Hello Maker Theme

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Fonts
Colors
Charcoal – #333
Copper – #b87333
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images be the same size. That is to ensure everything looks uniform. With every demo I create the images to be square 1100×1100. This is a personal preference and you can of course choose to use any size that you would like. The other popular size is Pinterest Style which is 800x1200px.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins FIRST before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Instagram Feed– This is used to show your latest Instagram feed.
- Testimonial Rotator– Displays your testimonials.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- If you are using Woocommerce be sure to finish the setup, otherwise your content will not show.
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your “Latest Posts”
- Delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it), this will set the widgets up just like the homepage.
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title

Image – To add a header image, click “Appearance > Header” and you’ll be prompted to upload your logo. Your logo is retina ready and fully responsive, the optimal size is 700×350. The logo is then compressed to half the original size. This keeps the logo from being fuzzy on mobile devices. The easiest way to properly size the logo is with picmonkey.com or other image editor. Start by creating a canvas the correct size, then place your logo on that canvas and adjust it to fit. Don’t worry about the amount of space on the sides of the canvas, focus more on the height and the logo being centered. For more help on placing your logo on the proper size canvas, visit this tutorial How to upload & Size your LogoText – If you prefer to use text, that will automatically appear. You can set your site name by visiting “Settings > General”
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field (tagline will not show but is still available for SEO purposes)
Setup your Menus

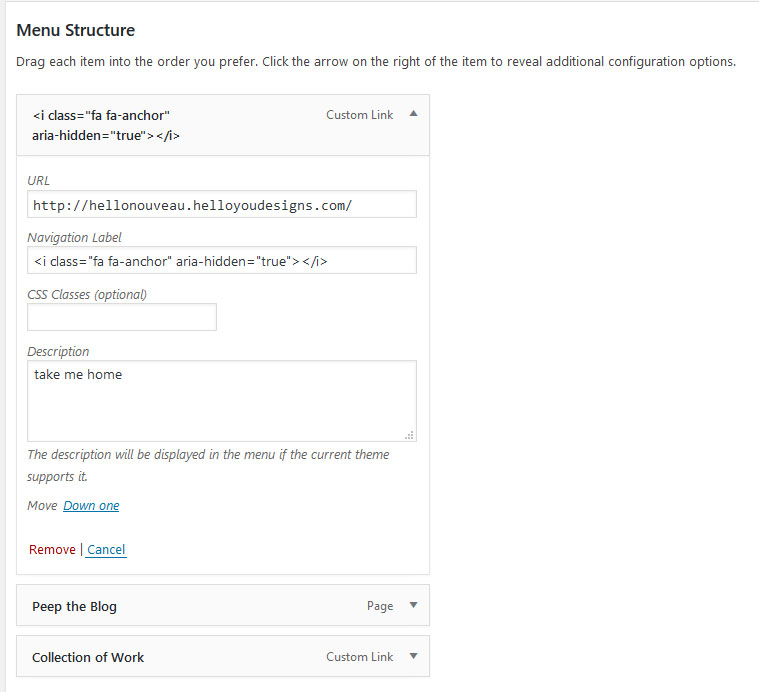
To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo. The “Small Nav” which displays your social icons and search bar as well as menu items if you would like. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
Menu Descriptions
To set the description under the main menu item, select “Screen Options” from the very top right hand corner of the Menu page. There you will see a bunch of options and make sure that “Description” is checked. Once that is checked you will be able to add a small description below your main menu item.
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Change the Image Section Images
To change the default images that show up in each Image Section you would go to Appearance > Customize > Image Sections then select the image you want to change. The best size for an image to be placed here is 2000x1050px.

Change the Background
Hello Maker comes with a custom background option that shows on the interior pages on the content section of the homepage. To change the image go to Appearance > Customize > Background Image. You can load in a pattern, or full image. The ideal size for a full image is 2000×1300, for a repeating pattern that can be any size.

Add or Remove Blog from Homepage
This is a NEW feature for our themes. You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.

Footer Copyright
Widgetized Homepage
Widget Areas
Your homepage is made up of a mix of solid & image sections.
- Image Section 1 – Sized at 2000pxW x 1100pxH
- Home Optin
- Home Flexible
- Home Grid – 1 2 & 3 – Background image 2000pxW x 1100pxH
- Home Featured
- Home Flexible 2
- Home Featured 2 – Sized at 2000pxW x 1100pxH
- Home Close
- Widget Above Content
- Widget Below Content
- Nav Social Menu
- Social Bar
- Social Footer
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Category Index
- Blog Slider
- Blog Featured
- Portfolio Blurb
- After Entry Widget
Visual Widget Guide

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Image Section 1

The demo is using the 1st image section with a text widget. To change the images in each image section you would go to Appearance > Customize > Image Sections. Then choose which section you would like to change and upload a photo. The best size is going to be 2000x1100px.

