Widget. Below is an example of using an image that links.
*Need more arrows? Get the entire collection from KimiKinsey.com

About 1 & 2

About 1 – 1100pxW by 850px
This widget area is using a Genesis Featured Page widget, pointing to the about page. Blow are the exact settings in the Featured Page Widget that the demo uses. To change the image, you would go to the page itself, About for example, and change the featured image of the page. The Genesis Featured Page Widget pulls that image to show on the front of the site. You can change this to any page, or post you would like. You can also use an Image Widget and place the link, but note that it will not have the hover effect.

About 2
This widget area is holding 2 Custom HTML widgets. The first widget adds the script wording. The second widget adds the title, blurb and button.
Widget 1 – Custom HTML
H1 – Hello You! – Be sure to keep this short. If it is too long it will not fit correctly.
Widget 2 – Custom HTML
H1 – Welcome to the demo
short blurb
Then add a button that links. The copy paste code is below

Plain Button
Image Section 1 & 2 – 2000pxW x 1080pxH

Image section 1 and 2 are set up the exact same way.
Step 1 – Change the images
To change the image you see in this section you would do it in the customizer. Go to Appearance > Customize > Image Sections. These 2 sections are Image Section 1 and Image Section 2. Make sure to properly size your image before loading it. These sections are a parallax section and the recommended size is 2000x1080px.
**Keep in mind that these are image sections and will adjust for the height, not the width. Use an image that does not need to be size specific, like a portrait. These image sections are meant to be backdrops to the message.
Step 2 – The widget
Each is using a Custom HTML widget with the following
H1 – Blue Font
H2 – Script Font
Wording for the blurb
Button that links – Copy past code is below
Plain Button


Home Services

This widget area is flexible and adjusts based on the amount of widgets placed in it. How it adjusts is below

The demo is using this section for 3 featured pages. To get the demo look, you will place 1 Custom HTML and 3 Genesis Featured Page Advanced Widgets in the Home Service widget area.
Widget 1 – Custom HTML
– Is always 100% and is holding the Flexible widget message.

Widget 2, 3, 4 – Genesis Featured Page Advanced
Below is how each widget is setup. The color block on the image, will be the page title. The colors for these 3 color blocks can be changed in the color customizer and will adjust with the Blue, Yellow, Gray button colors.

Home Fleixble – Not shown in Demo

This section was not shown in the demo but can be used for any number of things and is flexible. Below is how the flexible widget area will adjust based on teh widgets you use in it. You can use this like the example above from Main Street Web Design. It used Featured Page Advanced widgets to highlight her portfolio. You could also use it like the image below and create a closing section, like on the Serendipitous theme but with the Boho Styling.


Image Section 3

This section will show up above your footer throughout the site. The demo is highlighting testimonials but you can use it for another optin, or message.

Optin Example

To get this look you would use 2 widgets. The first is a Custom HTML widget with the wording. The second is the Genesis Enews Extended. Below is the example.

Footer Section – As Seen in the Demo
Footer 1 2 3

Footer Widget 1

This widget area is holding 4 widgets. The first holds the message. Then 2 navigation menu widgets and the fourth widget is your client portal button.
1st Widget – Custom HTML Widget
2nd & 3rd Widget – Navigation Menus will be 50% width. Create them at Appearance > Menus. Blue writing is added in the description of the menu, just like your home navigation
4th Widget – Cutom HTML – Button that links. Copy/Paste code is below.

Plain Button
Footer Widget 2

1st Widget – Custom HTML with a short message
2nd Widget – Simple Social Icons

Footer Widget 3

The demo is using the Genesis ENews Extended in this area. You can use it to highlight your social feed, a mesage or even move the testimonials here. The blue color can be changed in the color customizer.


Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 8 images, 8 columns, 2px margin. I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.

Blog Template
Assign the Blog Page
Assign the Template
To assign your blog to a page, you would first create the page. Then click to edit the page and over on the right hand side is where you can choose the template for the page. You would change yours to Blog template. Once you do that all of your posts will auto show on this page.
Gutenberg Editor

Classic Editor

Blog Slider & Blog Nav Bar Setup

Blog Slider Widgets
You can choose to use this widget area or leave it blank. The Demo is using two widgets in this widget section, a Genesis Responsive Slider widget and a Navigation Menu Widget. You can create your custom post menu in the Menu section at Appearance > Menus. You can also place above or below the slider.

Genesis Slider Settings
To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the circle.

Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Blog Widgets Setup

This section is holding 6 Widgets. Below is how it is setup. You can pick and choose which to use.
Widget 1 – Custom HTML

Widget 2, 3, 4, 5 – Genesis Featured Page Advanced

Each one of these posts is using a Genesis Featured Page Advanced Widget. I’ve also used custom image sizes vs the default post size, because I wanted them to be shorter. This section is designed to hold 4. If you would like to hold more, or less, you will need to adjust the % in the theme file. The Genesis Featured Page Advanced plugin will allow you to load custom images, links to anywhere on your site, and even create your own titles.
Below is an example of how 2 of the 4 are setup. The first is going to a page on the site that already has an image in the correct size as the featured image. The second widget is using a custom image and linking to a post on the site.

Widget 6 – Genesis Enews Extended


Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Gutenberg Editor

Classic Editor
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.
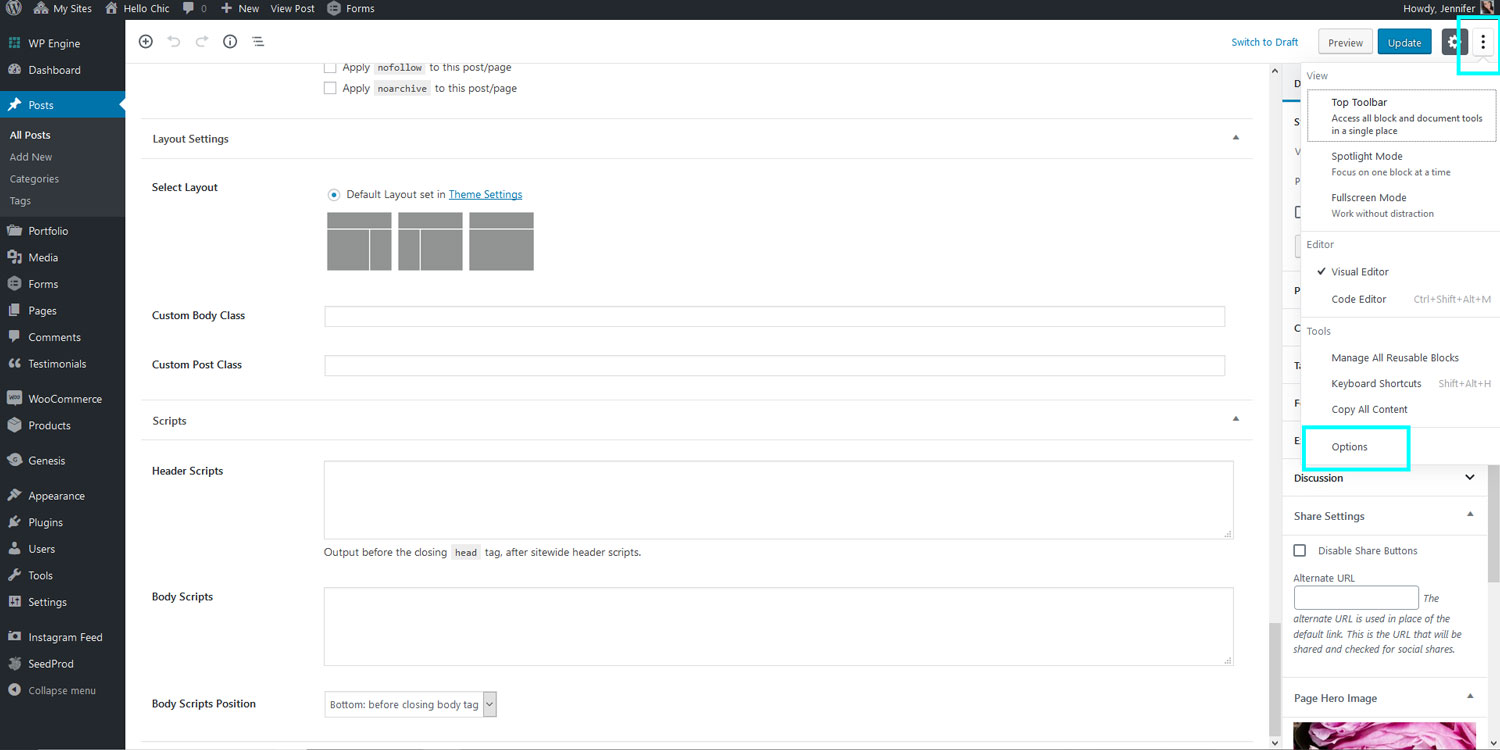
Gutenberg Editor
Step 1 – Click the 3 dots in the editor and then click on options

