Hello Gorgeous 2.0

Thank you for choosing a Hello You Designs Theme to build your site. Don’t forget to submit your site when you are finished and please contact us if you run in to any hiccups along the way. Below are the basics on getting your new theme set up to appear like the demo. Here is a link as well to the demo that you can view for reference.
Design Basics
Below are the fonts and colors that are used throughout the theme.
Colors
Midnight – #222
Mauve Pink – #e1bdbd
Pink – #faefee
Various Grays
Blog Featured Image Sizes
It is good practice to always have your Featured Images for your posts be the same size. If you plan on using the blog slider, you will want to have your featured images be at least 1000px wide. For long pinterest style you will use 1000×1500, or square, or longer vertical. If you do not plan on using the post slider, then you can do a smaller image width.
* Before Proceeding *
Create a backup of your current site. Always keep an untouched copy of your theme stored on your computer. You will also want to keep an updated version of your theme files stored on your computer, in the case that you accidentally make a mistake and need to use that copy to fix it. You can also download a copy in your account area (if you purchase on our site, otherwise it is keep on the purchasing site) at any time.
Basic Setup
Plugins used in Demo
If you plan on importing the demo content and widget file you will want to download these plugins FIRST before doing that. If you download the demo content first and a plugin is missing that the demo uses, it will not import the content for that particular plugin and give you a “failed to import” message. You do not have to use all of these plugins, or any of these plugins. Only activate what you will use.
- Genesis Enews Extended– This is used for the subscribe/newsletter areas.
- Simple Social Icons– This is used for the social media icons in the sidebar.
- Social Warfare– This is used for the social media sharing at the bottom of blog posts or use below.
- Genesis Simple Share– This is used for the social media sharing at the bottom of blog posts or use above.
- Soliloquy Lite– This is for the slider on the home page.
- Portfolio Post Type – Provides the custom post type for your portfolio
- WooCommerce– This is used for the ecommerce area of the site. If you aren’t using this feature, don’t install this plugin.
- Genesis Connect for WooCommerce– This is used in conjunction with the WooCommerce plugin to work nicely with Genesis.
- Genesis Responsive Slider– This adds the post slider to the blog slider widget area
- Testimonial Rotator– Adds the testimonial rotator
- Instagram Feed– This is used to show your latest Instagram feed.
- Regenerate Thumbnails– This is used to recrop your images if all your images are oddly sized.
- Widget Importer & Exporter– This is used to import all the widgets from the demo and helps with setting up the theme for the first time.
First Steps
- Install the Genesis Framework and make sure it’s activated.
- Install the Theme and activate it.
- Install the plugins listed above before proceeding (leave off any you don’t plan to use).
- If you are using Woocommerce be sure to finish the setup, otherwise your content will NOT SHOW.
- Reset permalinks. Click “Settings” in your admin menu, then permalinks, and save.
- Your theme uses a Widgetized homepage. Go to Settings > Reading > Select Front Page Displays > Your Latest Posts
- Go to Appearance > Widgets and delete old Widgets or Widgets that are located in the wrong section now due to activating a new theme (this applies only if you had an active site, not a new install)
- Run the regenerate thumbnails plugin if you are installing over an existing site. This will resize your images to the proper dimensions. (tools>regenerate thumbnails)
- Install XML file with demo content (only if you feel you need it).
- Install the Widget demo file (only if you feel you need it), this will set the widgets up just like the homepage.
If you are starting from a new install you should be able to start editing the demo content with your information. If you have an active site and are switching themes, you will need to do some “cleaning up” and re-arranging of the widgets to have your theme display right. Go to Appearance > Widgets and then open each widget area and delete or rearrange the widgets that are in places they shouldn’t be.
Logo or Site Title
- Place your blog name in the ‘Site Title’ field
- Place your tagline in the ‘Tagline’ field
Setup your Menus