Button
Home Opt-in

The demo theme is using the Genesis E-news Extended plugin. You would want to find your “form action” from your newsletter provider and place it in the “form action” spot on the plugin. Below is how the demo is setup. Please be aware that the space is limited so long optins may not look the best.

Home Grid

Home Grid 1 & 2
Home Grid 1 – 1000pxH x 1400pxW
Home Grid 2 – 1500pxH x 1080pxW
When using the “image widget” it is very important to delete the “title” part in the widgets or wording will show above your photo. This was not removed in the theme incase you may like that look and want the titles above the images.

Home Grid 3

Home Grid 3 is not shown in the demo but was designed to hold a text widget with a call to action. In the example I’ve used the widget title for “Read More About Us” then placed a centered button in the body of the text widget. You could also use the accent boxes that are used in the flexilbe widget areas or even a smaller photo.

Button
Homepage Sections Continued
Home Flexible

This section is flexible and holding 4 widgets
1st Widget – Blank, used as a place holder or Header
2nd Widget – Accent Text
3rd Widget – Accent Text with Button
4th Widget – Accent Text
Below is an example of the 2nd & 3rd Widget

Button
Home Featured

The background of this area is Charcoal and text white. Change both in the Color Customizer by going to Appearance > Customize > Colors. This widget area is full width, meaning not flexible. Each widget will be the full length across. The demo is using the Woocommer Product Widget.

Home Featured 2

The background for this section can be changed in the image customizer by going to Appearace > Customize > Image Sections. The ideal size is 2000pxH x 1100pxW. The demo is using the Testimonial Rotator. This is pulled up by using a text widget with the rotator shortcode.

Home Close

This section is using an image and contact form. It could also be used for a call to action or an about section. It is Flexible and has 3 widgets placed in it.
1st Widget – Title or place holder
2nd Widget – Image Widget *remember to remove the “title”
3rd Widget – Contact form from Gravity Forms *Gravity forms is a premium plugin. You do not need to purchase it, there are plenty of amazing free ones available.

Footer Section – As Seen in the Demo

Footer 1 · 2 · 3

Footer 1 – is designed to hold 3 custom menus. You can create the menus by going to Appearance > Menus > Add New then add the menu items you would like to each widget. While it is designed to hold 3 menu widgets it can really hold 3 of any style widget.
Footer 2 – This widget was left empty with a blank text widget used as a place holder. It was designed to hold a badge/stamp/submark, image or even your social icons.
Footer 3 – Is holding a Genesis E-News Extended plugin
Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 6 images, 6 columns, 5px margin. I’ve also unchecked the features of showing the Header & Load more & the Follow Button.
To get the black bar you see in the demo that says “We heard you like instagram…follow us @helloyoudesigns” you would wrap whatever wording you want in H2 tags. Below is the example of what was used.

Social Footer

This spot is designed to hold 3 widgets
1st Widget – Simple Social Icons
2nd Widget – Image Widget
3rd Widget – Simple Social Icons
Make sure that you split the social icons up in half or close to it so they are relatively even. The image you would use for the middle widget area should be on a canvas of at least 400px x 400px to get everything to line up correctly and still be retina ready. This section does not have to use all 3. What you choose to not use, you would still want to place an empty text widget in. So say for instance you want just the image in the middle. It would be “text-widget”, “image-widget”, “text-widget”.
Blog Content
Content Settings

To get your theme to display like the demo you would go to Genesis > Theme Settings > then select the below settings. You can also play around with the settings and find a different look.

Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Affiliate Disclosure

Many of you will need to add an affiliate disclosure notice at the top of sponsored or affiliate linked posts. To add your custom message to the post go to the edit the post. Make sure that “custom fields” option is selected. To do this click on the top right hand arrow where it says “Screen Options”, then check off “custom field”.

Next scroll down the page until you the custom field section.
1 – Click “enter new”
2 – Enter the wording “affiliate” in the “name” section
3 – Enter your affiliate message in the “value” section
4 – Click “Add Custom Field” when finished and now that custom filed will show at the top of your post.

Codes used in Theme
Accent Text

This is one of my favorite features of this theme. You have a built in Accent Text. When you use the code you can create a word or words in pink, then have a title and description below.** You can change the pink color in the accent text in the color customizer. Go to Appearance > Customizer > Accent Font.
Insert Images
Image that links
Buttons
Pricing Table
These pricing tables can be placed in any post/page or widget.

Social Page Template
Social Page

This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