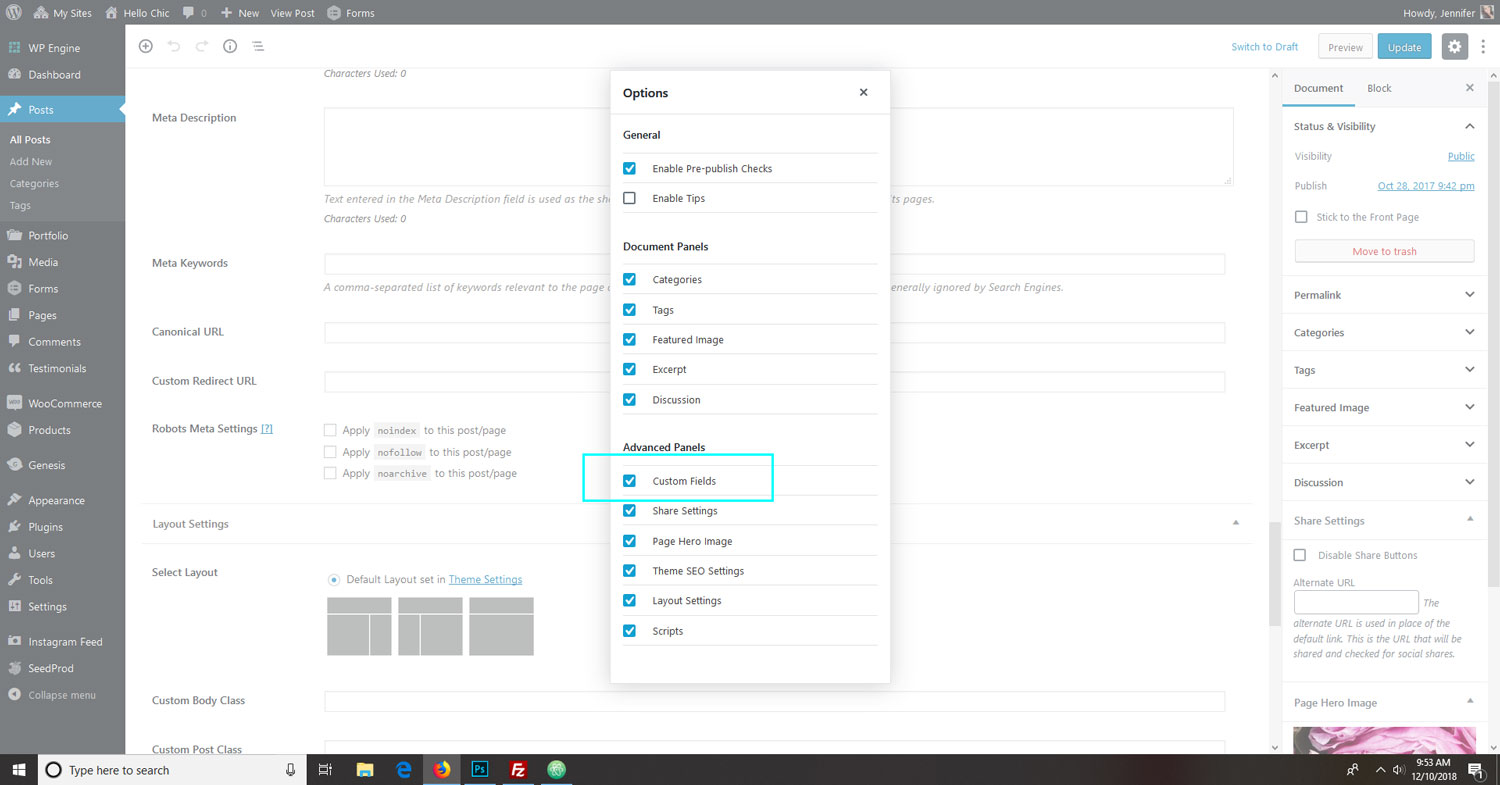
Step 2 – A screen will pop up and you can select the Custom Fields Box