To setup your Navigation menu go to Appearance > Menus. Your theme comes with a Left Menu (Primary Navigation) and Right Menu (Secondary navigation) that displays on either side of the logo. The “Small Nav” which displays your social icons and search bar as well as menu items if you would like. You can also use any one of the Font Awesome Icons in the Navigation Menu by adding the full icon code before, or after the menu name.
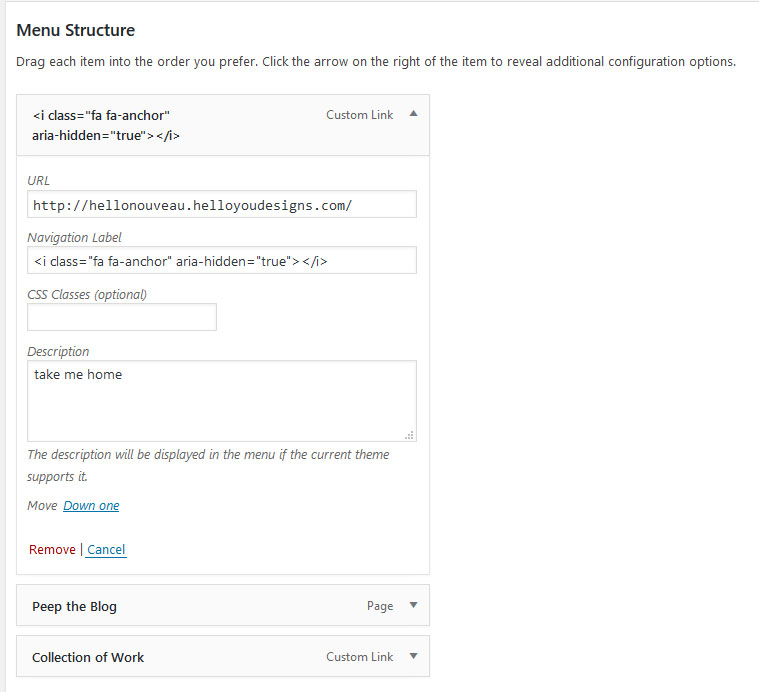
Anchor & Take Me home
The example is for Hello Nouveau but works the same on any Hello You Theme.

Change Your Colors
Your theme comes with few options to customize the site. If you go to Appearance > Customize you will open the theme “Customizer” screen. There you can change the background and main colors to match your brand. Here is a preview of what that screen will look like.

Add or Remove Blog from Homepage
You can add or remove the blog from the front of the homepage by going to Appearance > Customize > Front Page Content Settings. There you will have the option to show or hide the blog as well as rename what the intro says. To adjust how many are shown per page, you go to Settings > Reading > Blog Pages to Show at Most > Then select the number you would like to show on the homepage.
Footer Copyright
Widgetized Homepage
Widget Areas
- Header Left & Header Right
- Home Slider – 1100px by any height
- Home Grid 1 2 3 See Below for sizes or Widget Description
- Home Call to Action
- Home Badge
- Home Flexible
- Home Flexible 2
- Home Close
- Nav Social Menu
- Social Bar
- Footer 1
- Footer 2
- Footer 3
Bonus Widgets
- Widget Above Content
- Widget Below Content
- Blog Slider
- Blog Featured
- Portfolio Blurb
- After Entry Widget
Homepage Visual Widget Guide
Not every widget available was used in the demo. Below is the guide as you see in the demo.

The Homepage By Section
This section will show you how each section is setup in the theme demo. Not all sections were used in the demo. Keep in mind this is just a guide to go over how the demo is styled. You can use or not use any section to create a custom look.
Header Left & Header Right

The Header Left & Right area are both holding an image with an Image widget. The images that are placed in this spot will be contained to 80px. Best to use an image that is atleast 160px by 160px.

Home Slider

This section is not used in the demo but was added so you can choose to use a slide or the home grid. If you go with a slide, you can use Soliloquy. Make sure the image is at least 1100px wide and 500px high, or really any height you prefer.
Home Grid 1
Home Grid 1 – 1st Image 800pxW x 900pxH – 2nd Image 800pxW x 600pxH

The demo is using a combo of Genesis Featured Page Widget and a text boxes.
Featured Page Widgets
The first step is to size your images right based on the sizes above, then place them as the featured image of the pages you would like to show in the grid. Go to Appearance > Widgets > Home Grid and place a Genesis Featured Page widget in the grid spot. The default image size you should choose is the square large. That will ensure that the theme is pulling the largest possible image.
Text Box
If you would like to use text in the two spots of the demo, you will want to use the code below. It is what allows the text to sit center. Also keep in mind these are small boxes and as the box adjusts for mobile will not have much room. Keep it short and sweet in this spot.

Home Grid 2

The demo is using a combo of Genesis Featured Page Widget and a text boxes.
Featured Page Widgets
The first step is to size your images right based on the sizes above, then place them as the featured image of the pages you would like to show in the grid. Go to Appearance > Widgets > Home Grid and place a Genesis Featured Page widget in the grid spot. The default image size you should choose is the square large. That will ensure that the theme is pulling the largest possible image.
Text Box
If you would like to use text in the two spots of the demo, you will want to use the code below. It is what allows the text to sit center. Also keep in mind these are small boxes and as the box adjusts for mobile will not have much room. Keep it short and sweet in this spot.

Home Grid 3

This spot is using a slide created with Soliloquy. First step is to make sure Soliloquy is installed, then go to Soliloquy in the dashboard and click “add new”. Be sure to pre-size your images, otherwise the slide may load slow and not fit correctly. Load the images and then click over to the settings and make sure that the sizes are set correctly at 1400×900. Once you save the slide you will get a short code. Add that shortcode to a text widget or custom html widget in the Home Grid 3 spot.

Home Badge

Add this image with an Image widget.
Home Call to Action

This widget area is holding a Genesis E-News Extended widget. This will connect with most Newsletter providers. You will want to find your form action for your provider and then fill out the form correctly. Here is a tutorial for those that use Mailchimp – How to connect Genesis E-News to Mailchimp
Home Flexible

This widget area is flexible and will adjust based on the number of text widgets placed in it. The first widget is always a place holder and will be 100% the width, the additional widgets added will be the ones that flex.

1st widget – Empty Text Widget
2nd Widget – Custom HTML holding wording, images & Button
3rd Widget – Image Widget
The Headers are as follows
H1 – Welcome
H2 – Hello Gorgeous
H3 – Stunning Styling & Tons of Options
H4 – Features you Love…
Add an Image
Add a Button

Home Flexible 2

This spot is using 2 widgets. The first is your image. It is important to use an image that is atleast 1000px by 1000px high or even taller. If the image is too small the widget will not be able to properly adjust down for mobile sizes with text next to it. It is also important to not make this section lengthy. If your text gets cut off on ipads and other devices you need to shrink the content.
1st Widget – Text Widget
2, 3, 4 Widget – Service Blurbs

Add an Image
Add a Button

Home Close

The home close widget spot is a flexible widget area that displays below the front page content (blog posts) on the homepage. The demo is using a single widget with a testimonial rotator shortcode. First step is to have the Testimonial Rotator installed and testimonials added. Then go to the widget area and place the Testimonial widget in the widget spot.

Footer Widgets – As Seen in the Demo
READ FIRST

To get this look right it takes a little bit of planning and adjustments. You may have to play around with the best placement of widgets and the amount of text you have in each spot.
Footer 1

1st Widget: Stretches the full width & has a bottom border. In the demo it is a text widget with a link
2nd Widget: Is only 40% of the width and has a right border. The demo is using an image in an image widget
3rd Widget: Is 60% of the width and using a custom menu widget. Make sure your menu is the correct number of items so it does not overwhelm this spot.

Footer 2

1st Widget: Stretches the full width & has a bottom border. In the demo it is a text widget with a short blurb
2nd Widget: Is 60% of the width and has a right border. The demo is using a text widget blurb & Font Awesome icon
3rd Widget: Is 40% of the width and using a text widget with an image that links.
Footer 3

Each widget in this footer will stretch the full width of the footer. The demo is using the Simple Social Icon plugin and an Enews Extended.
Social Bar