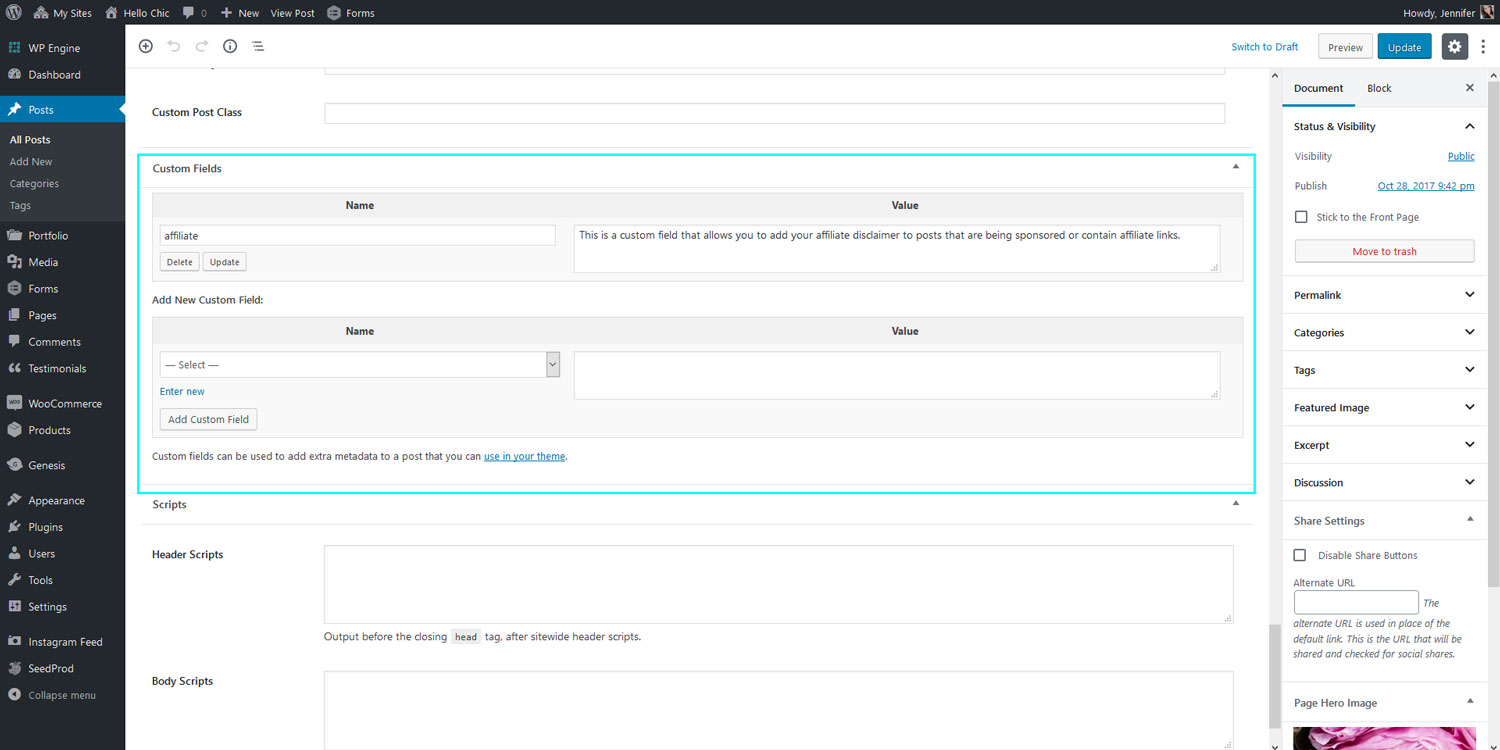
Step 3 – Once you select that custom fields box, it will open it up like on the classic editor for you to add in the affiliate blurb

Classic Editor

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Signature Widget

This is one of those features that gets asked for often. We added a signature widget that will show below your posts and above the shop widgets. The signature widget does not have any height or alignment restrictions in the style sheet. So you can design any style signature that you would like. You can even use this widget for an advertisement, CTA or message, it doesn’t have to strictly be used for a signature.
Keep in mind that it will show below every single post, so if you have multiple authors on your site then this probably isn’t the best option for you and should be used for something else.
Client Portal Template
Client Page

Step 1 – Assign the Template
Create a page and then assign the Client Portal page template to it.
Step 2 – The Image 1900pxW by 1080pxH
Decide what background image you would like to use and be sure to size it properly before you load it. Then go to Appearance > Customizer > Image Widget Sections > and load your image to Image Section 4.
Step 3 – Set the widgets
Go to Appearance > Widgets > and add you widgets to the Client Page Widget section. The theme is designed to use 3 widgets.
First Widget – Is the message for your client and held in a Custom HTML widget.

Second Widget – Is a Custom HTML and what you would paste your client portal script in, or your membership login shortcode.

Third Widget – Optional, Image widget that you can add your submark/badge to.

Step 4 – Preview and link
If you followed 1 through 3 then your new page is ready to be viewed and shared with your clients.
Social Page Template
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
The Other Widgets
Sidebar Widget

*Example is from Hello Luv but the setup is the same.
This widget area is designed to be sticky and show on all of your pages and posts. In the demo we are using the Genesis E-News Plugin and the Simple Social Icons below it.
Codes used in Theme
Accent Text

You have a built in Accent Text.
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.