This is where you place the Instagram shortcode in a text widget. To get the IG feed to show up the same as the demo you will need to set the display options in the IG settings. The demo is using 8 images, 8 columns, 2px margin. I’ve also unchecked the features of showing the Header & Load more but left the Follow Button.
Blog Template
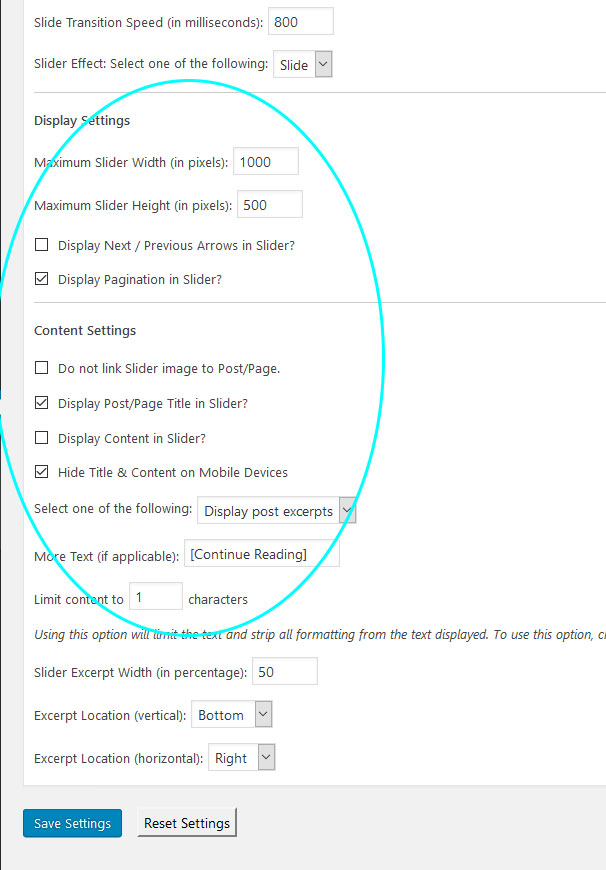
Slider Setup

To setup the slide like you see in the demo you would want to make sure that you have the Genesis Responsive Slider installed. Then go to Genesis > Slider Settings > and set your slide settings like the image. You only have to worry about what is in the blue circle.

Once you have set your slider settings then go to Appearance > Widgets and place the Genesis Responsive slider widget into the Blog Slider Section.
Trouble Shooting
If your images do not fit, make sure first that they are at least 1000px wide. If they all are, then you will need to run the regenerate thumbnails plugin. After you have done that on your images, they should all fit.
Post Excerpt – Shop Style Widget

This theme is designed to use the post excerpts for your Shop Style or Reward Style Widgets. You can also use it for affiliate announcments, special guest posters and even optins on a per post basis. To use the excerpt on the post, you first want to make sure that “excerpts” are enabled. You only have to do this once.
Step 1 – Create a post, click on the “settings options” tab in the top right corner
Step 2 – Make sure that “Excerpt” is checked
Step 3 – Scroll down your blog post and find the excerpt box. This is where you would copy paste your shopping widget or other content. The demo is using the built in accent text and a shop style widget.

Accent Text Example
Social Page Template
Social Page

*This is from the Hello Rose theme, your buttons and fonts will match your theme. Each theme is set up the exact same way.
This is a great way to guide your readers when they click through from Social Pages. To set it up, create a page and change it from the default template to the the Social Page Template. Then go to Appearance > Widgets and add your widgets to the Social Page Widget area. Once you have set that up all you have to do is link the page in your social profiles for your readers.
Widgets
1st – Custom Menu
2nd – Simple Social Icons
3rd – Featured Post Widget

Menu buttons
Create a custom menu that you would like to show on your Social Page and then add it to the widget area. This menu will automatically have the menu items show up as buttons.
Codes used in Theme
Accent Text

You have a built in Accent Text. When you use the code you can create a word or words in Gold, then have a title and description below.
** You can change the gold color in the color customizer – It is listed as Accent Text. Go to Appearance > Customizer >
Insert Images
Image that links
Buttons
Plain Button
Button with heart
– Change <i class=”fa fa-heart”> to any other Font Awesome Icon
Circle Button
This little button was only designed to hold 1 icon, no wording. Though you could put wording in it and you would have an oval icon. The icons you can use can be found here FontAwesome Icons
Color & Gray Blocks

Both of the Gray and Pink colors can be customized in the color customizer. To get the full width look, you would use the below custom code. If you want to constrain the width of the text that goes in the box, copy it as is. If you would like the text to stretch the full width, remove the Text-box div.
This code will only work on full width pages that do not have a sidebar
Color Box Box
Gray Box
Pricing Table

If you are new to WordPress I highly recommend watching the WordPress Video Tutorials. Many of the questions you have will be answered in those videos. The videos are only available to clients who have purchased a theme. If you purchased your theme on Etsy or Creative Market and would like access to the Tutorial section, please contact us.
If you are unable to find your questions answered in the links above, please contact us and submit a support ticket.
